厚生労働省 採用特設サイト
厚生労働省様の新卒採用特設サイトの制作を担当いたしました。
ポイント
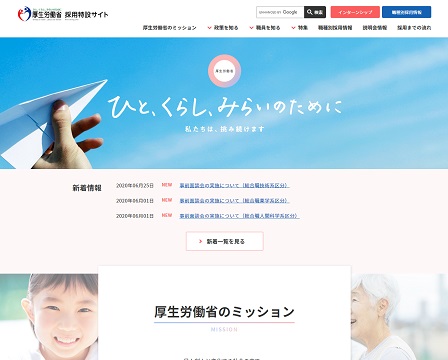
採用特設サイトを新たに構築し、採用希望者の利便性を強化
これまで厚生労働省様では、職種別の採用サイトが分散して存在しており、サイト構造の見直しが課題でした。そこで、総合的な情報発信を行う採用特設サイトを構築し、厚労省全体としてのミッションや職員・仕事の様子を伝えるとともに、職種別採用サイトへ送客するサイト設計としました。
ミッション、政策/担当分野、職種別職員紹介、業務/生活、採用/インターンシップ情報等のジャンル別にコンテンツを設け、採用希望者への必要な情報への探しやすさを改善し、利便性を高めました。
省や職員の思いを、デザイン・色調で視覚化
基本デザインは、写真やアイコンを利用した、ビジュアルを重視したスタイルとしました。
厚労省のシンボルマークにある赤・青をベースとし、ひと、くらし、みらいのために、と使命感を持つ職員の想いが未来を照らすように明るい配色としました。
職員の方々の写真は、仕事への真摯な姿勢・やりがいが伝わる表情を中心に選定し、各分野で活躍するプロの人となりが最大限伝わるよう工夫しました。
採用応募につなげるためのUI設計
採用応募にコンバージョンするためのページとなる「インターンシップ」や「エントリー」への導線は、ナビゲーションエリアに常時固定表示としました。
またグローバルナビにはサイト内検索窓も設置しており、採用希望者が求めているコンテンツにたどり着けるための設計としております。
公的機関用アクセシビリティ品質に配慮し制作
Webアクセシビリティ対応として、配色・文字サイズ・コントラスト比等、JIS X 8341-3:2016 適合レベルAAに配慮して制作を行いました。
静的サイトジェネレーター導入で、省内での運用を可能に
複数の部門の方々が運用すること、HTMLの専門知識がない方でも更新できることから、静的サイトジェネレーターを導入いたしました。Markdown形式(簡易編集記号付きのテキスト)の原稿を基に表示用HTMLを生成するため、セキュリティ面、メンテナンス面でも従来のCMSより容易に運用できるようになっています。