マルチデバイスWeb制作・最適化
スマートフォンを筆頭にタブレット・PC・デジタルサイネージなど、多様化する情報機器・画面を通じて顧客との接点を維持できるよう、貴社の情報発信・顧客コミュニケーションを支援します。

こんなことで困っていませんか?
- サイトがスマートフォンで見づらい!
業種問わず今やWebサイトのスマートフォン対応は必須です。スマートフォン利用の多いBtoC業種はもちろん、PCメインと思われがちなBtoB業種も、セキュリティ制限の都合から私物モバイル端末での接続はしばしばあります。
- サイトをスマートフォンで見ると待たされる
携帯電話回線向けのデータ軽量化・表示高速化も重要です。表示が遅く待たされるほどユーザーは離脱しやすくなり、その一瞬の違いこそがビジネスチャンス損失を招きます。特にレスポンシブデザインは、PCやスマートフォンなど多機種を共通ソースで丸ごとカバーする構造上データ量がかさばりやすく、並行して軽量化の工夫をする必要があります。
- 検索順位を上げるためにスマートフォン対応が必要と言われた
Googleは2010年代に入ってから検索エンジン最適化(SEO)のモバイルシフトを進めており、今やSEOを重視するならスマートフォン対応は避けて通れません。Googleの基準に合ったスマートフォン対応マルチデバイスサイト制作を確かな実装力で実現し、貴社の課題を解決いたします。
- サイト内にFlashコンテンツが大量に残っていて、このままだと見られない
Flash Playerは2020年末に配布・サポートが終了しました。過去の重要なコンテンツ資産を今後も表示できるようにする場合は、今のうちにHTML5や動画などに変換・再構築する必要があります。
マルチデバイスWeb制作はマックスマウスにお任せください
- スマートフォン時代のマルチデバイスWebデザイン

スマートフォン、タブレット、PC、さらにはデジタルサイネージのような大型画面まで幅広く対応。指でもマウスでも快適に操作でき、かつデータ軽量化・表示高速化に配慮したコンテンツ制作を行い、顧客接点の広範化に合わせた見込客獲得・育成・コンバージョンを支援します。
-
- レスポンシブも個別最適化も対応
- ソース/URL共通化で運用コスト削減やSEO効果に優れるレスポンシブデザイン、初期構築コスト・軽量化を重視し種類別に制作したページへの振り分けなど、用途に応じた最適化手法をお選びいただけます。
-
- モバイルファーストデザイン
- 現代情報端末の主役であるスマートフォン用にUIを作り込んだうえで、PC等でも同様の体験が違和感なくできるデザインを提供することが可能です。
-
- タッチ操作でもマウスでも使いやすく
- タッチ操作でもマウスでも、キーボードだけでも使いやすいメニューやコンテンツの構成を行います。デザイン性・使いやすさ・アクセシビリティの両立もおまかせください。
-
- アプリで顧客のLTVを向上
- iOS/AndroidネイティブアプリやプログレッシブWebアプリ(PWA)の開発を承ります。クーポン配信やポイントプログラム、EC連携など、通知機能を活かした再購買促進・顧客生涯価値(LTV)の向上に適しています。
- SEOにこそスマートフォン対応が必要

今やモバイル(スマートフォン)対応は検索エンジン最適化(SEO)用施策としても最重要項目の一つです。「当社はPCからのアクセスがメインだから、スマホ対応はいらないよ」という考えは過去のものとなりました。Google提唱の基準に準拠したデザインや実装を行うことで、「スマートフォンで使いやすいサイトこそが上位表示される」という流れに乗ったWebコンテンツを実現します。
-
- モバイルファーストインデックス対応
- 2018年春以降の、サイト評価の主対象がモバイル版に変わる流れに対応します。PC版等重複ページの評価をモバイル版に統合するなど、レスポンシブ以外のサイトでも正当な評価・順位を得られる実装を行います。
-
- モバイルフレンドリーデザイン
- GoogleがSEO用に定める基準に基づき、タッチ操作に必要なボタンサイズや間隔の確保、横スクロール不要なページ構成など、スマートフォンで使いやすく検索エンジンに高評価を受けるページデザインを提供します。
-
- コンテンツの軽量化・高速化
- サイトの読み込みが早く待たされないことも、SEOで他社に勝つための必須要件です。画像の軽量化・圧縮処理、JavaScriptやCSSの軽量化/高速化、サーバー高速化など、幅広い最適化施策を提供します。
-
- AMPで読み込みを超高速化!
- Accelerated Mobile Pages (AMP)対応仕様で制作したページは、Google検索結果から読み込み時間なしで即表示されるという劇的なメリットを持ちます。ニュースやコンテンツマーケティング記事などに特におすすめです。
- Flashコンテンツを変換・再構築で長く活用

Web用リッチコンテンツ再生環境の代表格であったFlash Playerの配布・サポートが、2020年末で終了しました。また、Webディスプレイ広告の分野では、2016~2017年から既にFlashでの広告出稿が停止されています。Flashを使ったコンテンツは、HTML5や動画など他形式へ移行する作業が必要です。
画像等の素材やソースファイル(*.fla)が残っている場合も、実行ファイル(*.swf)しかない場合も、状況に合わせた解決策をご提案し、貴社の重要なコンテンツ資産の保全・再活用に貢献いたします。
-
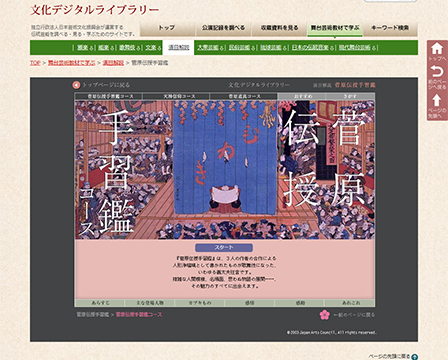
- フルFlashサイトの再構築
- 高度な表現で一時代を築いた全画面Flashコンテンツを、マルチデバイス向けに再構築します。元コンテンツの表現力を可能な限りそのまま再現しつつ、スマートフォン向けにアレンジを加えることも可能です。
-
- 本格的なWebシステム開発も対応
- デザインシミュレーターや計算機、投票システムなど、ActionScriptをフル活用したWebシステムを、HTML5/CSS3/JSで再構築します。データベース連携や他社クラウドサービスと連携したコンテンツ開発も行います。
-
- アニメーションの再構築・動画化
- 静止画を動かすような単純なアニメーションはHTML5で作り直し、表現力の高い複雑なモーショングラフィックスは動画化するなど、内容に合わせて最適な対応を行います。音声再生を含むコンテンツも変換いたします。
-
- 広告バナー用Flashの変換
- 広告枠用Flashバナーのように容量にシビアなコンテンツのHTML5化・動画化も承ります。過去の広告を再利用・アレンジして出稿したい場合などに適しています。
マックスマウスのマルチデバイスWeb制作・最適化の特長
蓄積されたノウハウをもとに、最新のトレンドに合わせたコンテンツをご提案
マックスマウスはWebが世の中で使われ始めた1990年代から25年近くにわたって企業Webサイト制作・デジタルマーケティング支援を行っている老舗中の老舗です。古いものから最新のものまで、Web制作の技術やデザイン、マーケティングのノウハウを蓄積しています。また、AIを筆頭に新技術への挑戦も意欲的に行っており、提供可能なデジタルマーケティングサービスを常に拡大し続けています。
新規コンテンツの構築はもちろん、過去のコンテンツの変換・再現手法、現代のユーザーニーズにマッチさせるアレンジなど、豊富な経験から最適なソリューションを幅広くご提案いたします。
大規模リニューアルからこまめな運用まで対応、柔軟かつ層の厚い制作体制
マックスマウスではWebディレクター・フロントエンドエンジニア・デザイナー・SE・プログラマー・ネットワークエンジニアなど豊富なスタッフを社内に抱えており、プロジェクトの規模に応じて柔軟にチームを編成します。CG・映像制作や取材・記事執筆・撮影などコンテンツによっては外部協力会社とチームを組みつつ、全体をしっかり自社で統括し、様々なコンテンツ制作をワンストップで提供いたします。
個人情報取り扱いもバッチリ、便利と安全・安心を両立する実装力・運営力
マックスマウスは個人情報を取り扱うWebキャンペーン運営など、高い信頼性・セキュリティが問われるデジタルマーケティングソリューションを特に得意としています。
個人情報取扱企業の認定証であるプライバシーマークについては古くからの取得企業の1つであり、毎年全社研修による教育を入念に行っています。開発時のセキュリティについても、独立行政法人情報処理推進機構(IPA)「安全なウェブサイトの作り方」に準拠したサイト制作を行い、開発時の入念な検証と継続的な社員教育を行うことで、脆弱性の発生防止に努めています。
事例紹介
詳細はリンク先の事例紹介ページをご覧ください。
大手携帯電話サービスサイト
プロジェクト規模
- 制作ボリューム
- 約6000ページ
- 制作期間
- 6ヶ月
業務範囲
- 制作ガイドライン策定
- デザイン
- システム構築
- HTML制作
- 運用フロー策定
概要
更新性に配慮しPCサイトと本文情報を共通化した構造でスマートフォンサイトを制作。PCサイトとの共通化で生じるスマートフォンサイト閲覧における操作性低下の課題は、タップで開閉できるアコーディオンメニューや、画面上で指を滑らせる操作で画面を移動できるスワイプ機能などを実装し解決しました。
大手自動車部品メーカーサイト
プロジェクト規模
- 制作ボリューム
- 約20ページ
- 制作期間
- 1ヶ月
業務範囲
- デザイン
- システム構築
- HTML制作
- 運用フロー策定
概要
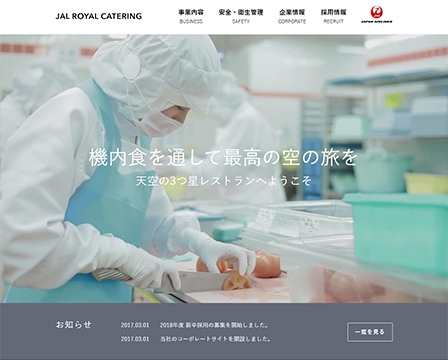
サイト主要部分を、ワンソースでPC・スマートフォンそれぞれに最適なデザインを表示させるレスポンシブWebデザインで制作。デザイン、制作・開発、運用フローの策定までを短期間で対応しました。
大手商業施設 キャンペーン告知ランディングページ
プロジェクト規模
- 制作ボリューム
- 1ページ
業務範囲
- HTML制作
概要
スマートフォン特化LPの制作において、デバイスを問わずコンテンツ幅をスマホに最適化し、PCでは広い背景デザインを採用しました。これにより、スマホユーザーの利用率向上が期待でき、PCでも視覚的なインパクトを提供しています。開発コストを抑えつつ、アニメーション演出にこだわり、ユーザー体験を重視した仕上がりとなっています。また、画像のWebPやSVG化により、ページの読み込み速度を向上させることで、ユーザー満足度を高めています。