デジタルマーケティングTips
CMS導入が困難な状況でも使える、Web制作支援システム3選

Webサイト運用を効率化したいものの、CMSは動作環境等が合わなくて断念……というそこのあなた、諦めるのはまだ早いです! すぐにトライできる代替策を解説します。
2024年9月26日更新
- Movable Typeクラウド版の注意点について、Amazon S3・Cloudflare R2への対応に関する加筆修正を行いました。
要点
サーバーにCMSがインストールできない場合の代替手法
メルマガでも情報を配信中です! ぜひご登録ください。
CMS導入が困難な状況とは
Webサイトの更新・運用を効率化するには、コンテンツ管理システム(Content Management System, 以下CMS)のようなツールを導入し、専門知識がなくてもサイトを更新可能にするのが一般的です。とはいえ、場合によってはCMSを導入できないことがあります。
動作環境の問題
CMSはWebサーバーへのインストールが必要です。ここで技術的な問題が発生することがあります。
- サーバー運用の都合上、プログラム言語やデータベース(DB)のバージョンをCMSに合わせられない場合がある(無理に合わせると、他のシステムの動作に支障が出る)
- 低価格帯のサーバーでは、CMSの動作に必要な[サーバー設定変更]や[プログラム実行権限の付与]ができない場合がある
コスト面の問題
CMSは数十万円~数百万円クラスの有料製品が多かったり、無料でも導入後のメンテナンスに人的コストを取られたりと、インストール環境に問題がなくても悩みの種は残ります。
とはいえ、CMSがサーバーに導入できなくても、代替手段を使うことで、CMSのインストールとほぼ同等の効率化が実現できます。
1. Movable Type クラウド版のサーバー配信機能を使う

概要
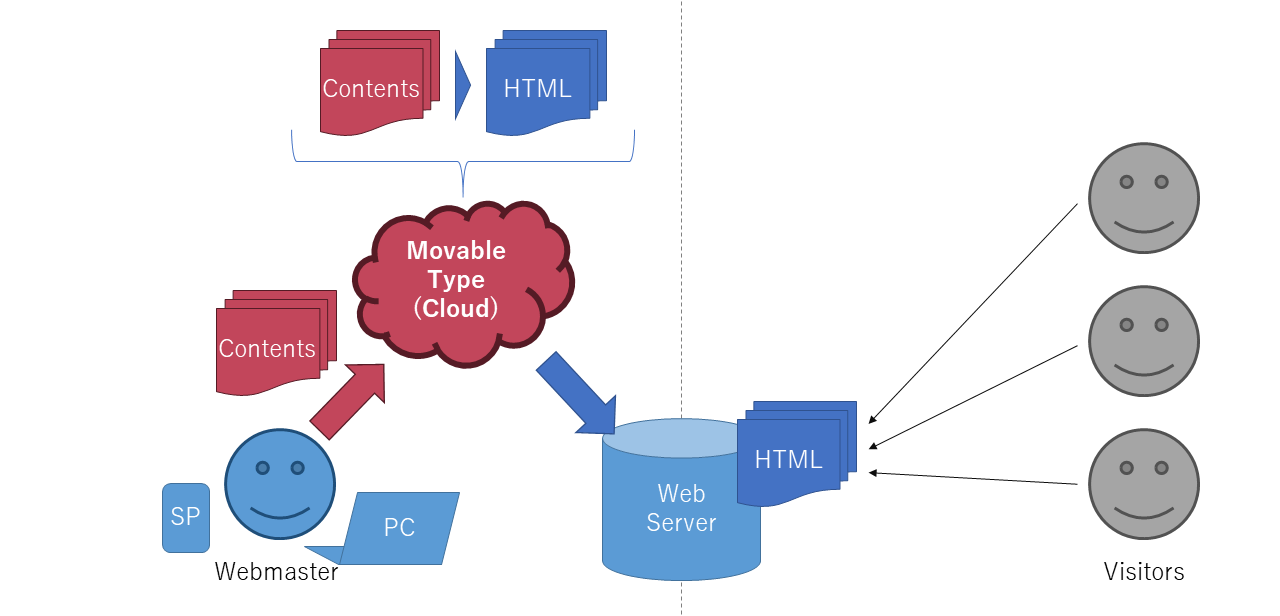
サイト内のCMS導入部分(全体でも可)をMovable Typeクラウド版(以下MTクラウド)で更新・生成したのち、サーバー配信機能を使用して表示用コンテンツだけをWebサーバーに転送します。これにより、現在のWebサーバーの環境を変えることなくCMSの機能が利用できます。
解説
Movable Type![]() (以下MT)はシックス・アパートが提供するCMSで、「クラウド版」
(以下MT)はシックス・アパートが提供するCMSで、「クラウド版」![]() はMTを稼働用サーバーと一括で提供するものです。従来の単体ソフトウェア版に対して
はMTを稼働用サーバーと一括で提供するものです。従来の単体ソフトウェア版に対して
- インストールや管理の負担削減(セキュリティパッチ適用等も自動)
- MT用に最適化された高速な動作環境
- その他の各種便利機能
等様々なメリットがあります。その便利機能の一つが「サーバー配信機能」![]() です。
です。
サーバー配信機能とは、MTクラウドのサーバーで生成・構築した表示用ファイル(HTMLや画像等)を、FTP/FTPSで別の公開用Webサーバーに送信する機能です。この公開用サーバーに既存のWebサーバーを使えば、CMSに移行するファイルだけをMTクラウドで管理・更新できます。
メリット
既存自社サーバーの改修によるリスクの回避
MTクラウドはサーバー込みで提供されるので、既存Webサーバーの更新・設定変更が必要ありません。システム管理者から見て、導入の敷居が低くなります。
スピード導入可能
サーバー設定やCMSインストールを省略できるので利用開始までの期間が短くなります。申し込み/決済完了後、2~3営業日でアカウントが発行されます。
実績とサポート体制の安心感
導入実績重視なら、MTは文句ない選択肢です。20年近い歴史、国内導入5万サイト以上・国内シェアの約9割※という実績を誇ります。
メール(日本語)でのテクニカルサポートがあるので、導入後の運用も安心です。
※パッケージ型CMSとして
費用・コストパフォーマンス
[編集・生成]と[公開]の環境分離は、本来初期費数百万円以上の中~大規模サイト用CMSに限られることが多い機能です。それらに比べMTクラウドは初期無料・月額5,000円~(税抜)と比較的お手頃です。
契約終了後も表示ページは手元に残る
Webサーバーに送信したコンテンツは、MTクラウドの契約終了後もWebサーバー内に残ります(CMS内更新は不可)。更新完了後アーカイブとして残す分にはMTクラウドの費用が必要がないので、予算管理的に安心です。
デメリット・注意点
容量と費用の関係
MTクラウドはサーバーのCPU・メモリ・ディスク容量で月額費用が決まります。下位プランのディスク容量は10GBなので、大きなファイルが増えた場合は、上位プランへの変更、容量節約の工夫等が必要になります。
通信方式の制限
MTクラウド~公開サーバー間の通信方式はFTP/FTPSのみです。これらに非対応のサーバーとは基本的に直接通信できません。(例外としてAmazon S3(AWS)・Cloudflare R2は一部プランで同期処理可能![]() )
)
この場合、MTから作業者PCにファイルをダウンロードしたのち、公開サーバーにアップロードすれば利用は可能です。が、手間が増えるほか、日時指定公開や複数サーバー同時配信等の自動化機能も使えなくなります。
2. ヘッドレスCMSを使う

概要
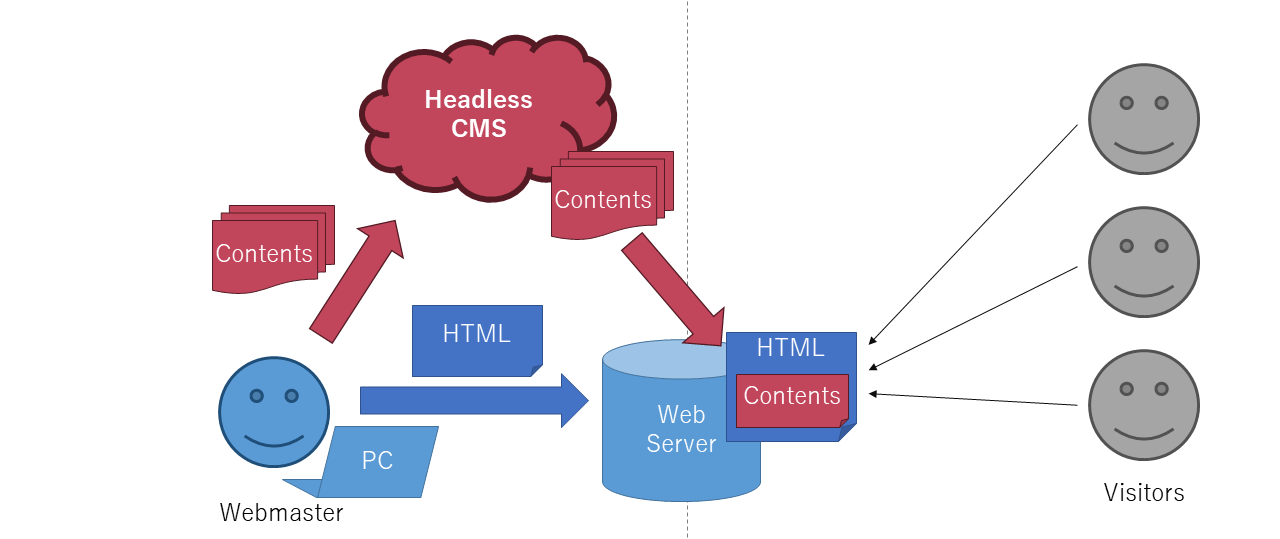
コンテンツ編集・管理機能を、ヘッドレスCMSで別サーバーに分離します。その後、Webサーバー内の表示用ページ(HTML)からAPIでヘッドレスCMS内のコンテンツを呼び出します。これにより、現在のWebサーバーの環境を変えることなくCMSの機能が利用できます。
解説
「ヘッドレスCMS」は、CMS自体に画面表示(ヘッド)の機能を持たせず、コンテンツ管理・ホスティングのみに特化するタイプのCMSです。これを契約し、CMS内の管理画面(クラウド提供もしくはサーバーへのインストール)にコンテンツを投入します。一方で、Webサーバー側には、ベースとなる表示用ページ(コンテンツを読み込む受け皿となる)をアップロードします。
Webサーバー内のページがブラウザで表示されると、ページ内のJavaScriptなどがCMSのコンテンツ出力用APIにアクセスします。APIが応答してCMSからコンテンツ本文が出力されると、ページ内の指定箇所に読み込まれて表示されます。
有名なヘッドレスCMSはContentful![]() やmicroCMS
やmicroCMS![]() 等で、最近では大手企業サイトでの導入例も増えています。また、Adobe Experience Cloud
等で、最近では大手企業サイトでの導入例も増えています。また、Adobe Experience Cloud![]() など従来のWeb用CMSの一部にもヘッドレス対応の動きがあり、オムニチャネル/マルチデバイス時代に適した次世代CMSとしての期待が高まりつつあります。
など従来のWeb用CMSの一部にもヘッドレス対応の動きがあり、オムニチャネル/マルチデバイス時代に適した次世代CMSとしての期待が高まりつつあります。
メリット
従来のWebサーバーを維持できる
表示画面からヘッドレスCMSにAPIでアクセスする部分は、JavaScript等クライアントサイドの言語が使用できます。ヘッドレスCMSを外部に置く限り、従来のWebサーバーの環境を変更することなく導入が可能です。
クラウド系ならスピード導入可能
クラウド系ヘッドレスCMSであれば、インストール等の手間は不要なので、短期間での導入が可能です。
表現内容や表示形態の自由度が上がる
ヘッドレスCMSを使うと、フロントエンド(画面表示部)がCMSの制約から解放されます。APIにアクセスできるプログラムであれば、HTML5 Canvasやシングルページアプリケーション(SPA)などのWebアプリ、さらにはネイティブアプリ・デジタルサイネージ・IoT機器など、従来のWeb用CMSでは対応が難しかった領域でもCMSを導入しやすくなります。
デメリット・注意点
契約終了後はコンテンツが利用できない
ヘッドレスCMSでは、契約終了後はデータを呼び出せなくなるため、コンテンツの公開を続ける限りCMSの月額費が発生します。
常時更新し続ける場合は問題ありませんが、期間限定で更新したコンテンツを無期限に掲載し、かつCMSの契約は止めたいという場合は、更新完了時に最終版を固定ページとして作り直す作業が必要です。
費用の関係
ビジネス用途だと月額1~3万円が主流価格帯です。費用体系は製品によって異なりますが、運用ユーザーID数やデータ転送量、APIリクエスト数等で変動する傾向にあります。
なお、無期限の無料プランを持つ製品も多いので、試験運用しながら自サイトに合った製品・プランを比較検討することも可能です。
表示ページの開発コスト
フロントエンド側のデザイン・コーディングは、CMS側の生成機能に頼らず全て自作しなければなりません。HTMLファイルが自動で増えたりもしません。このため、従来のCMSでのサイト制作とは、構築時の作業範囲やサイト設計(URL設計)が変わる場合があります。予想外のコストを避けるには、入念な検討が重要です。
サポート体制
ヘッドレスCMSは日本語化未対応な海外製品の多い分野です。問い合わせやサポートの言語に不安がある場合は、例えばmicroCMSのような国産ヘッドレスCMSに絞って検討するか、知見のあるパートナー企業と組むのがおすすめです。
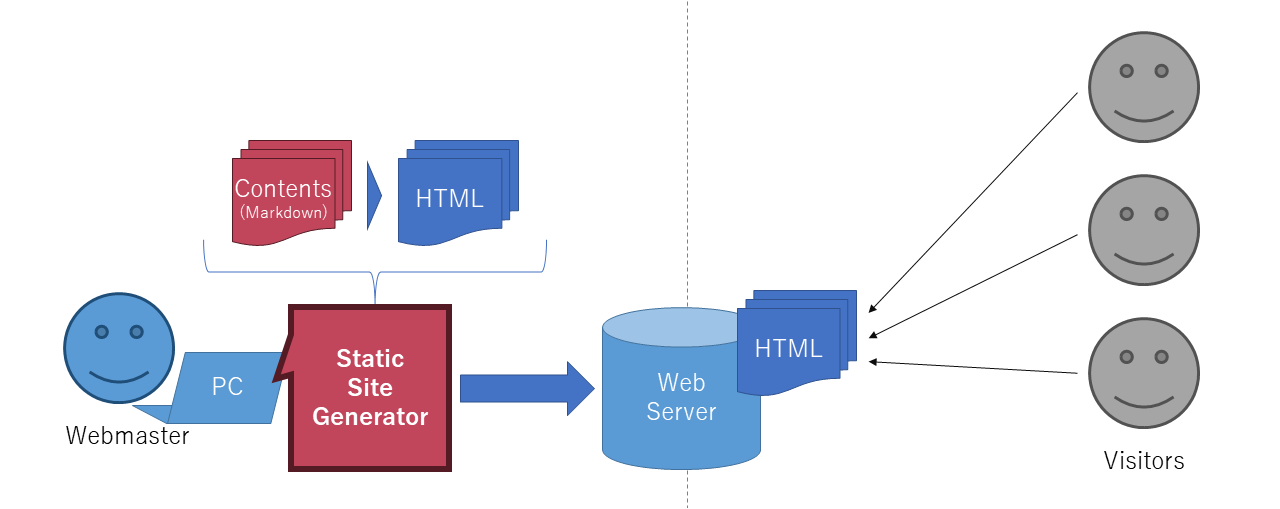
3. 静的サイトジェネレーターを使う

概要
静的サイトジェネレーター(Static Site Generator, SSG)を更新作業者のPCにインストールし、Markdown形式の書式付きテキスト原稿から表示用ページを生成(ビルド)します。出力ファイルをWebサーバーにアップロードすることで、CMSのようなサイト運用の効率化が可能になります。
解説
静的サイトジェネレーターは近年利用が増えているサイト構築用システムの一つです。Markdown形式という簡易編集記号付きのテキストファイルをページごとに作成したのち、システムが各ファイルを読み込んで、表示用HTMLを生成(ビルド)します。
多くの場合は、作業者のローカル端末(Windows、macOS、Linux等)にツールの実行環境を準備し、コマンドプロンプト等で所定のコマンドを実行することで各種作業を行います。
主なパッケージはNext.js![]() 、Gatsby
、Gatsby![]() 、Hugo
、Hugo![]() 等で、有名な製品は概ね万単位のユーザーを抱えています。有名企業のサイトでの活用事例も増えてきています。(参照:Next.js導入事例
等で、有名な製品は概ね万単位のユーザーを抱えています。有名企業のサイトでの活用事例も増えてきています。(参照:Next.js導入事例![]() )
)
メリット
サーバー側の対応が不要
動作環境には運用担当者のPC等が使えるため、公開用Webサーバーの環境を気にする必要がなくなります。
作業環境の自由さ・効率性
編集ツールはテキスト編集ができれば何でもよく、作業者が使い慣れたエディタを自由に使えます。編集・生成作業がローカルで完結し、移動中などにネットワークの状態を気にしなくてよいところも魅力です。
低コスト
無料配布されている製品が多く、予算的に有料ツールの導入が困難な場合は特におすすめです。
セキュリティの高さ
サーバー内ファイルシステムに対する外部(ブラウザ)からの書き込み・実行許可を与える必要がないぶん、CMSと比べてセキュリティ的には安心です。
表示速度
静的な表示ページを事前にビルドするので、WordPress等の動的生成CMSに比べると、公開ページの表示は速くなります。表示高速化やSEOを気にするサイトでは有効な選択肢です。
デメリット・注意点
カスタマイズ自由度が低い
コンテンツの種類・形式はMarkdownから変換可能な範囲に限られるため、自由度はあまり高くありません。ニュースリリースやブログなど、文章・静止画中心の定型コンテンツであれば、比較的問題なく使用できます。
導入後のトラブルを避けるため、仕様上の限界や用途の適・不適については、導入時にあらかじめ理解しておく必要があります。
担当者に求められる技術が少し高め
基本はエディタでのテキスト編集であるため、プレビューを直接見ながらの編集はできません。WordやExcelしか使ったことのない人には多少慣れが必要です。WikiやBacklogなどで簡易編集記号を使ったことがあるなら、すぐに使いこなせるでしょう。
なお、インストールについては技術レベルが2~3段上がり、多くの場合コマンドライン経由でのインストール作業が必要になります。よくわからない場合は技術者やパートナー企業に任せた方が安全です。
ビルド時の待ち時間
公開前のビルド処理が更新のたびに必要です。サイト規模によってはそれなりの待ち時間が発生します。更新頻度の高い数千~数万ページの大規模サイトで、更新時刻に一分一秒を争う場合は、向いていないことがあります。
バージョン管理機能が弱い
データベースはないので、バージョン管理機能もありません。複数人での運用時は、編集競合や巻き戻り等の事故に要注意です。必要に応じて、gitなどのバージョン管理システムを別途導入すれば、機能をカバーできます。
サポート体制
海外製品が多く、日本語でのサポートが公式に行われているところはほぼありません。サポートが英語頼みになりがちなほか、ユーザーコミュニティがあるところもほとんどは英語です。信頼できるパートナー企業と組んで導入する必要があります。
まとめ
CMSが導入できない状態でも、Webサイト運用の効率化に役立つ代替手段はいろいろ用意されています。社内の技術者や信頼できるパートナー企業に相談しつつ、サイトの特性に適した効率化方式を選んで、挑戦してみることをおすすめします。
関連ページ
関連事例紹介
詳細はリンク先の事例紹介ページをご覧ください。
マックスマウスからのお知らせ
CMS・静的サイトジェネレーター(SSG)導入はマックスマウスにおまかせください
マックスマウスでは、大規模サイトから中小サイトまで、CMSや静的サイトジェネレーターの導入支援、サイト構築・運用サービスを、多くの企業様に提供しております。ご興味のある方はぜひお問い合わせください。
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!