デジタルマーケティングTips
【2024年改訂版】SEOの新基準「ウェブに関する主な指標(Core Web Vitals)」の基礎まとめ

Googleが提唱するWebサイトの評価指標「ウェブに関する主な指標(Core Web Vitals)」の3要素が、2021年5月から検索順位用のページ評価対象に加わっています。各要素の解説と、検索エンジン最適化(SEO)用の診断から改善に至るまでの流れを解説します。
2024年6月5日改訂
2024年の指標変更(FID→INP)やツールのアップデートに対応する記述変更を含め、全体的な加筆修正を行いました。
要点
ウェブに関する主な指標(Core Web Vitals)に関する解説
メルマガでも情報を配信中です! ぜひご登録ください。
「ウェブに関する主な指標」とは
「ウェブに関する主な指標(Core Web Vitals)![]() 」は、Googleが2020年4月に新たに提唱した
」は、Googleが2020年4月に新たに提唱した![]() 、Webサイトに関する使いやすさの指標です。2024年3月以降は以下の3種類で構成されています。
、Webサイトに関する使いやすさの指標です。2024年3月以降は以下の3種類で構成されています。
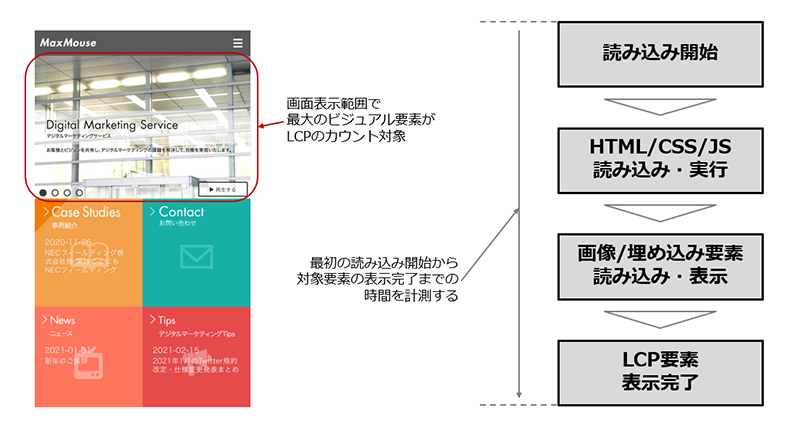
- Largest Contentful Paint (LCP)
表示画面内最大要素表示完了までの時間(⇒ページの表示待ち時間を測る指標) - Interaction to Next Paint (INP)
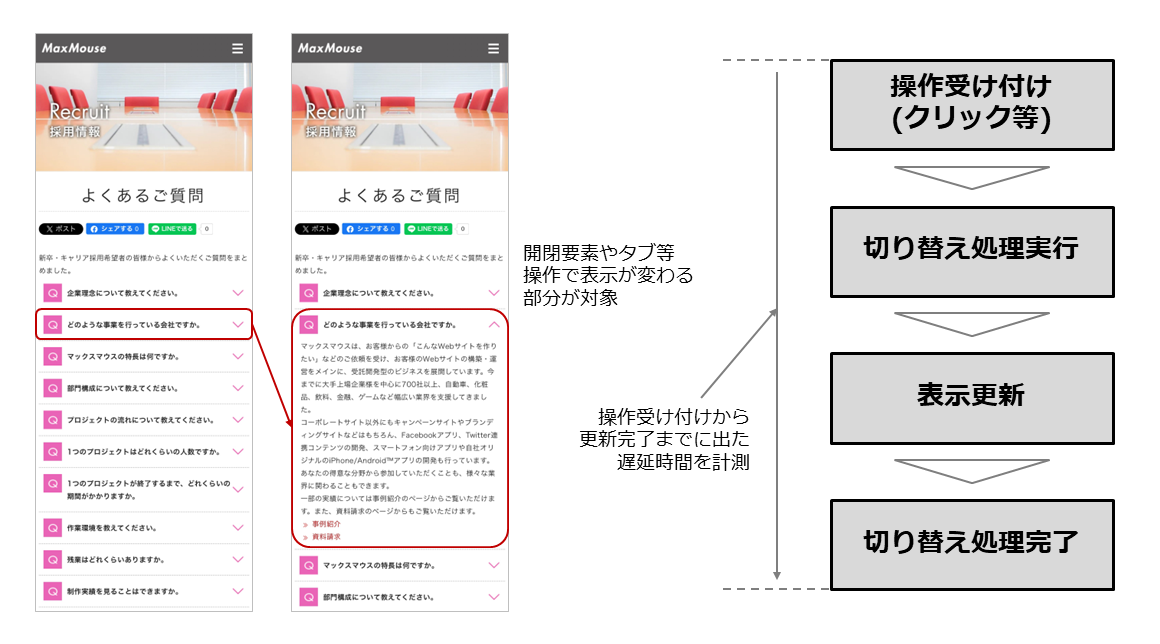
ボタンやメニュー等の操作時に表示更新の反応が遅れる時間(⇒ページのインタラクティブ性を測る指標)
※以前はFirst Input Delay (FID)という初回ボタン/リンク押下時の遅延がページのインタラクティブ性測定指標として使われていましたが、2024年3月に置き換えられました - Cumulative Layout Shift (CLS)
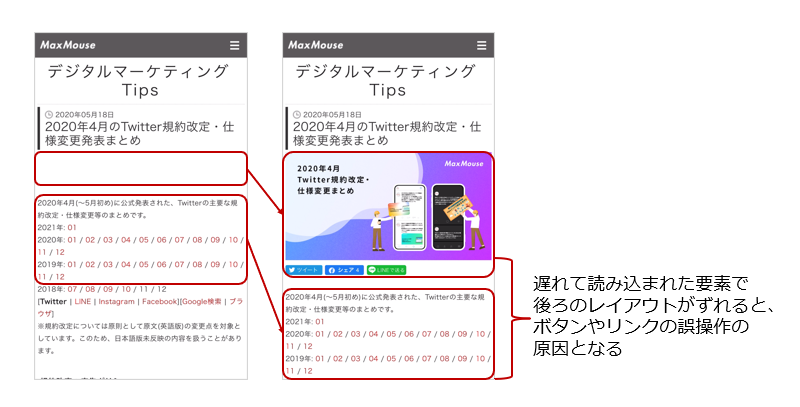
読み込み中のレイアウト順次変更の有無(⇒ページの表示安定性を測る指標)
Googleはコンテンツ(情報)の有用性・信頼性による従来の検索順位評価とは別に、サイトの使いやすさや信頼性に関わる指標を、検索順位用のページ評価に取り入れています。
- モバイルフレンドリー(スマートフォン対応)

- セーフブラウジング(フィッシングサイトや不正アクセスの排除)

- 常時HTTPS化

- 操作の妨げとなるインタースティシャル(ページ遷移間)表示の排除

- 読み込み速度

等が代表例で、そこに2021年5月から加わった![]() のが「ウェブに関する主な指標」の3要素です。
のが「ウェブに関する主な指標」の3要素です。
Web検索からの流入増を狙うには、情報の有用性・信頼性はもちろん、サイトの使いやすさでも他サイトとの競争に勝つ必要があります。「ウェブに関する主な指標」はその助けとなる3要素が数値化されたもので、コーディングによるSEOの改善度合いを測定するのに役立ちます。
各指標の詳細
Largest Contentful Paint (LCP)

Largest Contentful Paint![]() (LCP / 最大コンテンツの描画)は、初期表示(ファーストビュー)の中で最大の要素の表示完了までに必要な時間です。推奨値はページの読み込み開始から2.5秒以内です。
(LCP / 最大コンテンツの描画)は、初期表示(ファーストビュー)の中で最大の要素の表示完了までに必要な時間です。推奨値はページの読み込み開始から2.5秒以内です。
LCPの対象要素は、主に静止画、テキスト等を含むブロック要素![]() とされています。画像はimg要素だけでなく、videoのサムネイル(poster)や、CSS等で背景画像扱いとなるものも含みます。また、SVGイメージも、image要素内に含まれる場合はLCPの対象になります。それ以外のSVGや動画は、現状LCPの対象には含まれていませんが、将来的に追加される可能性があります。
とされています。画像はimg要素だけでなく、videoのサムネイル(poster)や、CSS等で背景画像扱いとなるものも含みます。また、SVGイメージも、image要素内に含まれる場合はLCPの対象になります。それ以外のSVGや動画は、現状LCPの対象には含まれていませんが、将来的に追加される可能性があります。
Interaction to Next Paint (INP)

Interaction to Next Paint![]() (INP / インタラクションから次のペイントへ)は、ボタンやメニュー等の各種操作項目が反応として描画更新を行うまでに発生する遅延時間を計測したものです。推奨値は200ミリ秒(0.2秒)以内です。
(INP / インタラクションから次のペイントへ)は、ボタンやメニュー等の各種操作項目が反応として描画更新を行うまでに発生する遅延時間を計測したものです。推奨値は200ミリ秒(0.2秒)以内です。
クリック/タップ要素やキーボード入力要素等、アクションによって表示の変化を起こす部分が幅広く対象となり、操作後の処理時に200ミリ秒以上の遅延が発生していると減点対象となります。JavaScript等で表示を大きく切り替える等の重い処理が走っている場合は要注意です。
Cumulative Layout Shift (CLS)

Cumulative Layout Shift![]() (CLS / 累積レイアウトシフト)は、サイト表示の安定性に関する指標です。推奨値はスコア0.1ポイント未満です。
(CLS / 累積レイアウトシフト)は、サイト表示の安定性に関する指標です。推奨値はスコア0.1ポイント未満です。
大半のWebブラウザは、画像やテキストやその他の各種要素を、読み込まれたものから表示しつつ、そのたびにレイアウトを随時組み換えています。このとき、読み込みの早い要素と遅い要素にタイムラグが発生すると、ボタンを押す直前に別の要素(広告等)が割り込まれ、そちらを誤って押してしまうような悲劇が発生します。
CLSでは、レイアウト変動を一瞬でも起こしうる要素の有無を判定し、一定の計算式をつかってスコア化します。
CLSの詳細と対策についてはこちらの記事も参照↓
累積レイアウトシフト(CLS)対策の基礎知識
https://www.maxmouse.co.jp/tips/2023/1120/
以下の指標は2021年5月から2024年2月まで検索評価対象として使用されていましたが、現在は除外されています。
First Input Delay ブラウザはHTMLやCSS・JavaScript等の読み込みを読み込んだあと、解析・実行処理を行います。ここで時間がかかると、ボタンを押しても反応が遅れ、ユーザーの不快感を招くことになります。 FIDは「ウェブに関する主な指標」初期提唱時の3指標の1つでしたが、応答性に関する後継指標として新たにINPが開発された結果、2024年3月にFID→INPの評価指標切り替えが行われました。First Input Delay (FID)
![]() (FID / 初回入力遅延)は、リンク押下などの初回アクションに対して、起こりうる反応遅延の長さを計測したものです。推奨値は100ミリ秒(0.1秒)以内です。
(FID / 初回入力遅延)は、リンク押下などの初回アクションに対して、起こりうる反応遅延の長さを計測したものです。推奨値は100ミリ秒(0.1秒)以内です。
各種ツールでサイトを診断
サイトの状況を調査するには、以下のツールを使用すると便利です。
- 全体を把握…CrUXダッシュボード・Search Console
- 個別に診断…PageSpeed Insights・Chrome/Edge開発者ツール
機能比較表
| CrUX |
Google Search Console | Page |
Chrome |
|
|---|---|---|---|---|
| CrUX実測値表示 |
○ | △ 3段階評価別のページ数 |
○ | - |
| CrUX実測値表示 |
- | ○ グループ単位/ |
○ | - |
| 長期間追跡 | ○ 月単位 10ヶ月以上 |
△ 日単位 90日 |
- | - |
| 改修後の再審査依頼 | - | ○ | - | - |
| LCP改善点調査 | - | - | ○ | ○ |
| INP改善点調査 | - | - | - | ○ |
| CLS改善点調査 | - | - | ○ | ○ |
| 他サイトの調査 | ○ | - | ○ | ○ |
| 非公開サイトの調査 | - | - | - | ○ |
| アクセスの少ないページの調査 | - | △ 類似ページのグループ単位なら可 |
△ LCP・CLSのみ |
○ |
| レポート印刷・共有 | ○ PDF(グラフ化)・リンク共有 |
- |
○ リンク共有 |
○ 印刷/PDF |
| 分析用データ出力 | ○ CSV |
○ CSV・Excel |
- |
○ JSON |
| UI日本語化 |
- |
○ | ○ | ○ |
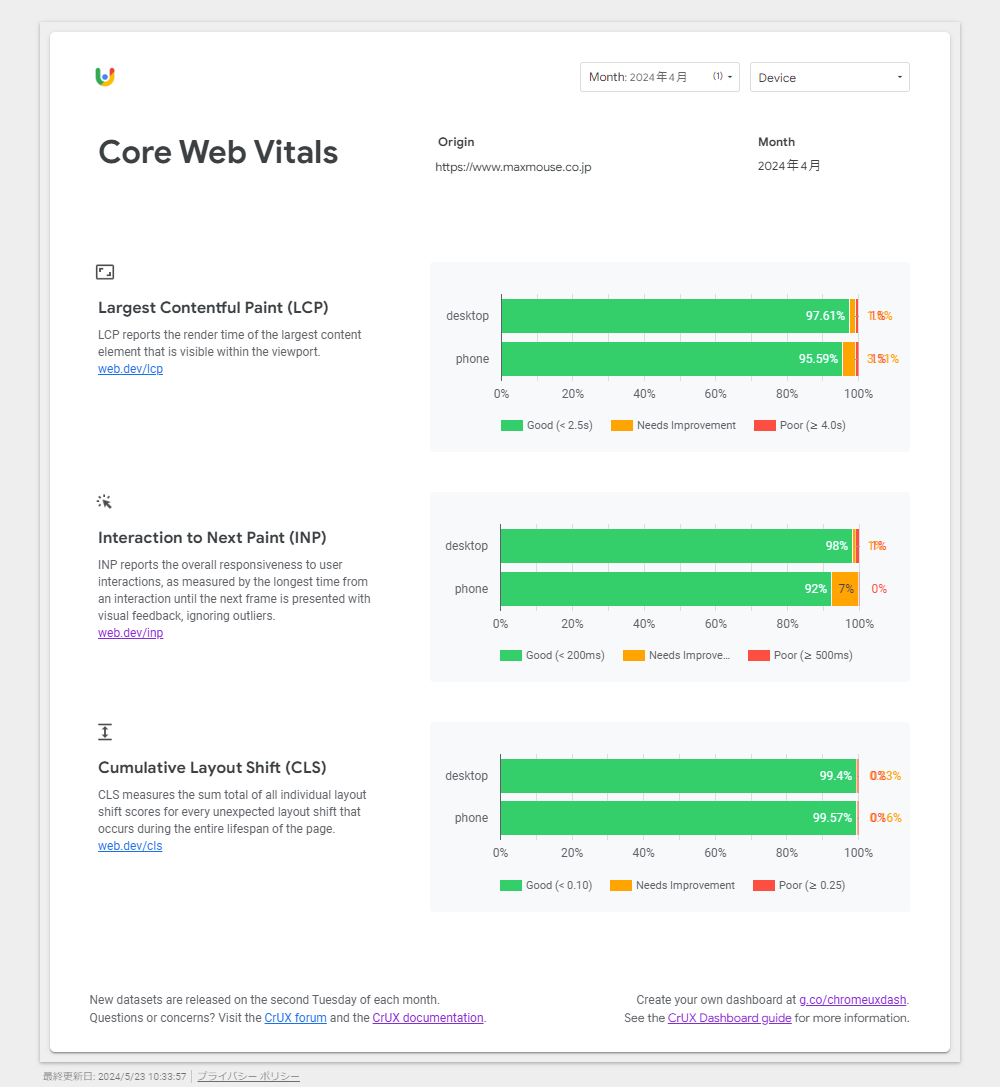
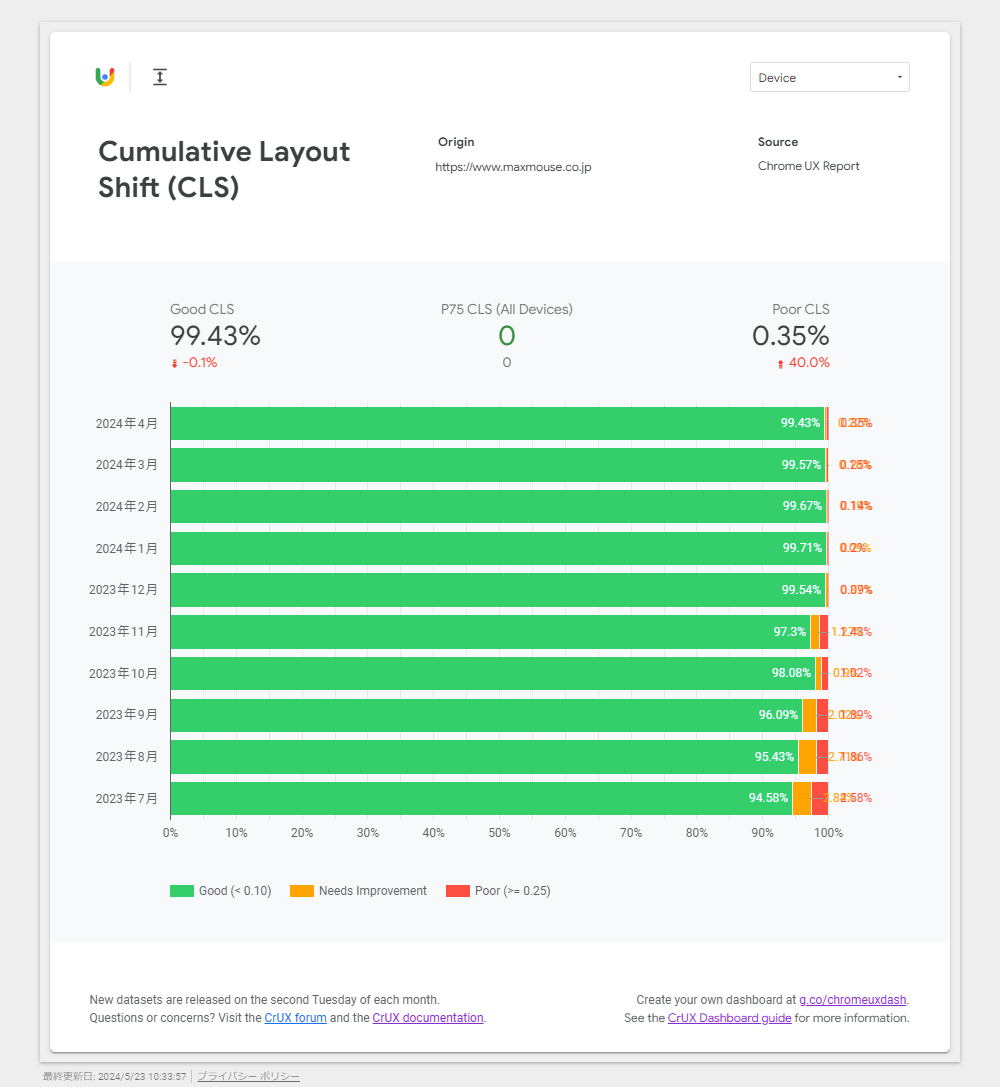
CrUXダッシュボード
CrUXダッシュボード![]() は、「ウェブに関する主な指標」での直接的な評価指標である「Chromeユーザーエクスペリエンスレポート(Chrome UXレポート、CrUX)
は、「ウェブに関する主な指標」での直接的な評価指標である「Chromeユーザーエクスペリエンスレポート(Chrome UXレポート、CrUX)![]() 」の集計データを可視化するツールです。自分が管理するサイト以外を含め、一定以上のアクセスがある公開サイトであれば誰でも自由に評価を閲覧できます。
」の集計データを可視化するツールです。自分が管理するサイト以外を含め、一定以上のアクセスがある公開サイトであれば誰でも自由に評価を閲覧できます。
ウェブに関する主な指標のほかに、デバイス種別のユーザー比率(デスクトップ/タブレット/スマートフォン)や、表示の際の操作(リンク遷移、キャッシュ、再読み込み等)についても、アクセス数が十分であれば表示できます。
Chromeユーザーエクスペリエンスレポートとは
「Chromeユーザーエクスペリエンスレポート(Chrome UXレポート、CrUX)![]() 」は、Googleが世界中のChromeブラウザから利用統計情報を収集し、それに基づいて公開サイト・ページのパフォーマンスデータを蓄積したデータの集合体です。
」は、Googleが世界中のChromeブラウザから利用統計情報を収集し、それに基づいて公開サイト・ページのパフォーマンスデータを蓄積したデータの集合体です。
ユーザーのブラウザ設定で[使用統計情報レポートの送信]および[閲覧履歴の同期]が有効になっていると、匿名化された情報が自動送信されます。
なお、収集対象サイトは、[一般公開(認証やボット除けがない)]かつ[人気がある(ユーザーが一定以上)]ものに限られます。条件を満たさないサイトはページ単位・オリジン(≒ドメイン)単位でデータ収集対象から除外されます。


メリット:長期の時系列追跡が可能、報告書作成用途に最適
CrUXダッシュボードでは、計測された過去のデータを月単位で蓄積して表示できます。項目別(LCP/INP/CLS等)に過去10ヶ月の推移を一覧表示するほか、それより古いデータがある場合は先頭ページのプルダウンから月を選択して全体を表示できます。
報告書の作成・共有業務がある場合にも重宝します。
- 各項目の時系列レポートをPDFに出力(1項目1ページ)
- 月別数値をCSV出力(Excelや別のシステムでグラフ化する人向け)
- レポート共有用短縮URLを生成して共有し、個別にブラウザで同じ結果表示にアクセスしてもらう
のように複数の共有手段に対応します。
デメリット:ページ個別診断不可
PageSpeed Insightsと違って、アクセス数に関わらずページ単体での診断はできません。全体の集計値で問題が見つかったとしても、どのページが問題なのかを直接知ることはできません。最初に全体の傾向を把握したい場合に向いており、詳細な調査は他のツールで行います。
そのほか、非公開サイトには非対応、メッセージは基本的に英語、といった制約があるため、必要に応じて他のツールとの併用が必要です。
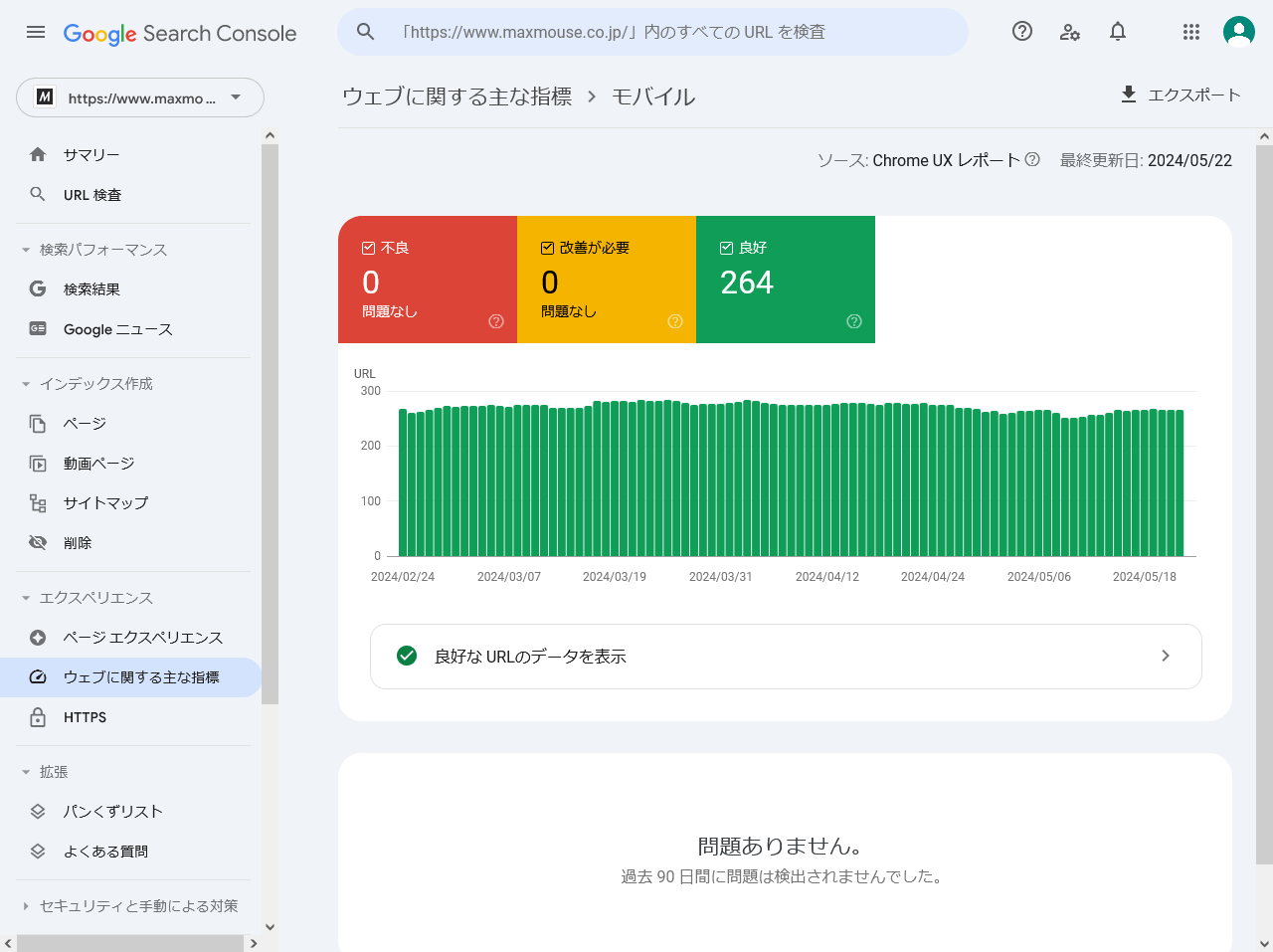
Google Search Console
Google Search Console![]() は、Googleが無料提供するサイト管理ツールで、主にSEO関連の機能が集約されています。ここに自サイトを登録※することで、評価がついたページの集計が見られます。
は、Googleが無料提供するサイト管理ツールで、主にSEO関連の機能が集約されています。ここに自サイトを登録※することで、評価がついたページの集計が見られます。
評価はPC・モバイルの2種類に分かれ、[良好(緑)][改善が必要(黄)][不良(赤)]の3段階で集計されます。改善が必要~不良のページはスコアと該当ページのURLが表示されます。URL一覧は各ページのPageSpeed Insights評価ページにリンクされており、個別ページの診断に移ることが可能です。
※Google IDでのログインと、登録時にサイトの管理権を証明する作業が必要です。また、既に誰かがSearch Consoleにサイトを登録済みの場合は、現管理者から自分のGoogle IDにサイト(ドメイン)単位でアクセス権を付与してもらうと、管理画面にアクセスできます。
メリット:1日単位での追跡や改修後の再審査に有用
Search Consoleでは過去90日間の評価をPC/モバイルに分けて1日単位で自動集計します。1~2ヶ月に1回程度の頻度で定期的に見ていれば、何月何日ごろの改修・更新で問題が発生したのかを見逃さず対処可能です。
[不良][改善が必要]の判定を受けたページは、類似ページを含むグループ単位で大まかに特定されます。指定されたグループの各ページをPageSpeed InsightsやChrome開発者ツールで個別に診断すると、直接の原因となったページが特定できます。
問題部分の改修後は、Search Consoleから再審査をGoogleに依頼できます。問題が解消されたとGoogleに判断され、[不良][改善が必要]の表示が消えたら、ひとまず改修作業は一段落し、あとはCrUX実測値での経過観察に戻ります。
デメリット:自分のサイト以外は診断できない
Search Consoleは、ツールの特性の都合上、自分が管理権を持つサイトしか診断できません。他人/他社のサイトを調査したい場合は、別のツールを使う必要があります。

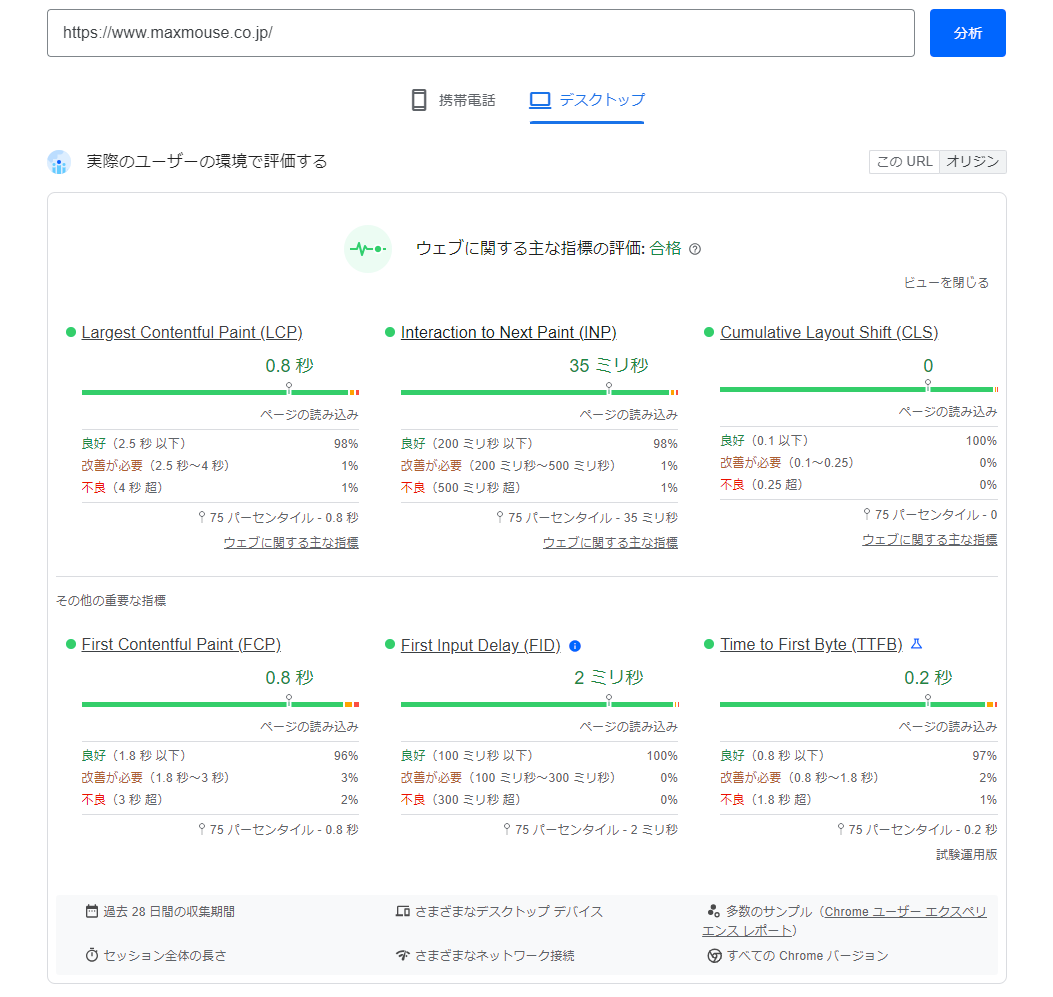
PageSpeed Insights
PageSpeed Insights![]() は、Googleが無料提供するサイト診断ツールで、主にページの表示速度の測定に使用します。指定した個別ページについて、読み込み速度や遅延等に関する様々な測定結果が表示されます。
は、Googleが無料提供するサイト診断ツールで、主にページの表示速度の測定に使用します。指定した個別ページについて、読み込み速度や遅延等に関する様々な測定結果が表示されます。
改善ポイントが見つかった場合、項目別に原因になっているファイルと、改善案が表示されます。また、LCPの計測対象要素や、CLSのペナルティ対象要素も指定されます。

メリット:アクセスの多いページなら単体ページ実測値も取得可能、シミュレーションも対応の万能さ
一定以上のアクセス数があれば、ページ単体であっても、直接の評価対象であるCrUXの実測値が直接閲覧できます。開発者ツールでのセルフチェックでは検知できなかった低評価を検知する数少ない手段です。
CrUXの実測値が表示されない場合も、ひとまずはシミュレーターでの結果でLCP・CLSを測定できたりと、カバーする分析方法が広いのも魅力です。
診断送信用のURLは ? 以降のパラメーターで対象ページのURLを指定する仕組みです。
例:マックスマウスサイトトップの診断用URL(診断作成後、レポート個別のURLに転送されます)
https://pagespeed.web.dev/report?url=https%3A%2F%2Fwww.maxmouse.co.jp%2F&hl=ja![]()
Excelでサイト管理用のディレクトリマップを作っていれば、そこからPageSpeed Insights用の診断URLを一括生成しておき、好きな時にURLをクリックして再診断する、といった使い方も可能です。
デメリット:非公開サイトを診断できない、時間関係の数値が遅めに出る傾向
PageSpeed Insightsの診断対象は公開サイトのみで、BASIC認証等で非公開になっているサイトは診断できません。この場合は後述のChrome開発者ツールを活用します。
シミュレーション環境での測定は、現代日本の通信事情を鑑みると現実よりも遅い通信速度を前提にした測定になりやすく、参考値にしづらい場合があります。
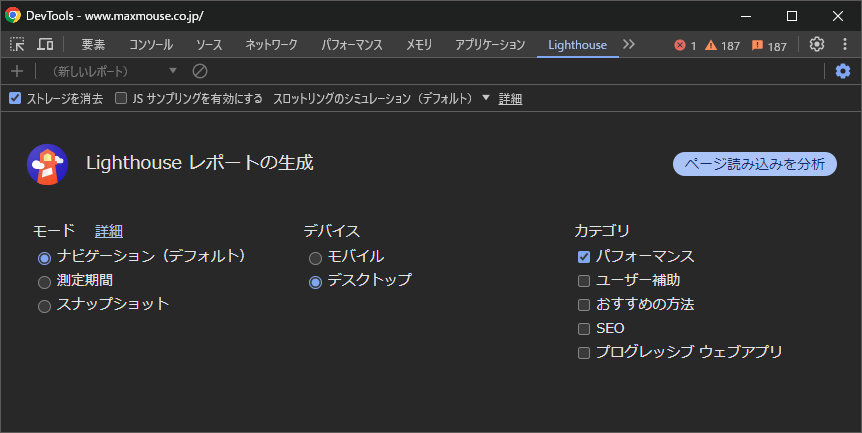
Chrome/Edge開発者ツール
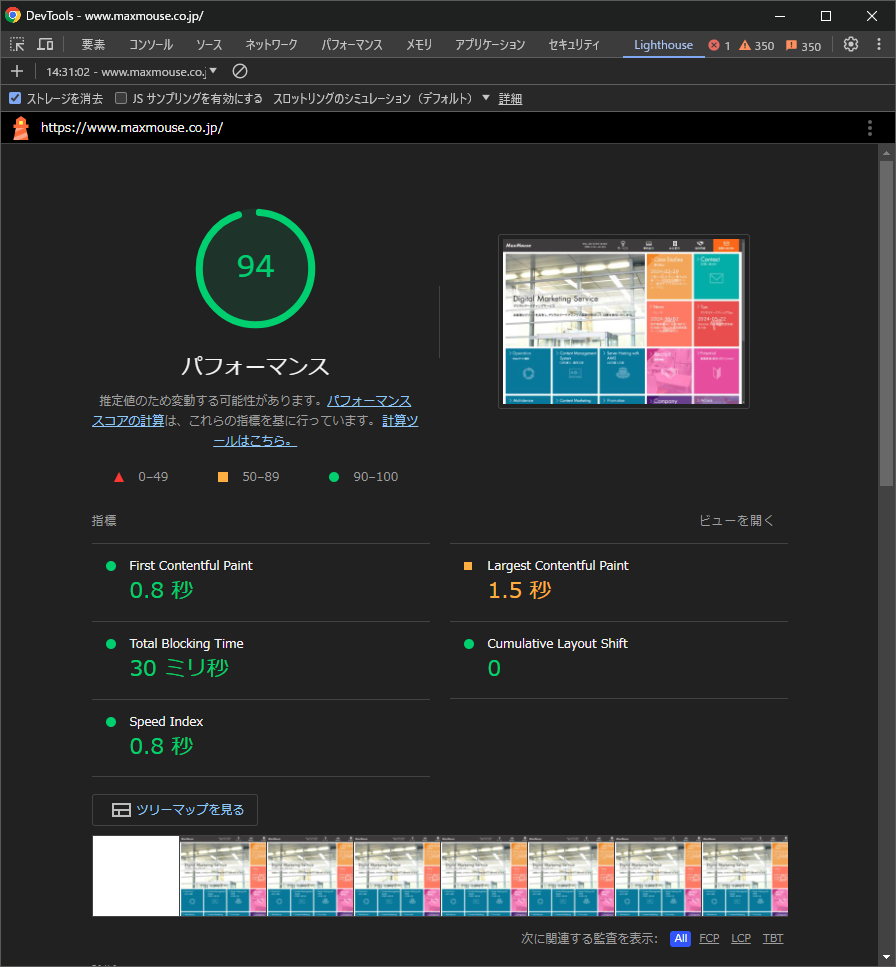
Google ChromeやMicrosoft Edge(いずれもデスクトップ版)でサイトを表示中に、[F12]キーもしくは[Ctrl]+[Shift]+[i]キー(macOSは[Option]+[Command]+[i]キー)を打つと、開発者ツールが表示されます。この中の[Lighthouse]タブで、CrUXダッシュボードやPageSpeed Insights等と共通の診断ツール「Lighthouse」が使えます。
手順は以下の通りです。
- [モード]…LCP/CLS分析時は[ナビゲーション]、INP分析時は[測定期間]を選択
- [デバイス]…[モバイル][デスクトップ]のいずれかを選択(両方いっぺんには分析できません)
- [カテゴリ]…[パフォーマンス]のみチェック(他は[SEO]※も含めて外してOK)
※[SEO]はtitleやmeta description等ごく基本的なSEOのチェック用で、「ウェブに関する主な指標」の分析用には使用しません - [ページ読み込みを分析](測定期間の場合[測定期間を開始])をクリック
- [測定期間]モードの場合…反応時間を計測したい要素のクリック等を行い、終わったら[測定期間を終了]をクリック
([ナビゲーション]モードは待っているだけでOK)
しばらく待つと分析結果が表示されます。


Lighthouse使用時は診断したい項目だけチェック
Lighthouseでは、パフォーマンス以外にもSEOやアクセシビリティ等幅広いチェックが可能です。が、あまり項目を欲張ると、診断処理が途中で失敗する場合があります。できれば1項目のみ、多くても2~3項目に留めておくと、診断がスムーズに進みます。
メリット:非公開サイトの診断・INPの個別診断が可能
Chrome開発者ツールは、表示中のページであれば、BASIC認証等の入った非公開サイトでも診断できます。ページ制作中の診断に威力を発揮します。
また、開発者ツールのLighthouseでは[モード]を[測定期間(Timespan)]にすることで、表示後のページを操作している間の応答時間等を計測できます。INPの数値を自由に計測できる数少ない手段であり、クリックで開閉・切り替え等の発生するページの調査に活用できます。
デメリット:サイト全体の調査は非対応、作業中のブラウザサイズや負荷状況に注意
分析できるのは表示中の単体ページに限られ、サイト全体の調査はできません。
開発者ツールは基本的にブラウザの実際の挙動に基づいて分析を行います。よって、分析中のブラウザやPCの状態には注意を払う必要があります。別作業の裏で並行して作業を行う場合にはあまり向いていません。
- ブラウザの幅・高さが実際の利用状態に合わせたものになっているか
- ブラウザが非表示もしくは裏に隠れていないか
- 分析中に他のアプリ/プロセスにCPUリソースや通信帯域を大幅に取られていないか
分析作業の進行や結果に不自然な遅さ・重さを感じた場合、タスクマネージャー等で負荷状況を確認しながら検証すると確実です。
課題の特定と改善
PageSpeed InsightsやChrome開発者ツールでページを個別に診断すると、[ウェブに関する主な指標]を含む各種診断項目の結果が表示されます。
LCPの改善
LCPの測定値は、PageSpeed InsightsやChrome開発者ツールの診断結果冒頭に表示されます。
LCPと認識されている箇所は、[「最大コンテンツの描画」要素]で確認できます。
LCP対象要素の軽量化
LCP対象要素のファイルサイズが大きい場合、まずファイル自体を軽量化していくのが第一歩になります。
2024年時点では、2021年頃に比べて、WebPやAVIFのように主要ブラウザ全対応の高圧縮画像形式が複数出てきており、JPEG・PNG・GIFといった旧形式の画像の大半が置き換え可能です。分析結果で「新世代フォーマットでの画像の配信」を勧められた画像は、問題なければ一通りWebPやAVIFへの移行を検討するのがおすすめです。
LCP対象要素の優先読み込み設定
画像等の要素に読み込み優先度を制御する「fetchpriority」属性をつけると、同じページ内でも読み込みの優先度を制御できます。LCP対象要素がimg等の場合、<img fetchpriority="high" ~ >のように高優先度設定を入れておくと、該当要素の読み込みを早められます。
LCP対象要素の先行読み込み(プリロード)設定
meta rel="preload"タグでLCP要素を先行読み込み(プリロード)指定することで、ブラウザがHTML/CSS/JavaScriptの解析・評価を完了させる前から該当要素の読み込みを開始できます。
2画面目以降の画像等の遅延読み込み(Lazy Loading)設定
LCPは1画面目の要素が計測対象なので、画像等の読み込みに使うネットワーク帯域は1画面目に集中させるのがベストです。このために有効なのが、2画面目以降の画像・動画・iframe等の遅延読み込み設定です。設定を行った要素は、初期状態での読み込みが保留され、ブラウザがスクロールして近づいてきた段階で自動的にあとから読み込みを開始します
遅延読み込み設定は2画面目以降の要素に「loading="lazy"」属性を付与するほか、AngularJSやNestJSのようなフレームワークに用意されているLazy Loading用モジュールを使用することでも実装できます。
コーディング改修による軽量化・高速化
HTML・CSS・JavaScriptが肥大化していると、その解析・評価だけで結構なタイムロスが発生する場合があります。ページごとに概ね必要な処理だけが適切に行われているか、使い道のない処理が全ページ共通で毎回走っていないか、等についても注意が必要です。不必要な部分をカットして軽量化できると、時間短縮に繋がります。
その他、アクセス解析タグ等、読み込みを非同期化しても表示に影響を与えない場合は、async属性等で非同期化すれば、冒頭の読み込み時間短縮につながります。
サーバーの環境改善による軽量化・高速化
LCP問題はサーバー管理者が解決できる部分も少なくありません。必要に応じてHTTP/2以降への対応、キャッシュ設定、通信圧縮設定等を行い、場合によってはサーバーのリプレース等も検討することが重要です。
- サーバー側でHTTP/2(もしくはHTTP/3)を使用し、通信を効率化・高速化
- サーバー側で通信データ圧縮(gzipやdeflate等)を設定
- キャッシュ有効期間の設定もしくは期間延長
- サーバーの高速化やCDNの追加 etc.
※参照:Optimize Largest Contentful Paint - web.dev
https://web.dev/optimize-lcp/![]()
INPの改善
INPの数値に不審な低評価がある場合、Search Consoleで指摘があれば指摘を受けたURLグループ、特になければ、クリックによって同URL内での表示変更がある部分(開閉・タブ切り替え等)の多いページを個別に開発者ツールで調査していくと、問題の特定につながります。
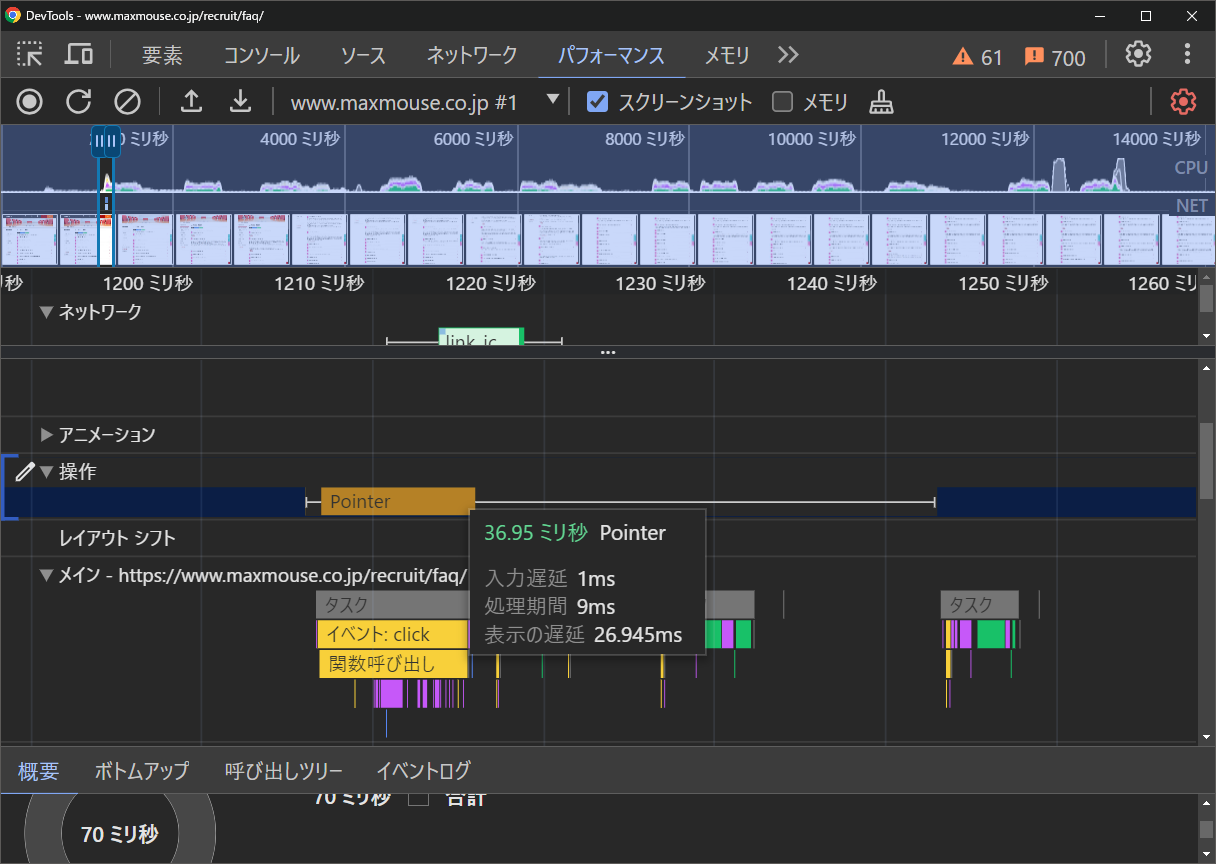
INPの計測は、開発者ツールの[測定期間]モードで行います。測定がスタートしたらチェックしたい部分をクリックし、終了ボタンを押すと、一番時間のかかった部分をピックアップして遅延時間を表示します。
さらに細かく分析をしたい場合は、[トレースを表示]でパフォーマンスタブを表示すると、ブラウザ実測値ベースでの表示パフォーマンスや待ち時間が分析できます。

ボタンやメニュー等クリック/ホバー要素の反応が重い場合、処理の軽量化・タスク管理の最適化・ドキュメントのサイズ見直し等、反応遅延を解消する改修が必要です。
- 操作時に長時間の単一タスクが発生してほかの処理のボトルネックになっている場合、タスク分割等でメインスレッドにいったん処理を譲るか必要なイベントが間に割り込めるようにする
- レイアウトスラッシング(表示変更等の処理上発生するレイアウトの強制同期)の発生を避ける
- DOMサイズが肥大化している場合、構成変更・サイズ縮小を検討する
- CSSのcontent-visibilityプロパティ等で、要素の表示/非表示を制御し、ブラウザのレンダリング負荷を減らす
- JavaScriptによる表示切り替えに大きく依存している場合、操作の応答遅延に注意したパフォーマンスチューニングを行う
※参照:Optimize Interaction to Next Paint - web.dev
https://web.dev/articles/optimize-inp/![]()
CLSの改善
CLSの数値は、PageSpeed InsightsやChrome開発者ツールの診断結果冒頭に表示されます。
[レイアウトが大きく変わらないようにする]の項目を開くと、CLS増加の要因となっている要素と、影響度のスコアが表示されます。また、スクリーンショット表示でページのレンダリング状況が確認できるため、ファーストビューにレイアウト移動要素がある場合は、目視での確認も可能です。
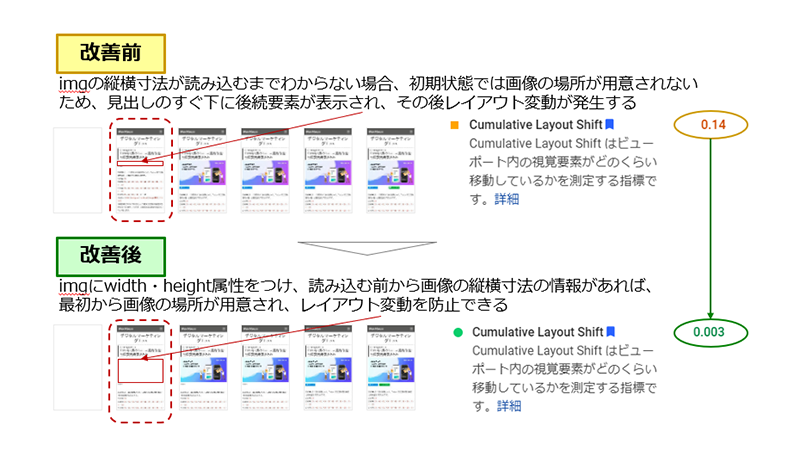
画像の読み込みに伴うレイアウト移動を回避
PageSpeed InsightsやChrome開発者ツールで[画像要素で width と height が明示的に指定されていない]を開くと、該当する画像要素が一覧表示されます。
これらにそれぞれwidth・heightを指定することで、ブラウザが画像読み込み前でも指定されたサイズに基づいてレンダリング処理を行うため、レイアウト移動を回避できます。

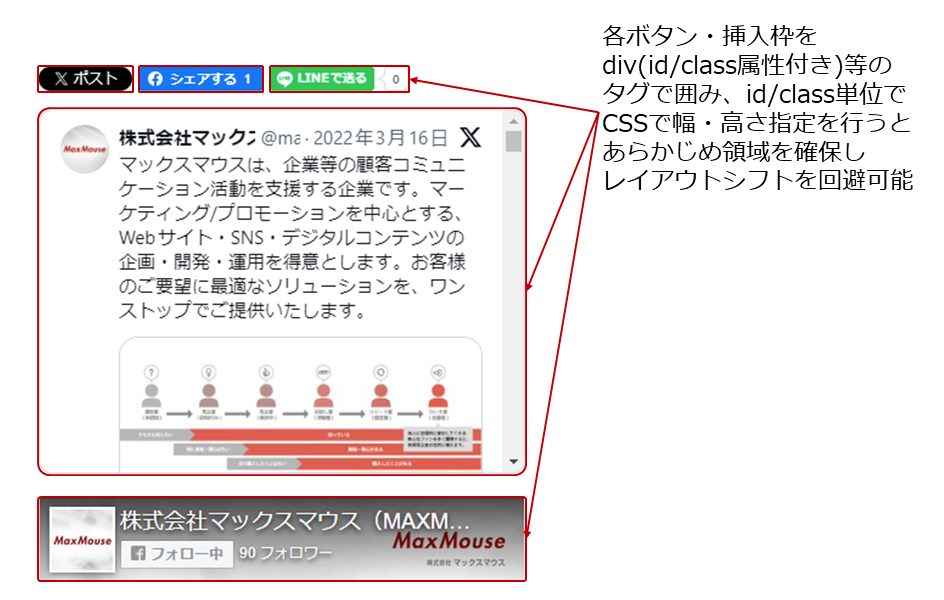
ソーシャルプラグイン等外部読み込み要素によるレイアウト移動を回避
SNS投稿ボタンやタイムライン埋め込みなど、各SNSが埋め込み用コードを提供しているものを埋め込む場合、これも読み込んでみるまでブラウザからは縦横の寸法がわからないことになります。
- 埋め込み用iframeにあらかじめwidth・height属性を入れられる場合は入れる
- 読み込み要素を含む部分をdivで囲み、そこにheightやwidthのサイズ指定をつけることで、あらかじめ表示枠を確保しておく
等の対応により、ソーシャルプラグインを含む部分のレイアウト移動を回避し、表示を安定化できます。

※参照:Optimize Cumulative Layout Shift - web.dev
https://web.dev/optimize-cls/![]()
累積レイアウトシフト(CLS)対策の基礎知識
https://www.maxmouse.co.jp/tips/2023/1120/
注意点
粘り強い試行錯誤が必要なこともある
ウェブに関する主な指標の改善は、簡単な改修で済むものもあれば、仮説の検証や試行錯誤を粘り強く繰り返す必要があるものもあります。改修コストの予算感によっては、試験的改修ですぐに良い結果が出たもののみの適用にとどめる選択も重要です。
パートナー企業に依頼する場合は、変更への柔軟な対応力があるところと組むと、軽い改修から粘り強い改修まで幅広く進めやすくなります。
根深い問題は、サイトのリニューアルタイミングを見据えつつ判断
サイトの根幹をなすCSSやJavaScriptに根深い原因がある場合、運用レベルの改修では改善が難しい場合もあります。
その場合は、該当項目を次期リニューアル用の課題として一旦対応を保留する、という選択肢を含めた総合的な判断が必要となります。小手先のSEOだけでなく、サイト全体のリニューアルまでしっかりサポートしてくれるWeb制作会社と組むことが重要です。
まとめ
ウェブに関する主な指標の改善は、サイトの診断結果と改善対象の要素指定を見れば、ある程度までは改善の道筋が立てやすくなっています。SEO関連の実装・Webサイト運用が得意で、かつ柔軟な対応力のあるパートナー企業等の力を借りて、挑戦してみることをおすすめします。
関連記事
関連サービス
Webサイト運用
大規模なコーポレートサイトや
ECサイトも効率的に運用します。
Webサイトの品質維持と価値向上のために、
計画(PLAN)・実行(DO)・評価(CHECK)
・改善(ACTION)のサイクルを確立し、
Webサイトを継続的に改善していきます。
CMS導入・運用支援
Webサイト運用の効率化や安定化を、
コンテンツ管理システム
(Content Management System, CMS)の
導入により実現いたします。
マックスマウスからのお知らせ
WebサイトのSEOはマックスマウスにおまかせください
マックスマウスでは、Webサイトの検索エンジン最適化(SEO)やアクセス解析による改善提案など、Webサイト運用・改善サービスを提供しております。ご興味のある方はぜひお問い合わせください。
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!
