デジタルマーケティングTips
ページ内FAQの構造化データ化でGoogle検索の自サイト表示をリッチにする方法

貴社の製品・サービス紹介ページ内に「よくある質問」(FAQ)はありませんか? そのFAQを検索結果に直接表示できれば、検索結果表示で自サイトを大きく目立たせることが可能です。FAQ用の構造化データマークアップの基礎と実装例、注意点について解説します。
要点
ページ内のFAQを使って、Google検索結果で自サイトのページをもっと目立たせる方法
メルマガでも情報を配信中です! ぜひご登録ください。
一般企業の製品・サービス紹介ページだって、検索結果への掲載内容をリッチにしたい!
Google検索は、ECサイト掲載商品、レシピ、ハウツー、イベント情報など、特定カテゴリの詳細情報を検索結果に直接詳細表示する機能(リッチスニペット)を持っています。それらに比べると、企業のサービス紹介サイトなどは、基本的にはタイトル・URL・本文等のみで、比較的地味です。
とはいえ、一般の企業の製品・サービス紹介でも、検索結果表示をリッチにする方法はあります。その一つが、ページ内の「よくある質問(FAQ)」を構造化データとして検索結果に載せることです。Google検索は、ヒットしたページにFAQの構造化データがある場合、検索結果にFAQ込みで表示する機能を持っています。

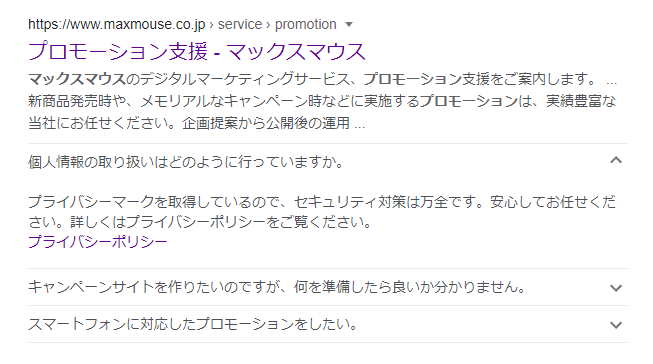
検索結果にFAQリッチリザルトが表示されている例
よくある質問(FAQ)を構造化データ化
ページ内のFAQを構造化データ化する実装方法は大きく分けて2種類です。
そもそも「構造化データ」とは?
構造化データ(Structured data)とは、デジタル文書の文字列に、情報処理上の意味や位置づけの指定を付与したデータです。
例えば「株式会社マックスマウス」は、そのままだとただの文字列で、それが何であるかの解釈は検索エンジンの推測にゆだねられます。構造化データではこれに「株式会社マックスマウス」=「会社」の「名称」という意味を明示的に与えられます。情報の解釈を発信者側で指定することで、処理の精度向上・円滑化が促進されます。
Google検索での対応は一部の形式に限られていますが、うまく使いこなせば、検索エンジン最適化(SEO)の役に立ちます。
FAQの構造化データ化は、質問と回答の対を1セットとして並べ、それら全体をFAQ指定することで行います。詳細はGoogleのドキュメント「構造化データを使用して「よくある質問」をマークアップする![]() 」に記載されています。
」に記載されています。
本稿では説明の都合上、構成要素を以下の5色に色分けします。
- 青…FAQエリア全体の領域(FAQPage)
FAQ全体に「FAQPage」タイプの領域を定義します。 - 緑…Q&Aのセット(Question)
「FAQPage」内で、Q&A 1件ごとに「Question」タイプの領域を定義します。 - 黄…質問
「Question」内で、「name」プロパティを付与した要素の中に質問を記載します。 - 橙…回答・外枠(Answer)
「Question」内で、回答領域として、「acceptedAnswer」プロパティを付与した要素を使い「Answer」タイプの領域を定義します。(ここに直接回答を書くわけではなくもう1段挟みます) - 赤…回答・中身
「Answer」内で、「text」プロパティを付与した要素の中に回答を記載します。 - ○メリット……HTMLと構造化データを分けて管理しやすいほか、JSON形式の入出力/一括変換スクリプトを使った管理がしやすい
- ×デメリット…変更があった場合ダブルメンテが必要になるため、管理コストが増え更新ミスのリスクも上がる
- ○メリット……表示情報のダブルメンテが不要で、情報の不一致を避けやすい
- ×デメリット…表示上の要件に構造化データの要件が重なる分、マークアップが煩雑になりやすい
- h1~h6(見出し)
- br(改行)
- ol/ul/li(箇条書き)
- a(リンク)
- p/div(段落/分割要素)
- b/i/strong/em(太字/斜体/強調)
基本構造
(FAQセクションここから)
(FAQ No.1 ここから)
Q1:サイトの更新や運営に時間とコストがかかってしまっています。何か改善する方法はありませんか。
A1:ございます。たとえばCMS等の自動化ツールを用いる方法や、一つのファイルを更新するだけでPCサイト、スマートフォンサイトそれぞれに変更点を反映させる手法など、お客様にとって最も効率的なサイト運営をご提案します。
(FAQ No.1 ここまで)
(FAQ No.2 ここから)
Q2:休日対応、深夜対応も可能ですか。
A2:お客様のご要望に応じて、事務局対応時間を定めます。突発的なご依頼についても速やかに対応できるサポート体制が整っております。
(FAQ No.2 ここまで)
(FAQセクション ここまで)
JSON-LD形式の記述例
<html>
<head>
(略)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity":[
{
"@type": "Question",
"name": "Q1:サイトの更新や運営に時間とコストがかかってしまっています。何か改善する方法はありませんか。",
"acceptedAnswer": {
"@type": "Answer",
"text": "A1:ございます。たとえばCMS等の自動化ツールを用いる方法や、一つのファイルを更新するだけでPCサイト、スマートフォンサイトそれぞれに変更点を反映させる手法など、お客様にとって最も効率的なサイト運営をご提案します。"
}
},
{
"@type": "Question",
"name": "Q2:休日対応、深夜対応も可能ですか。",
"acceptedAnswer": {
"@type": "Answer",
"text": "A2:お客様のご要望に応じて、事務局対応時間を定めます。突発的なご依頼についても速やかに対応できるサポート体制が整っております。"
}
}
]
}
</script>
(略)</head>
<body>
(略)</body>
</html>
microdata形式の記述例
<html>
<head>(中略)</head>
<body>
(中略)
<section itemscope itemtype="https://schema.org/FAQPage">
<h2>よくあるご質問</h2>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">
Q1:サイトの更新や運営に時間とコストがかかってしまっています。何か改善する方法はありませんか。
</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text">
A1:ございます。たとえばCMS等の自動化ツールを用いる方法や、一つのファイルを更新するだけでPCサイト、スマートフォンサイトそれぞれに変更点を反映させる手法など、お客様にとって最も効率的なサイト運営をご提案します。
</p>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">
Q2:休日対応、深夜対応も可能ですか。
</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text">
A2:お客様のご要望に応じて、事務局対応時間を定めます。突発的なご依頼についても速やかに対応できるサポート体制が整っております。
</p>
</div>
</div>
</section>
</body>
</html>
タグの制限
質問・答えの中身はテキストのみ(画像等不可)で、有効なタグも限られています。
他はすべて無視されます。例えば、dl/dt/dd(記述リスト)やspan(範囲指定)等の対象外タグのみでマークアップしている場合は要注意です。divなど有効なタグを追加したり、JSON-LDで別途記述したりすることで対応できます。
リッチリザルトテストで検証
マークアップ後は、公開前に、リッチリザルトテスト でコードの検証を行います。ページを公開していなくても、該当コード部分だけをツールに貼り付けてテストできます。
でコードの検証を行います。ページを公開していなくても、該当コード部分だけをツールに貼り付けてテストできます。
エラーが出た場合はエラー部分を修正したのち、再テストを行い、問題がなくなるまで繰り返します。
公開後、テストツールにURLを入力して再度確認し、エラーのない表示が出たら、コーディング検証作業は完了です。

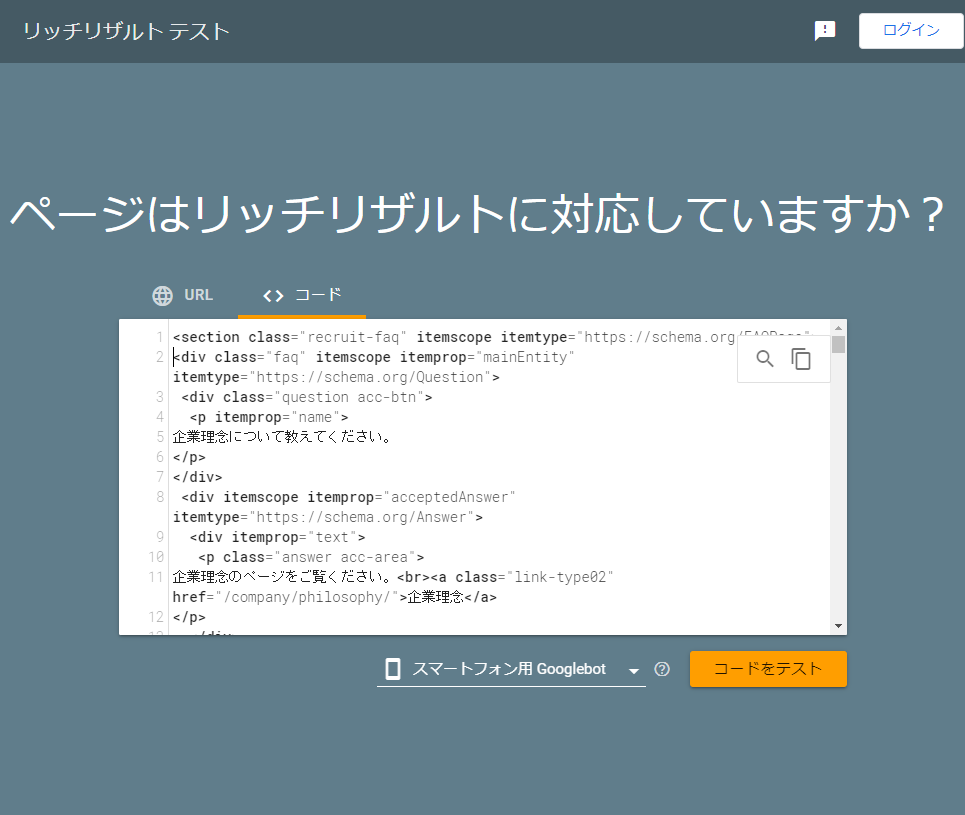
FAQ部分のコードを直接リッチリザルトテストに貼り付け、[コードをテスト]でテストできる
Search Consoleから登録リクエスト
データが完成したら、そのまま数日~数週間放っておくと、再クロール後FAQが表示されるようになります。が、確認を急ぐ場合は、Google Search Consoleの[URL検査]画面からインデックス登録リクエストを出すと、更新・検証が早めに進みます。
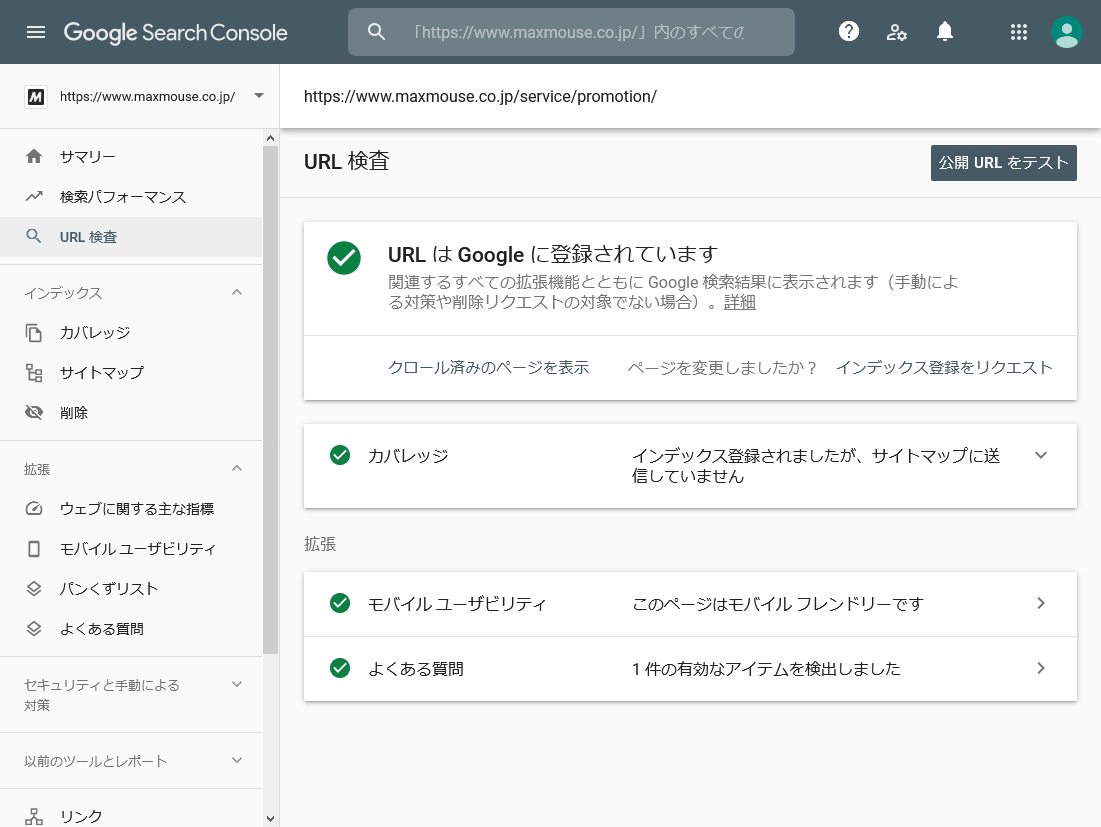
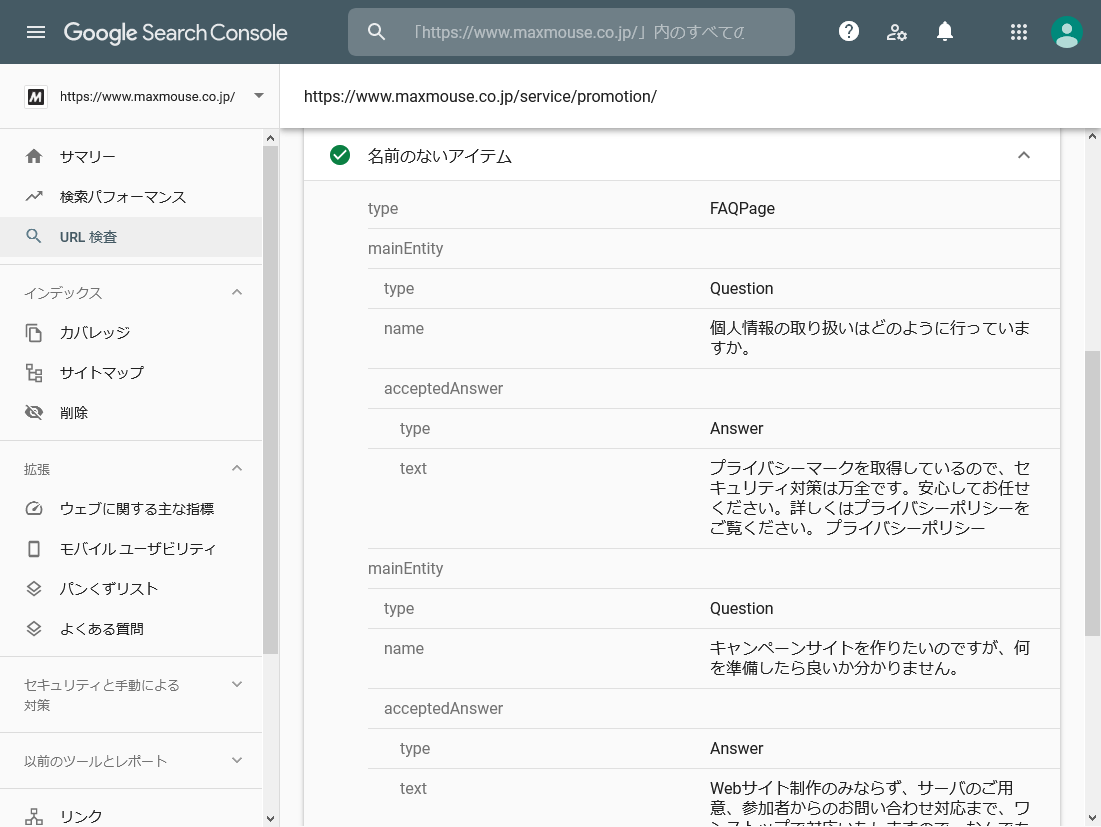
再クロールでFAQが検出され、インデックス登録されると、URL検査結果に「よくある質問」が表示されます。クリックすると、実際にFAQとして認識されている構造化データの中身を確認できます。
なお、インデックス登録リクエストから再クロール・FAQ登録まではある程度期間を要します、早くても1~2日程度を見ておくと安心です。

URL検査画面からインデックス登録をリクエストし、FAQの認識が済むと[よくある質問]が表示される

FAQがGoogleに正しく認識されているかも確認できる
実際の検索結果で表示内容を確認
最後に、対象ページが必ず出るようなキーワードで検索を行い、実際の検索結果表示を確認します。特に不備がなくてもFAQが出たりでなかったりすることがあるので、複数のブラウザやキーワードなどで検索してみると、確認がスムーズに進みやすくなります。
よくある質問
どんな内容でもFAQなら載るの?
製品・サービス情報や採用情報など、さまざまな種類のページに適用できます。ただし、ガイドラインに違反するものは掲載されない場合があります。いわゆる公序良俗に反する内容や虚偽の内容でなければ、おおむね大丈夫です。
遵守すべきガイドライン:
掲載除外となる場合の例:
- ユーザーをだます内容
- 他人のFAQの不正コピー
- ページ本文に非表示のFAQ
- ページとの関連性のないFAQ
- なりすまし
- 猥褻もしくは露骨な性表現
- 暴力的描写
- 危険行為・違法行為の助長
- 差別や中傷
- FAQ表示機能を広告として使用する行為
マークアップしても検索に出たりでなかったりしませんか?
構造化データは100%確実に検索結果に出るわけではありません。たとえ違反やマークアップミスがなくても、最終的な表示の有無はGoogleのさじ加減の影響を受ける、ということが「構造化データに関する一般的なガイドライン![]() 」に記載されています。
」に記載されています。
JSON-LDでは本文に書ききれないことをいろいろ書いてもいいの?
おすすめしません。違反行為とみなされ、表示から除外される場合があります。
Googleの構造化データに関するコンテンツガイドライン![]() では、「すべてのFAQコンテンツは、参照元のページでユーザーに表示されなければなりません」と規定されています。JSON-LDに記載した文言はすべて本文に記載するものと考えておくのが無難です。
では、「すべてのFAQコンテンツは、参照元のページでユーザーに表示されなければなりません」と規定されています。JSON-LDに記載した文言はすべて本文に記載するものと考えておくのが無難です。
FAQが200問くらいあるけど大丈夫?
データ化は可能ですが、Google検索の結果表示に直接出るのは1ページごとに先頭の3件のみです。どれを表示させたいかは厳選しましょう。
4件目以降は[すべて表示]の中に折りたたまれ、クリックすると先頭10件までが表示されます。
11件目以降は「○○(サイトドメイン)のその他のコンテンツを表示」をクリックして、サイトに訪問しないと見られません。最初の3件+追加表示の7件でどれだけ訪問者の注意を引き付けられるかがカギです。
なお、FAQの構造化データはGoogleアシスタントでも質問の回答として個別に表示される場合があるため、そちらを狙う場合は、11件目以降も構造化データマークアップをお勧めします。
「Q&A」というのが別にあるらしいんだけど、どちらを使えばいいの?
「よくある質問」(タイプ名:FAQPage)の方を使用してください。
「Q&A」(タイプ名:QAPage)![]() は、質問と回答をユーザーが自由に投稿できる掲示板サイト向けの構造化データです。(「Yahoo!知恵袋」「教えて!goo」等) 非投稿型の固定ページ内FAQに間違って使わないようにしましょう。
は、質問と回答をユーザーが自由に投稿できる掲示板サイト向けの構造化データです。(「Yahoo!知恵袋」「教えて!goo」等) 非投稿型の固定ページ内FAQに間違って使わないようにしましょう。
FAQで問題が解決したら、逆にサイト流入が減る可能性があるのでは?
内容次第ですが、検索結果だけ見て満足した人がサイトに流入しなくなることは起こりえます。サイト流入やコンバージョンを第一に考えるのであれば、興味喚起を狙ったFAQを表示用に選択していくことも重要です。
なお、FAQの回答文にはリンクを入れられるため、関連ページへのリンクを持つFAQを中心に選択していくと、サイト流入の喚起に繋がります。
まとめ
FAQの構造化データは、幅広い種類のページでリッチスニペットに使用できます。検索結果で少しでも自サイトのページを目立たせたい!という方はぜひ挑戦してみましょう。
とはいえ技術的仕様の知識や実装の手間など、ハードルがないわけでもありません。よくわからない場合は、HTMLやSEOの知識と実装力に優れたパートナー企業に相談してみることをお勧めします。
マックスマウスからのお知らせ
WebサイトのSEOはマックスマウスにおまかせください
マックスマウスでは、Webサイトの検索エンジン最適化(SEO)やアクセス解析による改善提案など、Webサイト運用・改善サービスを提供しております。ご興味のある方はぜひお問い合わせください。
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!
