デジタルマーケティングTips
ヘッドレスCMSの導入が向いているケース3選

ヘッドレスCMSが流行の兆しを見せています。とはいえヘッドレスCMSの導入が向いているかどうかは場合によります。ヘッドレスCMSの導入が向いている場合の例について解説します。
要点
ヘッドレスCMSを導入すべきかは場合により、システム/コンテンツの状況に応じた使い分けが重要。おすすめの場合は例えば以下のとおり
メルマガでも情報を配信中です! ぜひご登録ください。
ヘッドレスCMSとは
「ヘッドレスCMS」とは、コンテンツ管理システム(CMS)の中でも、コンテンツの編集・管理・出力のみに機能を特化させ、従来CMSの役割であった【画面表示(ヘッド)】に関与しないものを指します。
詳細は以下の記事もご参照ください。
◇CMS導入が困難な状況でも使える、Web制作支援システム3選 - デジタルマーケティングTips
https://www.maxmouse.co.jp/tips/2020/1225/
ヘッドレスCMSは、ヘッドレスであること以外にも
- クラウド提供でメンテナンスフリー
- スケーラビリティに優れ、小規模お試しから本格的なビジネスユースまで耐える
- CMSがインストールできない低価格サーバーのサイトに、CMS機能を外付けできる
といった特長を持つ製品が多数あります。が、本稿では、根幹となる「ヘッドレス」であることが、従来のCMSと比べて利点となる場合について解説します。
該当するサイトの構築・運用に苦労している場合、ヘッドレスCMSへの移行を検討することをおすすめします。
従来型CMSのヘッドレス対応もチェック
従来のCMSの一部には、ヘッドレス対応(API出力対応)が進んでいるものがあります。この場合、別のヘッドレス専用CMSへデータを引っ越しすることなく、既存Webコンテンツのヘッドレス化が実現できます。現在使用しているCMSの対応動向はチェックしておきましょう。
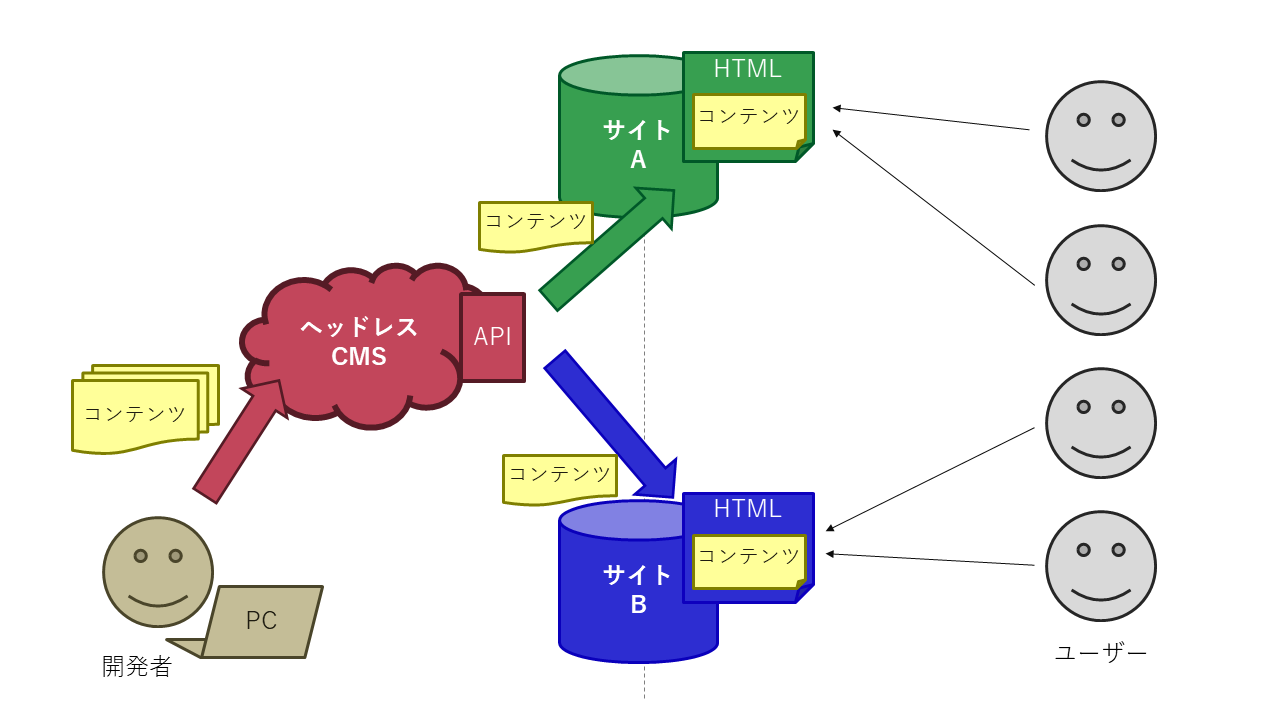
1. 複数のサイトにまたがる共通コンテンツをCMSで一元管理したい場合

ドメインもサーバーも別々のサイトで同一のコンテンツを管理する場合※、サーバーごとにCMSやコンテンツを入れると、コストもサイト数に応じて倍増します。コスト倍増を避けるには、コンテンツ本体を一元化する必要があります。
※Movable Type・WordPress等には、1つのパッケージで複数のサイトを管理する機能があります。ただしこの場合、各サイトのコンテンツはそれぞれ別々のデータとしてデータベースに保存されます。
一元化手法の例としては、
- サイトとは別のサーバーにコンテンツ管理用のCMSや静的サイトジェネレーターを用意する
↓ - 表示用に出力されたコンテンツを、各Webサーバーにアップロードする
という方法があります。(例:Movable Typeクラウド版のサーバー配信機能)
ただしこの際、以下の問題が発生します。
- 表示HTMLの静的出力ができないCMSでは使えません。
- 定期自動アップロードができない環境では、手動で転送作業を行う必要があります。
サイト規模・更新頻度・サーバー環境によっては作業コストの肥大化が問題となります。
そこで、ヘッドレスCMSを使うと、以下のような形で効率的な解決が可能です。
- コンテンツ本体はヘッドレスCMSで一元管理する
- 表示する各サイトにアクセスがあった時に、サイトからヘッドレスCMSのコンテンツをAPIで呼び出すしくみにする (これにより手動転送作業を回避する)
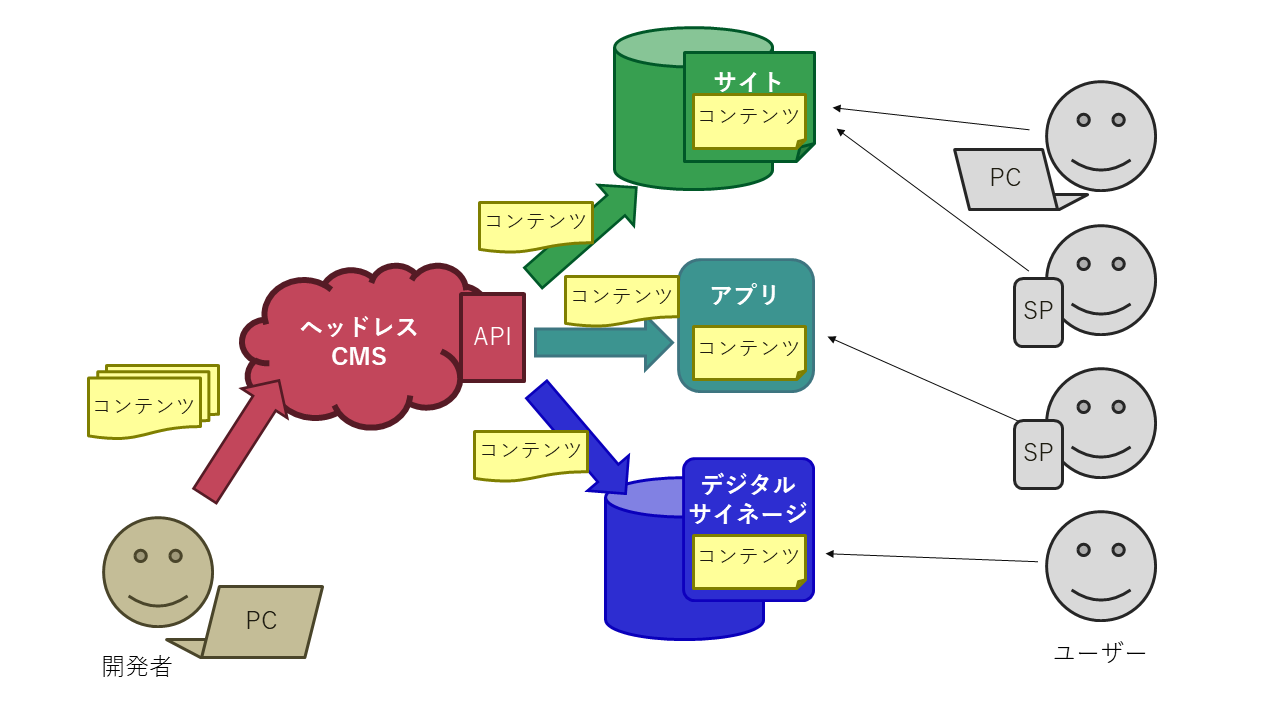
2. Webサイト以外(スマホアプリ等)でCMSを使いたい場合

スマートフォンアプリやIoT機器等、Web以外のシステムからCMSを使いたい場合には、従来のWeb用CMSよりヘッドレスCMSのほうが向いています。
従来のCMSに付随するWeb表示機能がWeb以外で役に立つのは、アプリ内のWebViewでWebコンテンツを表示する場合など一部に限られます。Web以外では、純粋にデータ本体だけをやり取りできるCMSの方が、汎用性が高くなります。
各デバイス向けに個別にクライアントを開発する場合は、理想的な役割分担を突き詰めると以下のような形になります。
- CMSは汎用性の高い形式(JSONなど)でコンテンツデータだけを出力
- アプリ/サイトは、データを受け取ったら各々の画面設計に基づいてコンテンツを表示
これら一連の動きを認証付きで行う(他者に勝手にコンテンツを使われないようにする)ことを考えると、従来型CMSでの実装は骨の折れる作業となります。初めからAPIありきで作られたヘッドレスCMSを使う方が断然理にかなっています。
そのほか、Unity(C#)のように、ネイティブアプリ・Webアプリをまとめて開発できる環境からCMSのデータを扱う場合も、開発言語の依存が少ないぶんヘッドレスCMSの方が適しています。
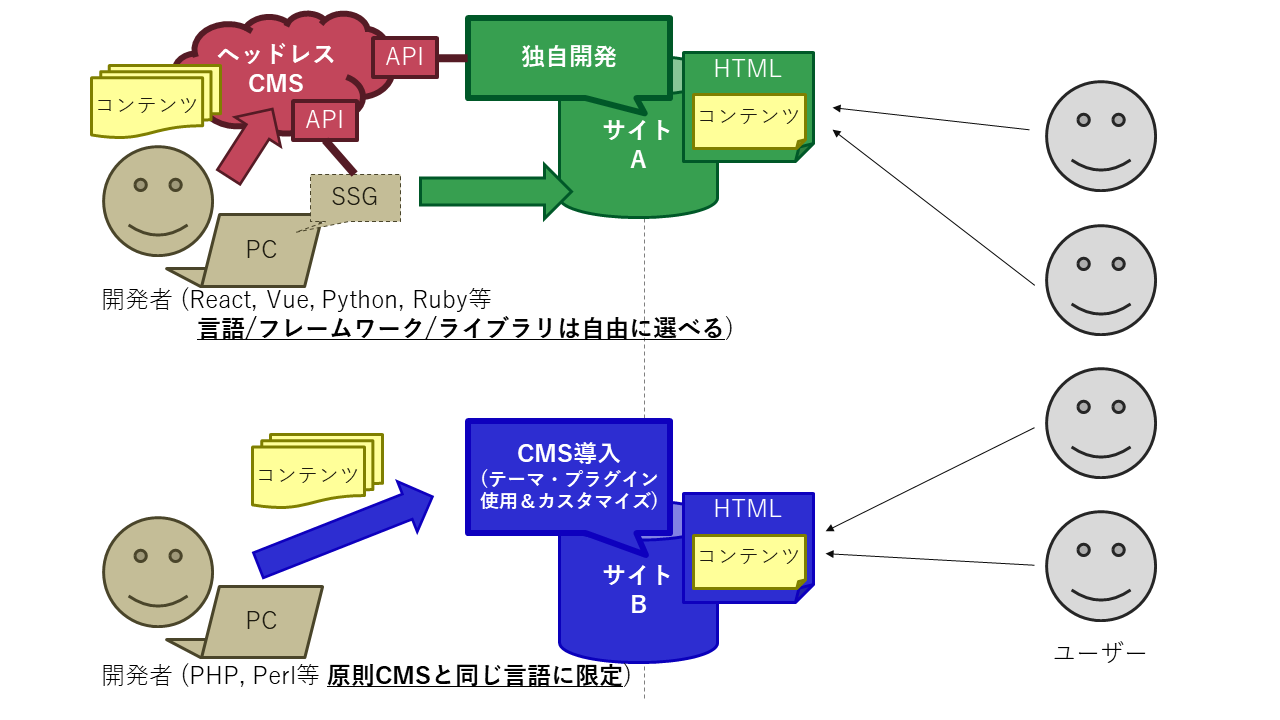
3. 独自開発比率が高く、CMSのテーマや外部プラグインの恩恵が希薄な場合

従来型CMSは、出来合いのデザインテーマや機能拡張用のプラグイン/モジュールが充実しており、これらが自サイトのニーズとマッチする場合は、開発効率化に大きく貢献します。
逆に、これらを使わず独自のデザインや機能開発を主とする場合は、CMSのメリットが希薄で、むしろ制約となる場合があります。
CMSをカスタマイズして独自の機能を組み込む場合、原則としてCMSが動作するプログラミング言語での開発が必要です。※1 (例えば、Movable TypeならPerl、WordPressやDrupalならPHP、Adobe Experience ManagerならJava、など)
エンジニアにはそれぞれ言語の得意不得意があり、その言語も時代によって変わる※2ので、開発言語がCMSによって制約されると、将来的にカスタマイズ・保守のスピードやコスト効率化を妨げる場合があります。
その点ヘッドレスCMSはフロントエンドの開発言語に制約がなく、開発の柔軟性に富んでいます。デザインもシステムも一から十まで自分で作るサイトなら、CMSの役割をコンテンツ管理のみにとどめたヘッドレスCMSの方が、理にかなった開発がしやすくなります。
※1:内容によってはCMSの言語と関係なくJavaScript等で開発する場合もあります。(主に表示演出などサーバーサイドの動作を伴わないもの)
※2:例えばPerlは、Webシステム開発において1990年代後半~2000年代初頭を中心に広く使われましたが、2000年代後半に主役の座をPHPに譲ってからは、使えるエンジニアが減少傾向にあります。
よくある質問
検索エンジン最適化(SEO)には向いているの?
SEOにおいてヘッドレスCMSは諸刃の剣です。SEOやサイト設計・実装の知識を持っている人にとっては、実装の自由度がプラスに働きますが、何も考えずに作ると落とし穴にはまる場合があります。
構築時に実装の要件として注意しておくべき点は以下の通りです。
- titleや各種metaタグ(もしくはドキュメントオブジェクトモデル(DOM)内の該当要素)をページごとに個別に設定し、それがブラウザおよび検索エンジンにも反映されるようにする
(SNS投稿時のプレビュー枠を意識する場合は、Twitter Card ValidatorやFacebook Share Debugger用の要素にも個別の内容が反映されるようにする) - 初めから読み込み高速化に適した実装・運用方法を選択する(場合によってはサーバー側でのキャッシュデータ保存や静的サイトジェネレーター(SSG)との併用も検討する)
まとめ
ヘッドレスCMSを適した場面で使うと、従来のWeb用CMSよりも開発スピードやコストを改善しやすくなります。システム/コンテンツの内容に応じて、使用するCMSの種類を使い分けることが、開発の高速化・効率化のためには重要です。
関連ページ
マックスマウスからのお知らせ
CMS導入・運用に役立つ情報をメールマガジンでお届け!
CMS導入・運用を始めとして、Webサイトでの情報発信の安定化・効率化、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!
