デジタルマーケティングTips
Webアクセシビリティ対応の基礎まとめ

民間事業者等のWebサイトのアクセシビリティ対応(バリアフリー化)の義務化に関する法改正が、2021年5月に可決成立、6月に公布され、2024年4月から施行されます。そこで、Webアクセシビリティが求められる背景と、まず対応を検討すべき内容、おすすめツール等についてまとめました。
2023年12月5日更新
改正法の施行予定日、民間事業者向けレベル策定の状況、miCheckerのバージョン・動作環境、参照サイトの追加・変更等について、2023年11月時点での情報を反映させました。
Webアクセシビリティ関連の各種基礎知識まとめ メルマガでも情報を配信中です! ぜひご登録ください。 Webアクセシビリティとは、視聴覚や手・腕の動きに障害があったり、加齢により機能が低下したりしても、何らかの代替手段によって健常者・若者と同様にWebサイトの閲覧・操作等ができることを指します。 日本国内の視覚・聴覚・上肢運動機能障害者は約128万人で、そのうち8~9割がインターネットを利用しています。つまり日本の総人口の1%弱に相当する人たちが、障害を代替手段で補いながらWeb等を利用しています。 また、現在の日本は急速に高齢化が進んでいます。65歳以上の人口(推計値)は2020年時点で全体の28.8%で、これが2050年には37.7%に増加する見込みです。 障害や加齢により視力・聴力・運動能力が低下しても使えるWebサイトであるかどうかは、Webサイト運営者にとって年々重要な要素となりつつあります。 ※参照: Webアクセシビリティは、障害者差別防止の観点から、法整備による義務化が進んでいます。 日本では、「障害者の権利に関する条約」批准後、国内法「障害を理由とする差別の解消の推進に関する法律」(障害者差別解消法)が2013年に成立、2016年に施行されました。また、2021年6月に、民間事業者の義務を公共機関と同等に格上げする改正が行われました。施行日は2024年(令和6年)4月1日の予定です。 障害者差別解消法は、障害を理由としてサービスの提供を正当な理由なく拒否・制限することを禁止しています。また、障害者が対応を求めた場合、公的機関や事業者は、過重な負担が要求されない限りこれに対応する(合理的配慮)義務が課せられます。適用範囲は多岐にわたり、WebサイトやSNS等を通じた情報提供も含まれます。
義務の遵守に関して主務大臣から求められた報告をしなかったり、虚偽の報告をしたりした場合、20万円以下の過料が課せられます(第26条)。 2016年の施行後、総務省では、「みんなの公共サイト運用ガイドライン」を2016年に策定し、国や地方自治体の各機関のサイトに対して、「2017年度末までにJIS X 8341-3 適合レベルAAに準拠」するよう要求しました。 民間事業者の場合、適合レベルの具体的目標を定めた公的ガイドラインは、その後2023年時点でも公開されていません。が、今後具体化される可能性が消えたわけでもありません。ガイドラインが定められた場合、サイトの状況によっては、リニューアルや大規模改修が必要になる可能性もあります。今後の動きに注意しつつ、まずはサイトの現状を把握することが重要です。 総務省のサイトでは「情報アクセシビリティ自己評価様式 ※参照: 地方自治体によっては、条例等により、既に事業者等の合理的配慮を「努力義務」から「義務」に昇格させているところもあります。(例:東京都 各条例によって罰則の有無や内容はさまざまなので、自社・自団体の所属する都道府県の条例を確認しておくことも重要です。 ※参照: Webアクセシビリティのレベルは、国内規格「JIS X 8341-3:2016」や、元になった国際標準「Webコンテンツ・アクセシビリティ・ガイドライン(WCAG) 2.0」への準拠度によって示すことができます。達成項目の種類により、「適合レベル」がA(シングルエー)・AA(ダブルエー)・AAA(トリプルエー)の3段階で定められています。(AAAが最高位) 大まかには以下の4カテゴリーに分かれ、その中に個別の適合項目が列挙されています。
条件を満たし、専門家による適合試験を通過すると、「JIS X 8341-3:2016 適合レベルAA準拠」のように端的な記載が可能になります。レベルAやAAについては、ウェブアクセシビリティ基盤委員会の早見表や解説サイトを見ると、対応内容や背景が詳しく記載されています。 全ページ全項目で該当レベルの「準拠」が難しい場合は、範囲や条件を限定する記載も可能です。 これらは、サイト内に「Webアクセシビリティポリシー」のページを設置し、現在の状況や将来の達成目標を記載することで、訪問者にわかりやすく示すことが可能です。また、試験結果を検証企業が証明書として提供している場合は、アクセシビリティポリシーのページからリンクして掲載するのがおすすめです。 ※参照: Webアクセシビリティの分野では、無料で利用できるチェックツールが数多く提供されています。単体ソフトやブラウザの拡張機能など、提供形態も様々です。ここでは比較的有名なツールをピックアップしてご紹介します。 「みんなのアクセシビリティ評価ツール:miChecker」は、総務省が提供するアクセシビリティチェックツールです。WCAG 2.0やJIS X 8341-3:2016に準拠したコード検証のほか、視覚障害対応向けのシミュレーション機能が充実しており、国内標準とも呼べる地位を確立しています。BASIC認証付きのサイトでも利用可能です。 設定で対象規格(WCAG 2.0やJIS X 8341-3:2016)とレベル(A~AAA)を指定し、メニューやツールバーからチェックを実行すると、検証結果と概要レポート・詳細レポートが表示されます。
miCheckerは2023年4月に、Microsoft Edgeをベースとする最新版(3.x)が公開されました。以前は長らくInternet Explorer 11ベースのバージョン(2.x)で公開されており、他のブラウザを基準とするサイトからすると表示検証環境の違いがネックになっていましたが、現在その問題はほぼ解消されています。
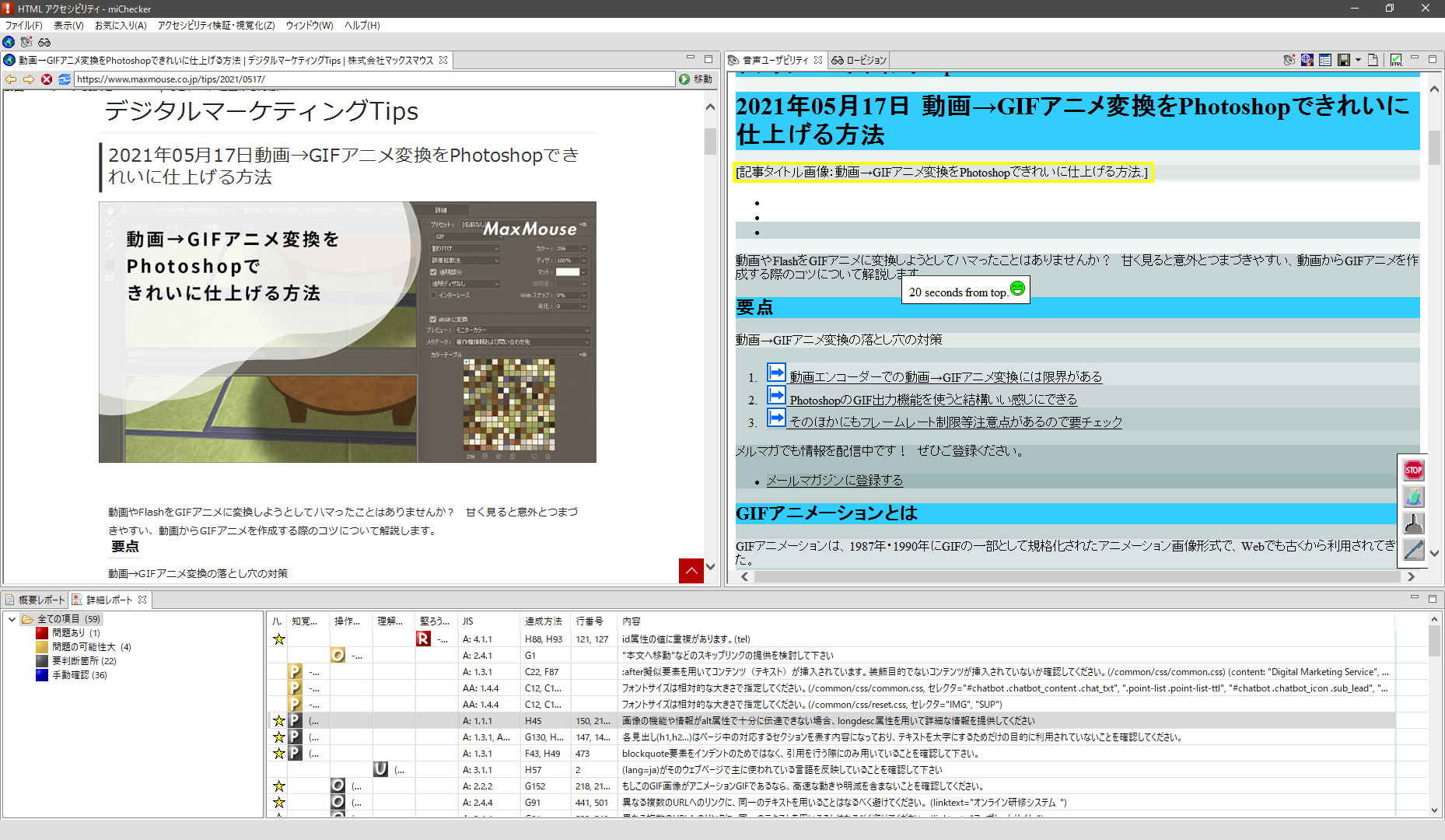
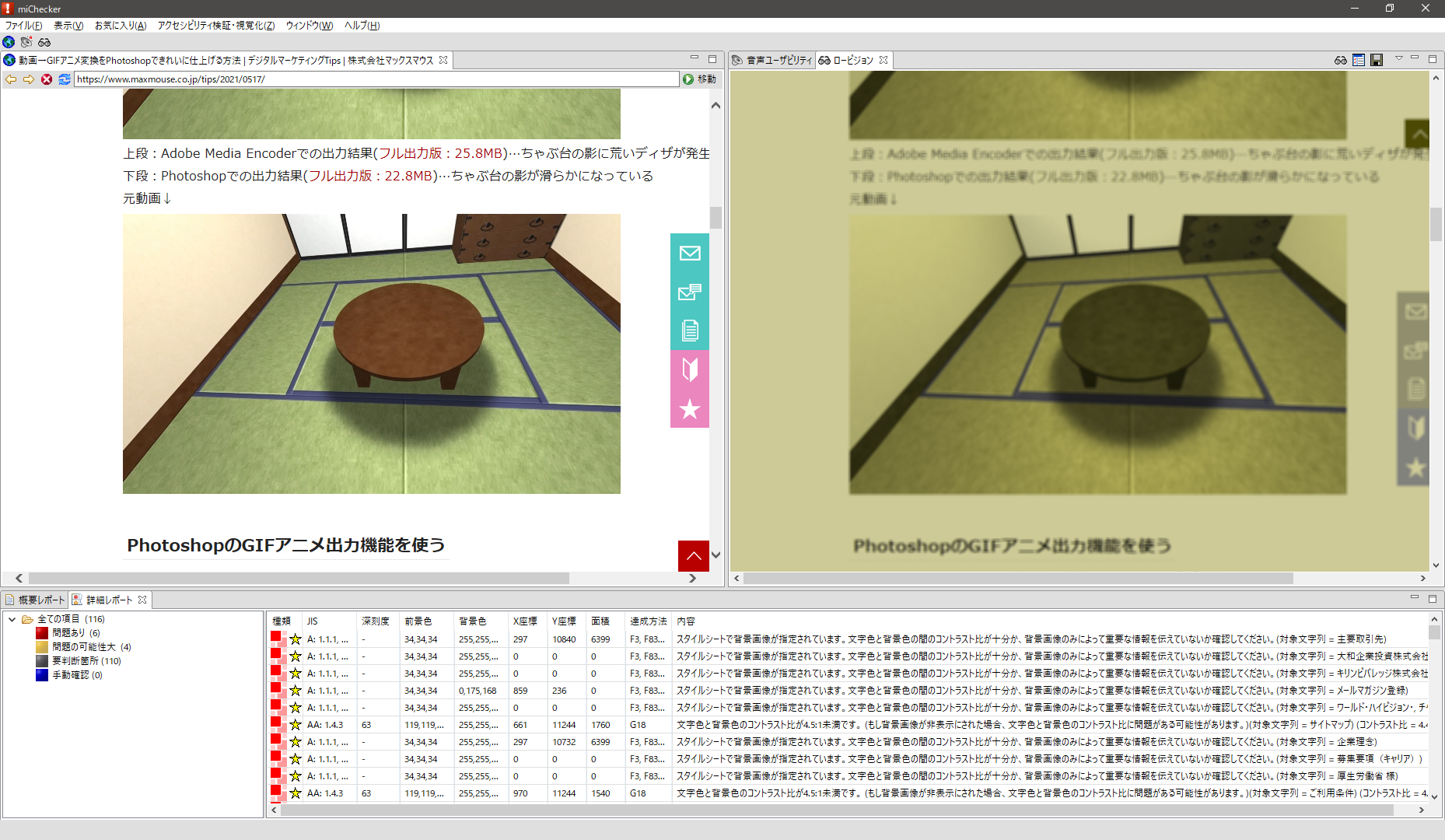
スクリーンリーダー(音声読み上げブラウザ)使用時のユーザビリティを検証する機能です。主に文章の各セクションに素早く移動・読み上げ可能であるかを検証します。 各要素読み上げまでの最短所要時間を色の濃さで表しつつ、マウスカーソルのある箇所の最短時間を秒数で表示します。色の薄い領域が多いほど、訪問者が必要な部分を自由に選んで短時間でアクセスできることになります。 [詳細レポート]では、WCAG 2.0やJIS X 8341-3:2016のカテゴリ・番号別に、「問題あり」「問題の可能性大」「要判断箇所」「手動確認」の4レベルで問題の有無が表示されます。問題のある箇所は、詳細レポートのリスト内に、達成基準と達成方法の番号、HTMLソースの行番号、対応内容の詳細が表示されます。レポート内各行で右ボタンメニューを開くと、達成基準や達成方法の解説ページをブラウザ表示できます。 視力低下・色覚異常・水晶体透過率低下状態での見えにくさをシミュレートする機能です。 設定に基づいて、特定の色が表示されなくなったり、コントラストが低下したり、文字がぼけたりします。要素の識別を色だけに頼っていたり、フォントが極度に細かったりすると、ロービジョン時の視認性の問題が可視化されます。 [詳細レポート]では、WCAG 2.0やJIS X 8341-3:2016のカテゴリ・番号別に、「深刻度」もしくは前景色・背景色(RGB値)が表示されます。こちらも問題の有無が4段階で表示され、レポート内各行で右ボタンメニューを開くと、達成基準や達成方法の解説ページをブラウザ表示できます。 miCheckerは単体では動作しません。利用するには、Java 64bit版 Version 17(v3.00の場合)の実行環境を別途インストールする必要があります。 Java実行環境入手先はmiChecker導入手順書 ※参照: ※参照: Accessibility Insightsは、マイクロソフトが提供するアクセシビリティ検証ツールです。Windows版単体アプリのほか、Google Chromeや新Microsoft Edge用のプラグインも利用できます。 メニューは大きく「Fast Pass(簡易自動検証)」「Assessment(詳細手動検証)」「Ad hoc tools(個別ツール)」に分かれます。全自動で手早く検証したい場合や、手順書に沿って項目別にしっかり検証したい場合など、様々な用途に対応します。 個別ツールの中で要注目なのが、「Tab Stops」です。これはTabキーによるフォーカス移動の検証結果をビジュアル化できるツールで、起動後Tabキーを打っていくと、フォーカスが移動するたびに移動順に番号が表示されていきます。 フォーカスの移動順に不自然な流れがあったり、メニュー/アコーディオン/タブ等の開閉部/選択部などにフォーカスが当たらなかったりする場合の情報共有に役立ちます。 ※参照: WAVEは、ユタ州立大学障害者センターに本拠を持つ非営利組織「WebAIM (Web Accessibility In Mind)」が提供するチェックツールです。
サイト上で診断したいページのURLを入れると、エラーや警告を表示します。参照アイコンをクリックすると、エラーや警告の説明(英語)と、WCAGの該当項目の解説ページ(英語)へのリンクが表示されます。 ChromeやFirefox用の拡張機能版では、表示中のページであれば、サイト公開前であっても検証可能です。 ※参照: レベルAAを達成するには、文字(前景)と背景のコントラスト比を4.5倍以上(AAAの場合7倍以上)にする必要があります。配色の調整は多くの場合サイト全体のデザイン時に決まるので、サイトの新規構築・リニューアル時に対応するのがベターです。 チェックツールにはコントラスト計算機能があるものも多く、RGB値からの計算方法が覚えられなくても手軽にコントラスト比を確認・調整できます。 ※参照: キーボード操作対応は、マウス/タッチパネル操作を一切排した状態でもキーボードだけで全機能を使えることが要件です。以下の点に注意が必要です。 ※参照: 動画掲載ページでは字幕(状況説明用テキストを含む)の作成がほぼ必須となります。方法は、(1)動画再生中にテキスト字幕を別途表示する、(2)動画編集で動画内に情報を埋め込む、の2種類に大きく分かれます。 テキスト字幕ファイルは、WebVTT(*.vtt)やSubRip Text(*.srt)など、表示開始・終了時刻と表示文字列をセットで記述するものが主流です。 短い簡単な動画であれば、動画をプレーヤーや編集ソフトでシーク表示しながら、テキストエディターで容易に字幕ファイルを作成できます。量が多い場合は、音声認識による文字起こしソフト/クラウドサービス等の検討がおすすめです。 ※参照: Webアクセシビリティは、バリアフリー化の法改正や高齢者の増加により、年々重要度が増しつつあります。既にできている対応項目とこれから対応すべき項目を確認し、早いうちから対応策を決めて進めていくことをお勧めします。 詳細はリンク先の事例紹介ページをご覧ください。 WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。 いますぐご登録ください!要点
Webアクセシビリティ=Webのバリアフリー化
平成28年生活のしづらさなどに関する調査(全国在宅障害児・者等実態調査)
https://www.mhlw.go.jp/toukei/list/seikatsu_chousa_h28.html![]()
令和元年版障害者白書 参考資料 障害者の状況
https://www8.cao.go.jp/shougai/whitepaper/r01hakusho/zenbun/siryo_02.html![]()
障がいのある方々のインターネット等の利用に関する調査研究
https://www.soumu.go.jp/iicp/chousakenkyu/data/research/survey/telecom/2012/disabilities2012.pdf![]()
障害者によるインターネットの利用率
https://barrierfree.nict.go.jp/relate/statistics/hc_internet.html![]()
高齢者のインターネット利用率
https://barrierfree.nict.go.jp/relate/statistics/elder_net.html![]()
令和3年版高齢社会白書 高齢化の現状と将来像
https://www8.cao.go.jp/kourei/whitepaper/w-2021/zenbun/pdf/1s1s_01.pdf![]()
障害者差別解消法の2021年改正で、民間事業者も対応が義務化
障害者差別解消法の概要
違反時の罰則
対応目標・自己評価形式等
![]() 」として、企業等が自サイトの自己評価結果を公開するための国内標準雛型を提供しています。サイトの現状把握や改善の結果を広く公開したい場合に活用できます。内容的には、主に視覚・聴覚・発話能力・手の動作等に障害があってもサイトを使用できるかの評価に主眼が置かれています。
」として、企業等が自サイトの自己評価結果を公開するための国内標準雛型を提供しています。サイトの現状把握や改善の結果を広く公開したい場合に活用できます。内容的には、主に視覚・聴覚・発話能力・手の動作等に障害があってもサイトを使用できるかの評価に主眼が置かれています。
障害者の権利に関する条約(略称:障害者権利条約)
https://www.mofa.go.jp/mofaj/gaiko/jinken/index_shogaisha.html![]()
障害を理由とする差別の解消の推進
https://www8.cao.go.jp/shougai/suishin/sabekai.html![]()
障害を理由とする差別の解消の推進に関する法律
https://www8.cao.go.jp/shougai/suishin/law_h25-65.html![]()
みんなの公共サイト運用ガイドライン(2016年版)
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/guideline.html![]()
障害を理由とする差別の解消の推進に関する法律の一部を改正する法律案 - 参議院
https://www.sangiin.go.jp/japanese/joho1/kousei/gian/204/meisai/m204080204059.htm![]()
閣法 第204回国会 59 障害を理由とする差別の解消の推進に関する法律の一部を改正する法律案 - 衆議院
https://www.shugiin.go.jp/internet/itdb_gian.nsf/html/gian/honbun/g20409059.htm![]()
障害者差別解消法の見直しの検討に係る団体ヒアリング
https://www8.cao.go.jp/shougai/suishin/sabekai/group_hearing/index.html![]()
ICTアクセシビリティの推進
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/b_free02.html![]()
ウェブアクセシビリティ導入ガイドブック(デジタル庁)
https://www.digital.go.jp/assets/contents/node/basic_page/field_ref_resources/08ed88e1-d622-43cb-900b-84957ab87826/17f279b9/20221205_introduction_to_weba11y.pdf![]()
合理的配慮等具体例データ集(合理的配慮サーチ)
https://www8.cao.go.jp/shougai/suishin/jirei/index.html![]()
地方自治体の条例も要チェック
![]() )
)
東京都障害者差別解消条例
https://www.fukushihoken.metro.tokyo.lg.jp/tokyoheart/sabetsu/sabetsu_06.html![]()
障害者差別解消に関する条例 - 一般財団法人地方自治研究機構
http://www.rilg.or.jp/htdocs/img/reiki/045_prohibition_of_discrimination_for_persons_with_disabilities.htm![]()
Webアクセシビリティの規格
・一部項目が試験を通過しなかった場合、今後の対応方針を記述のうえで、試験通過項目を列挙し「一部準拠」と記載する
・試験実施の有無・結果を問わず『JIS X 8341-3:2016』を使用して制作したことを示す場合、目標適合レベルと対応項目を自己申告し「配慮」と記載する
・特定のドメイン・ディレクトリのみを範囲として定義する
・特定のドメイン・ディレクトリを例外範囲として除外する
Web Content Accessibility Guidelines (WCAG) 2.0 … W3C勧告(正式版文書)の英語原文
http://www.w3.org/TR/WCAG20/![]()
情報通信アクセス協議会・ウェブアクセシビリティ基盤委員会による上記の日本語訳版
https://waic.jp/docs/WCAG20/![]()
Understanding WCAG 2.0…W3Cによる公式解説サイト
https://www.w3.org/TR/UNDERSTANDING-WCAG20/![]()
WCAG 2.0 解説書…ウェブアクセシビリティ基盤委員会による上記の日本語訳版
https://waic.jp/docs/UNDERSTANDING-WCAG20/Overview.html![]()
JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
https://waic.jp/resource/jis-x-8341-3-2016/![]()
ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン
https://waic.jp/docs/jis2016/compliance-guidelines/202104/![]()
おすすめチェックツールの紹介
miChecker
○長所
×短所
a. 音声ユーザビリティ視覚化

音声ユーザビリティ視覚化検証中の画面。左に元ページ、右に検証結果、下に詳細レポートを表示b.ロービジョンシミュレーション

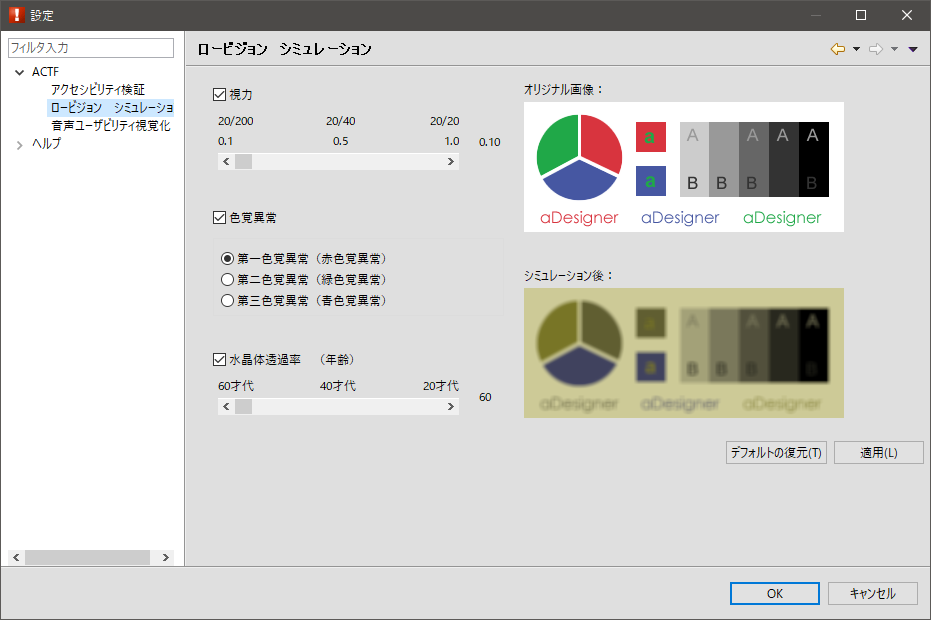
ロービジョンシミュレーション中の画面。左に元ページ、右にシミュレーション結果、下に詳細レポートを表示
ロービジョンシミュレーションの設定。視力(0.1~1.0)・色覚異常(赤/緑/青)・水晶体透過率(20~60)が選択でき、視力・水晶体透過率を最低にすると相当見づらくなる注意:利用にはJava実行環境が必要
![]() に例が記載されていますが、導入時は入手先の導入条件・ライセンス条件(無償/有償等含む)をユーザーが自ら確認したうえで進める必要があります。
に例が記載されていますが、導入時は入手先の導入条件・ライセンス条件(無償/有償等含む)をユーザーが自ら確認したうえで進める必要があります。
みんなのアクセシビリティ評価ツール miChecker 導入手順書
https://www.soumu.go.jp/main_content/000874628.pdf![]()
みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.3.0
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker.html![]()
みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0 ※旧版。2024年3月まで移行期間として公開し、その後公開終了予定
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker2.html![]()
Accessibility Insights
○長所
×短所
英語が苦手な場合は、必要に応じてChromeのテキスト翻訳機能等で一時的に日本語化することも可能ですが、原則として英語に戻さないとチェックリスト等が機能しません。項目を移動するごとに都度日本語・英語を切り替えていると、作業効率が低下します。
利用を厳しいと感じるようであれば他ツールの代用がおすすめです。
Accessibility Insights
https://accessibilityinsights.io/![]()
Accessibility Insights for Web - Microsoft Edge Addons
https://microsoftedge.microsoft.com/addons/detail/accessibility-insights-fo/ghbhpcookfemncgoinjblecnilppimih![]()
Accessibility Insights for Web - Chrome ウェブストア
https://chrome.google.com/webstore/detail/accessibility-insights-fo/pbjjkligggfmakdaogkfomddhfmpjeni![]()
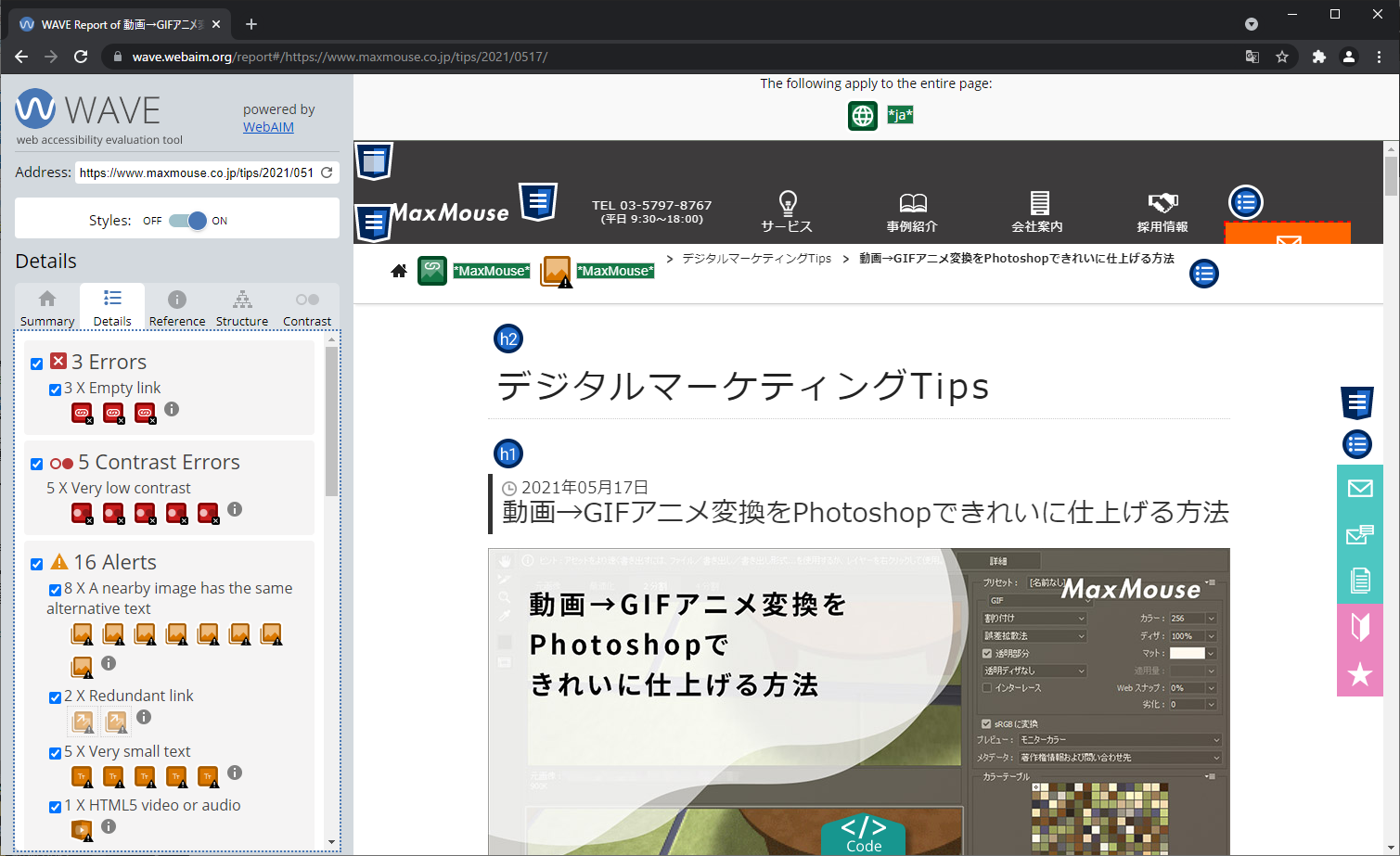
WAVE

WAVE(ブラウザ版)利用中の画面。左側に検証項目、右側に元ページ+要素確認用アイコンを表示○長所
といったメリットがあり、他のツールにはない形での業務効率化が可能です。×短所
WAVE Web Accessibility Evaluation Tool
https://wave.webaim.org/![]()
WAVE Evaluation Tool - Chrome ウェブストア
https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh![]()
WAVE Accessibility Extension - Firefox Browser Add-ons
https://addons.mozilla.org/ja/firefox/addon/wave-accessibility-tool/![]()
重要対応項目の例
コントラスト比の確保
WCAG - Contrast Checker
https://contrastchecker.com/![]()
WebAIM: Contrast Checker
https://webaim.org/resources/contrastchecker/![]()
キーボード操作対応
:focus - CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/:focus![]()
:focus-visible - CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/:focus-visible![]()
iPad のキーボードショートカットについて
https://support.apple.com/ja-jp/HT211096![]()
iPhoneでオンスクリーンキーボードと外部キーボードの設定を調整する
https://support.apple.com/ja-jp/guide/iphone/ipha7c3927eb/ios![]()
Chrome のキーボード ショートカット(Android)
https://support.google.com/chrome/answer/157179?hl=ja&co=GENIE.Platform%3DAndroid![]()
https://support.google.com/accessibility/android/answer/6110948![]()
動画の字幕作成
○メリット:
・技術的/環境的ハードルが低く、テキストエディタがあれば字幕ファイルが作成できる
・字幕の非表示化・多言語化など切り替えが容易
×デメリット:フォント・色・文字サイズの自由度が低い(スタイル情報をマークアップしても有効にならないことがある)
○メリット:
・フォント・色・文字サイズの自由度・確実性が高い
×デメリット:
・動画編集の技術や環境が必要
・字幕の表示切り替えができない
WebVTT: The Web Video Text Tracks Format
https://www.w3.org/TR/webvtt1/![]()
HTML5 の動画へのキャプションと字幕の追加
https://developer.mozilla.org/ja/docs/Web/Guide/Audio_and_video_delivery/Adding_captions_and_subtitles_to_HTML5_video![]()
字幕を追加する - YouTubeヘルプ
https://support.google.com/youtube/answer/2734796?hl=ja![]()
サポートされる字幕ファイル - YouTubeヘルプ
https://support.google.com/youtube/answer/2734698?hl=ja![]()
Facebookでページの動画にキャプションを追加するにはどうすればよいですか。 - Facebookヘルプ
https://www.facebook.com/help/509746615868430![]()
Media Studioライブラリ - Twitterヘルプセンター
https://help.twitter.com/ja/using-twitter/media-studio-faqs#subtitles![]()
キャプションと字幕 - Vimeoヘルプセンター
https://vimeo.zendesk.com/hc/ja/articles/224968828![]()
まとめ
関連ページ
関連事例紹介
マックスマウスからのお知らせ
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
その他のサービス