デジタルマーケティングTips
After Effects+Bodymovin+LottieでSVGアニメーション/Web用軽量モーショングラフィックスを作成
派手なアニメーション演出を取り入れたいけど動画はデータ量が重いし、Flash® Playerはもう使えないし……とお嘆きの方向けに、Adobe® After Effects®+Bodymovin+LottieでKB単位のWeb用SVGアニメーションを作る方法をご紹介します。
要点
メルマガでも情報を配信中です! ぜひご登録ください。
サンプル
以下のようなWeb用モーショングラフィックスが、数十~数百KB程度のサイズで作成できます。
※動きがカクカクする場合は、見たいアニメーション以外を停止ボタンで止めると、滑らかに表示される場合があります。
サービス紹介ビジュアルイメージ
ローディングアニメーション
動く問い合わせアイコン
コンバージョンボタン
(↑ボタンにマウスカーソルを合わせると色が変化します。クリックで資料請求フォームに移動します)
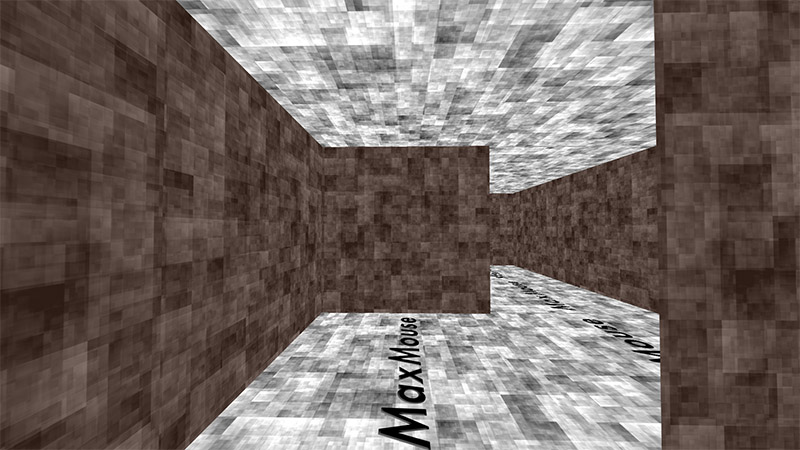
3D迷路
※ご注意
- Google ChromeもしくはMicrosoft Edge最新版推奨
- ブラウザによっては正しく表示されない場合があります
- 端末処理速度により画面に若干ちらつきが出る場合があります
ベクター素材なら、軽量・高精細な映像表現が可能
映像のメリットとサイズ問題
映像は限られた面積で多くの情報を伝えられます。Webサイトの大型メインビジュアル(ヒーローヘッダー)や、ページ中の説明用の図などに使うと、訪問者の注意喚起・ユーザー体験向上・滞在時間増加など、様々なマーケティング上のメリットが期待できます。
とはいえ、動画(MP4)やアニメーション画像(GIF/APNG/WebP等)は、ファイルが大きく、軽量化・読み込み速度最優先のサイトでは導入が難しくなります。
そこで代案となるのが、Bodymovin![]() を使った、ベクター素材によるモーショングラフィックスです。
を使った、ベクター素材によるモーショングラフィックスです。
ベクター素材ならサイズ問題を解決できる
Bodymovinでは、動画ファイルを出力する代わりに、表示要素や動きの頂点座標・補完形式・方向・速度等に関する情報だけを、ベクターデータとしてJSON形式で記述・出力します。
最大の特長は、サイズ(容量)の小ささと高精細の両立です。フルHDや4Kでの表示に耐える数十秒~分単位のアニメーションが、数十~数百KBに収められ、静止画に近い容量感覚で使えます。
一方で制限もあり、各図形の塗りは単色かグラデーションに限られます。質感に不満がある場合、ビットマップ画像の併用や、レイヤーの重ね合わせ等の工夫が必要です。
BodymovinとLottieの概要
Bodymovin…After Effectsの制作物をJSONで出力するプラグイン
Bodymovin![]() は、Hernan Torrisi氏が中心となって開発・提供するAfter Effects用プラグインです。After Effectsで作ったモーショングラフィックスを、JSON形式のシェイプ+モーションデータに変換・出力します。
は、Hernan Torrisi氏が中心となって開発・提供するAfter Effects用プラグインです。After Effectsで作ったモーショングラフィックスを、JSON形式のシェイプ+モーションデータに変換・出力します。
使用できる要素はベクターシェイプ・文字・静止画などに限られますが、キーフレームやベジェ自動補完等、After Effectsで設定した複雑なモーションが、対応機能の範囲内でそのまま再現されます。
なお、出力待ち時間は早ければ数秒以内、長くても数分程度です。
※参照:
Bodymovin - GitHub
https://github.com/airbnb/lottie-web![]()
Bodymovin - aescripts+aeplugins
https://aescripts.com/bodymovin/![]()
Bodymovin - Adobe Exchange
https://exchange.adobe.com/creativecloud.details.12557.bodymovin.html![]()
How to export an animation with Bodymovin - YouTube
https://www.youtube.com/watch?v=5XMUJdjI0L8![]()
Lottie…Bodymovinで出力したファイルを再生するライブラリ
Bodymovinから出力されたJSONファイル(*.json)は、同氏やAirbnb社開発チームらが開発する「Lottie![]() 」というライブラリを使うと、Webやスマホアプリで再生・制御できます。
」というライブラリを使うと、Webやスマホアプリで再生・制御できます。
メインビジュアルをアニメーション化したり、クリックやマウスオーバーに反応して複雑にアニメーションするアイコン等を作ったりできます。
なお、「LottieFiles![]() 」というサイト(運営:Design Barn Inc.)では、Lottieで動くアニメーション素材が多数公開されています。活用できれば制作の手間を省けます。
」というサイト(運営:Design Barn Inc.)では、Lottieで動くアニメーション素材が多数公開されています。活用できれば制作の手間を省けます。
※参照:
Lottie
https://airbnb.design/lottie/![]()
Web - Lottie
http://airbnb.io/lottie/#/web![]()
LottieFiles
https://lottiefiles.com/![]()
アニメーション制作・実装の流れ
0. ファイル入手
事前に必要なファイルを入手し、環境を構築しておきます。
a. After EffectsにBodymovinをインストール
Bodymovinをダウンロード・インストールします。
開発元で推奨している入手先はaescripts+aeplugins![]() で、最新版がダウンロードできますが、サイト登録や別ソフト(ZXP Installer)が必要です。
で、最新版がダウンロードできますが、サイト登録や別ソフト(ZXP Installer)が必要です。
After Effectsのプラグイン導入関連に不慣れな場合は、Adobe Exchange![]() からインストールすると一番楽です。(使用するAfter Effectsと同じAdobe IDでログイン)
からインストールすると一番楽です。(使用するAfter Effectsと同じAdobe IDでログイン)
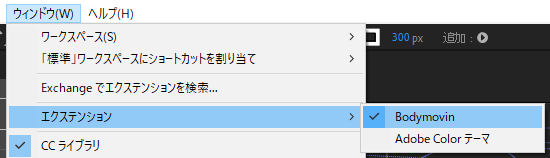
インストール後、After Effectsを起動し、メニュー[ウィンドウ]-[エクステンション]-[Bodymovin]で、Bodymovinのパネルが表示されます。
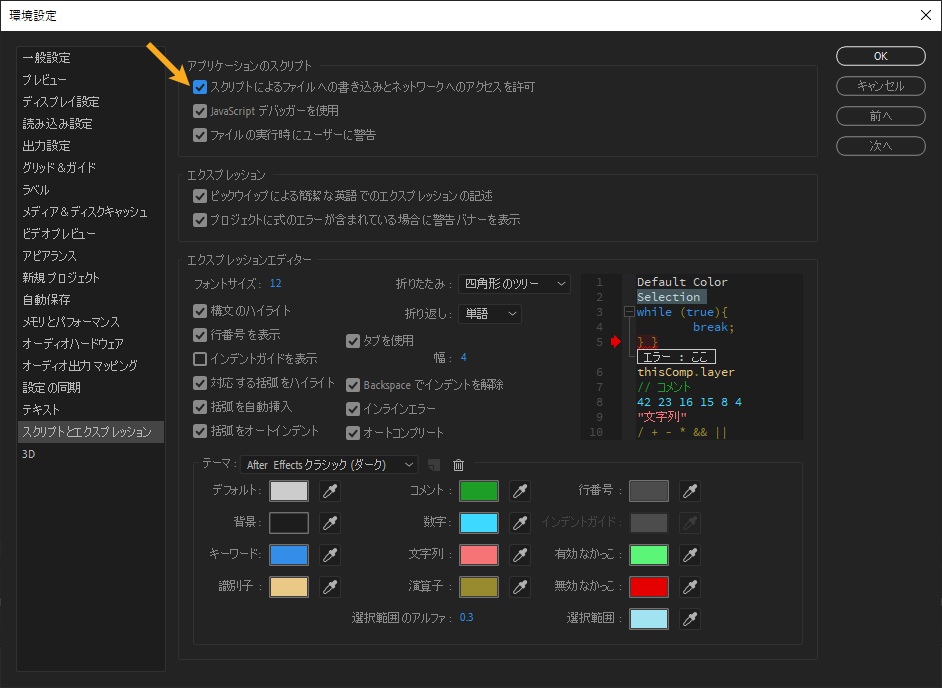
なお、ファイルを書き出す際には、環境設定の[スクリプトとエクスプレッション]-[スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可]にチェックを入れておく必要があります。これをしないとファイルが出力されません。

メニューからBodymovinにチェックを入れる

環境設定で[スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可]にチェックを入れる
b. Lottieをダウンロード
Webサイト内に入れるLottieのライブラリファイル(lottie.js)を入手します。
After Effects内(Bodymovinパネル→[Get the Player])のほか、GitHub![]() やcdnjs
やcdnjs![]() 等でも入手できます。
等でも入手できます。
1. アニメーションコンテンツの企画・設計
まず最初に、サイト内で使用するコンテンツの内容・演出・サイズ・表示位置・長さ等を検討します。ディレクター・デザイナー・エンジニアの認識をしっかり共有しておくと、トラブルを回避しやすくなります。
2. After Effectsでアニメーションを作成
After Effectsでアニメーションを作成します。手順は概ね以下の通りです。
a. コンポジション作成
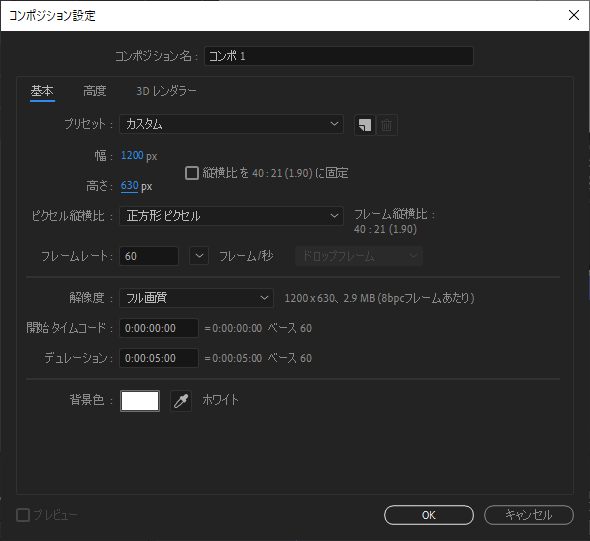
プロジェクトファイル作成後、[コンポジション]-[新規コンポジション]で、コンポジション※を作成します。制作するアニメーションの縦横領域(px)、フレームレート、時間(開始タイムコード&デュレーション)等をここで指定します。
一度作成したあとでも、[コンポジション]-[コンポジション設定]で設定を変更できます。
※コンポジション…After Effectsにおける制作物の基礎単位です。コンポジションごとにタイムラインが1つあり、中にレイヤーを複数配置できます。

コンポジション設定画面
b. レイヤーを配置・作成
ベクターイメージ(ai等)、テキスト、シェイプ等をコンポジションに配置していきます。素材販売サイトで販売されている素材等を活用できると効率的です。
After Effects内で直接作る場合は、ツールバー内の各種図形ツール・ペンツールを使用します。
位置調整は、選択ツールクリック後にレイヤーを直接ドラッグしたり、タイムライン内の[トランスフォーム]で、サイズ・角度・座標等を調整します。(シェイプの場合、レイヤー全体と内部シェイプ単位のそれぞれに[トランスフォーム]が存在します)
なお、Illustratorファイル(*.ai)を扱う際には以下の点に注意する必要があります。
- ファイル読み込み時に、形式を[フッテージ]か[コンポジション]から選ぶことができます。(Photoshopファイル(*.psd)と同じです)
[フッテージ]の場合はレイヤーを統合するか1つ選択することになりますが、[コンポジション]だとIllustrator内のレイヤー名を維持したままAfter Effectsに取り込めます。
ただし、Illustrator上でグループ化されたレイヤーは、After Effectsでは全て1レイヤーに統合されます。別々にしたいレイヤーは、あらかじめIllustrator側でグループ化を解除しておく必要があります。 - aiファイルはファイルのままWebで扱うことはできず、出力前にシェイプレイヤーへの変換作業が必要です。
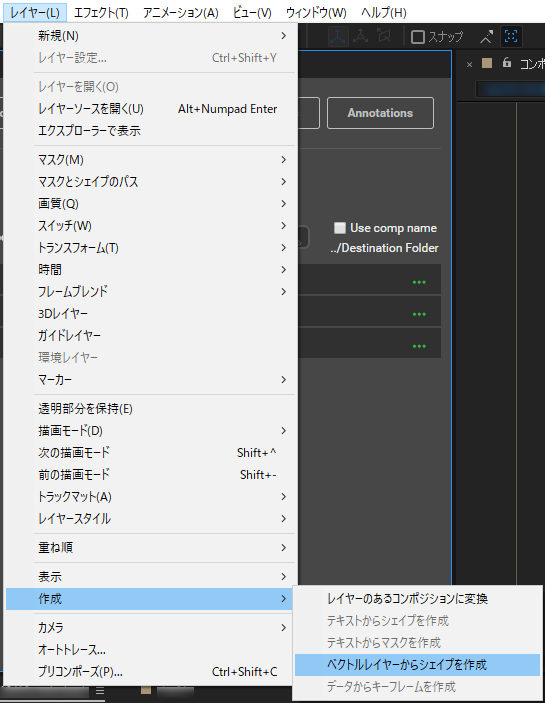
メニュー[レイヤー]-[作成]-[ベクトルレイヤーからシェイプを作成]で、ai等のベクターイメージファイルをシェイプレイヤーに変換できます。
ただし、Illustrator内でテキスト扱いのレイヤーは、あらかじめIllustrator側でテキストをアウトライン化しておく必要があります。

ベクトルレイヤーからシェイプを作成
※参照:
After Effectsでシェイプレイヤーを作成する方法 | Adobe After Effects チュートリアル
https://helpx.adobe.com/jp/after-effects/how-to/create-shape-layers.html![]()
Illustratorのレイヤーをシェイプレイヤーに変換 | Adobe After Effects チュートリアル
https://helpx.adobe.com/jp/after-effects/how-to/convert-illustrator-layers-to-shape-layers.html![]()
ストックベクター画像、グラフィック、ロイヤリティフリーベクター | Adobe Stock
https://stock.adobe.com/jp/vectors![]()
ベクター素材から探す - PIXTA
https://pixta.jp/illustration/vector![]()
ベクター画像・ロイヤリティフリーベクター素材 - Shutterstock
https://www.shutterstock.com/ja/vectors![]()
ベクター素材|アマナイメージズ
https://amanaimages.com/illustration/vector.aspx![]()
ベクター素材 - 写真素材のimagenavi
https://imagenavi.jp/topics/vector/![]()
c. キーフレームを打ってモーションを設定
各レイヤーを配置したら、モーションを作成します。
各プロパティの値(位置・拡大率・回転・不透明度等)は、初期状態では最初から最後まで一定値を保ちますが、項目名の前にあるストップウォッチマーク※をクリックすると、プロパティの値を入力するたびにタイムライン上のインジケーター位置に「キーフレーム」が設置され、時間経過とともに値を変化させられます。
キーフレームは、右クリックメニュー→[キーフレーム補完法][キーフレーム速度]等で複雑に制御したり、クリックやドラッグで選択してコピー&ペーストしたりも可能です。うまく活用すれば制作効率を高められます。
※ストップウォッチマークの表示されないプロパティはキーフレームで変化させられません。
多角形シェイプの[歪曲軸]プロパティを、約12秒かけて0°→-1440°(逆回転4周分)に変化させることで、雲をふわふわと変形させている
腕のシェイプのアンカーポイントを肩の付け根に動かし、回転角度を0°~-36°の間で往復させることで、腕を振るアクションを作成
※参照:
After Effects でのキーフレームの設定、選択および削除
https://helpx.adobe.com/jp/after-effects/using/setting-selecting-deleting-keyframes.html![]()
キーフレームアニメーション | Adobe After Effects チュートリアル
https://helpx.adobe.com/jp/after-effects/how-to/keyframe-animation.html![]()
3. BodymovinからJSONデータを出力
[Bodymovin]パネルで[Render]ボタンを押すと、チェックを入れたコンポジションがJSON形式で出力されます。
- 出力選択…[Selected]の項目で出力対象をチェック(選択すると緑点灯)
- 出力先…右の「...」をクリックして、出力先ファイル名(拡張子 *.json)・フォルダ名を指定
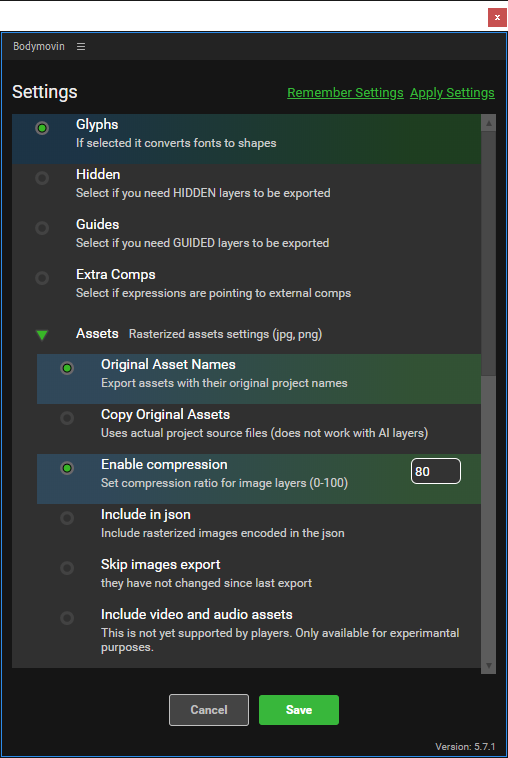
- 設定…[Settings]列の歯車アイコンをクリックして、必要に応じて各種設定を変更
設定項目のうち主なものは以下の通りです。
- Glyphs…テキストを自動でシェイプレイヤーに変換して出力
- Extra Comps…エクスプレッション(数式/スクリプト処理)で別のコンポジションを参照している場合にチェック
- Assets…画像(jpg/png)を使用している場合の設定
- Original Asset Names…元のファイル名を維持して出力(チェックしないとファイル名が変換される)
- Copy Original Assets…元のファイルをそのまま無変換で出力
- Enable Compression…画像ファイルを再圧縮(圧縮率を0~100で指定)
- Include in json…JSONファイル内に画像をテキスト化して埋め込み
(jsonと画像を別々に扱う必要がなくなる一方、ファイルサイズの総量は増える) - Skip images export…画像出力を省略(画像部分の変更がない微修正などで有効)
- Export Modes…出力モードを選択
- Standard…JSONファイルを出力(通常はこれ)
- Demo…デモ表示用HTMLを出力(指定フォルダ内のdemoフォルダ内にHTML&画像を出力)
- Report…出力レポートを表示(エラーが発生した場合の検証などに便利)
- Expression Options…エクスプレッション関連のオプション
- Convert expressions to keyframes…エクスプレッションの計算結果を、1フレームごとにキーフレームに変換(ファイルサイズが莫大になるので注意)

Bodymovinの設定メニュー
4. Lottieを使ってサイトに実装
ページ内での基本的な流れは以下の通りです。
- Lottieライブラリを呼び出す
- アニメーション呼び出し位置に、id指定付きの空タグを入れる(divなど)
- アニメーション呼び出し処理のJavaScriptを入れる
- クリックやマウスオーバー等のイベントがある場合は指定する
コードサンプル
<!-- Lottieライブラリ呼び出し (ここでは相対パス「js/lottie.min.js」としているが、使用するファイルがある実際のパスorURLを入れる) -->
<script src="js/lottie.min.js"></script>
(中略)
<!-- アニメーション呼び出し位置に入れるid指定付き空タグ(ここではIDを「mainvisual」にしているが、他と被らない限り任意でよい)-->
<div id="mainvisual"></div>
(中略)
<!-- アニメーション呼び出し処理(JavaScript) ここから -->
<script type="text/javascript">
lottie.loadAnimation({
container: document.getElementById("mainvisual"), //呼び出し位置の要素に入れたID(ここではmainvisual)を指定
renderer: "svg", // svg・canvas・htmlの3種類から機能に応じて指定(省略可、デフォルトはsvg)
loop: true, // ループの有無を指定(省略可、デフォルトはtrue)
autoplay: true, // 自動再生の有無を指定(省略可、デフォルトはtrue)
path: "js/file.json" //ここでは相対パス「js/file.json」としているが、使用するJSONファイルがある実際のディレクトリ名・ファイル名を入れる
});
</script>
<!-- アニメーション呼び出し処理(JavaScript) ここまで -->
a. Lottieライブラリを呼び出す
Webサーバー内に入れたLottieのライブラリファイルを呼び出します。
なお、cdnjs![]() でホスティングされているファイルを直接呼び出すことも可能です。バージョン別・タイプ別のURL表示の横にある「</>」アイコンをクリックすると、認証キー付きのコード(scriptタグ)をコピーできます。
でホスティングされているファイルを直接呼び出すことも可能です。バージョン別・タイプ別のURL表示の横にある「</>」アイコンをクリックすると、認証キー付きのコード(scriptタグ)をコピーできます。
b. ID指定付きのタグを入れる
body内の、アニメーションを表示する任意の位置に、div等の要素を入れます。このとき、各要素には他と被らないID指定をつける必要があります。
表示サイズの指定を行う場合は、別途ID単位やclass単位でCSSに記述します。
c. アニメーション呼び出し用処理を入れる
ライブラリ呼び出し後、「lottie.loadAnimation」で、指定したIDの要素に、指定したJSONファイルのアニメーションを呼び出します。
- container: 呼び出し先のDOM要素を指定します。
基本的には「document.getElementById("○○")」でIDを指定して呼び出します。(○○=前述のタグに付与したID) - path: アニメーションのJSONファイルのパスを指定します。
- animationData: 前述の「path」でファイルを指定する代わりに、「animationData:」のあとにJSON形式のモーションデータを生で記述することも可能です。pathとanimationDataはどちらか一方が必須要素となります。
- renderer:レンダリングモードを指定します。svg / canvas / htmlのどれを選ぶかによって使用できる機能が変わります。(例えば3Dレイヤーを使う場合は「html」にします)
詳細は機能一覧表 でご確認ください。
でご確認ください。
d. アクションに対応するイベント指定
マウスオーバーやクリックに対するアクションを設定する場合は、別途記述を行います。
使用できる機能一覧は、Lottie公式サイト![]() に記載されています。
に記載されています。
コードサンプル
<!-- アニメーション呼び出し位置に入れるID指定付き空タグ(ここではIDを「mainvisual」とする) -->
<div id="mainvisual"></div>
<!-- 停止ボタン・再生ボタンをクリックすると、後述の変数「anim」で指定されたアニメーションを停止/再生する -->
<form>
<button type="button" onClick="anim.pause()">停止</button>
<button type="button" onClick="anim.play()">再生</button>
</form>
<script type="text/javascript">
//アニメーション呼び出し先要素(ID指定)を変数「animobj」に格納(変数名は適宜変えてよい)
var animobj = document.getElementById("mainvisual");
//アニメーションをLottieで呼び出し、変数「anim」に格納(変数名は適宜変えてよい)
var anim = lottie.loadAnimation({
container: animobj, //前述の変数「animobj」を使って呼び出し先を指定
renderer: "svg",
loop: true,
autoplay: true,
path: "file.json", //使用するファイルがある実際のパスを入れる
});
//変数「animobj」で指定された要素にマウスオーバーした場合、変数「anim」で指定されたアニメーションを一時停止する、というイベントを設定
animobj.addEventListener("mouseover", function(event) {
anim.pause();
});
//変数「animobj」で指定された要素のマウスオーバーが解除された場合、変数「anim」で指定されたアニメーションを再生する、というイベントを設定
animobj.addEventListener("mouseout", function(event) {
anim.play();
});
</script>
例えば、マウスオーバー時のみ変化し、マウスカーソルが外れたら元に戻る、という要素を作りたい場合は、「変化前→変化後」のアニメーションを作り、自動再生・ループをいずれもfalse(無効)にしたうえで、「マウスオーバーで順方向に再生」「マウスカーソルが外れたら逆方向に再生」という処理をつけます。(例:コンバージョンボタンのサンプル)
<script type="text/javascript">
//アニメーション呼び出し先要素(ID指定)を変数「animobj」に格納(変数名は適宜変えてよい)
var animobj = document.getElementById("mainvisual");
//アニメーションをLottieで呼び出し、変数「anim」に格納(変数名は適宜変えてよい)
var anim = lottie.loadAnimation({
container: animobj, //前述の変数「animobj」を使って呼び出し先を指定
renderer: "svg",
loop: false,
autoplay: false,
path: "js/file.json", //使用するファイルがある実際のパスを入れる
});
//変数「animobj」で指定された要素にマウスオーバーした場合、変数「anim」で指定されたアニメーションを順方向で再生する、というイベントを設定
animobj.addEventListener("mouseover", function(event) {
anim.setDirection(1);
anim.play();
});
//変数「animobj」で指定された要素のマウスオーバーが解除された場合、変数「anim」で指定されたアニメーションを逆方向で再生する、というイベントを設定
animobj.addEventListener("mouseout", function(event) {
anim.setDirection(-1);
anim.play();
});
</script>
After Effectsでの制作時の注意点
After Effectsでモーショングラフィックスを制作する際の注意点は、主に以下の通りです。
表示はすべてリアルタイムレンダリング
Bodymovinで出力されたモーショングラフィックスは、すべてブラウザ上でリアルタイムレンダリングされます。リッチな演出と軽快な表示のバランスを取るコンテンツ作りが求められます。
端末の処理が追い付かない場合、フレームレートが低下して表示がカクカクします。高速切り替えや一瞬だけ表示など、フレームレート低下時に必要な情報が欠落する演出は避けたほうが無難です。
エフェクト・プラグインはほとんど使用不可
使用できるエフェクトは、「ぼかし(ガウス)」「ドロップシャドウ」など![]() ごく一部に限られます。(CSSでかけられるフィルターとほぼ同じ)
ごく一部に限られます。(CSSでかけられるフィルターとほぼ同じ)
つまり、通常After Effectsでの映像制作で多用される、パーティクル、フラクタルノイズ、レンズフレア等の各種エフェクト(外部プラグイン含む)は、ほぼ使用できません。エフェクトやプラグインに頼らないデザイン・演出が求められます。
容量は再生時間ではなくデータの複雑さで決まる
データのサイズ(容量)はシェイプやモーションの複雑さで決まります。長尺であっても、シェイプの頂点やキーフレームの総数が少なければ、意外と数十KB程度で収まることがあります。逆に短時間であっても「ソースコードを1文字ずつ表示」のようなテキストアニメーションが数百KBに膨れ上がることもあります。軽量化に極限までこだわる際は意識しておくと便利です。
エクスプレッションはできるだけ避ける
エクスプレッションは、「標準のJavaScriptと一致する書式のみ動作」「After Effects独自の関数(wiggle等)は未対応」とかなりの制限があります。場合によっては出力時にエラーの嵐となるため、キーフレーム直打ちで作れるモーションは極力キーフレームで解決するのが無難です。
「エクスプレッションをキーフレームに変換する」という最終手段もありますが、これは全フレーム分の計算値をキーフレームに変換して出力するもので、サイズが数十MB単位に跳ね上がる場合があります。
描画モードの制限
描画モード![]() は、一見幅広く使えるように見えて、「加算」等一部の重要なモードが抜けています。スクリーンやオーバーレイ等対応済みモードをうまく活用するのがおすすめです。
は、一見幅広く使えるように見えて、「加算」等一部の重要なモードが抜けています。スクリーンやオーバーレイ等対応済みモードをうまく活用するのがおすすめです。
その他、「ステンシルアルファ」「ステンシルルミナンスキー」といった合成用のモードも未対応です。マスク等代用できる手段をうまく選んで組み立てる必要があります。
3Dレイヤーの制限
3Dレイヤー![]() で使用できる機能は限定されています。カメラ移動・視点移動・画角変更/ズームには対応しますが、それ以外のライト(光源処理)や、被写界深度・モーションブラーといったカメラ依存のぼかし機能等は使用できません。
で使用できる機能は限定されています。カメラ移動・視点移動・画角変更/ズームには対応しますが、それ以外のライト(光源処理)や、被写界深度・モーションブラーといったカメラ依存のぼかし機能等は使用できません。
また、全体的に開発途上と思われる部分が多めです。
- 重ね合わせ処理のバグ…カメラとレイヤーの座標関係を無視して、タイムライン上で上位の3Dレイヤーが手前に表示される場合あり(特に非表示レイヤーが間に挟まった場合に顕著)
- ブラウザ処理能力超過時にレイヤーがちらつく場合あり(特にSafariで顕著)
などなど、複雑な3D処理用の手段としてはまだ難があります。今後のアップデートに期待しつつ、現状では複雑な3D処理は動画等別の手段を検討したほうが無難です。
ブラウザテスト出力でその他の機能制限がないかチェック
Bodymovin/Lottieの対応機能一覧はGitHub内のWiki![]() やAirbnbのLottie公式サイト
やAirbnbのLottie公式サイト![]() で確認できますが、細かい制限や、ブラウザごとの未対応内容もあるため、ドキュメントだけ見て鵜呑みにするのは禁物です。テスト用出力を実際にサイトのサポート対象ブラウザで確認しておくことが重要です。
で確認できますが、細かい制限や、ブラウザごとの未対応内容もあるため、ドキュメントだけ見て鵜呑みにするのは禁物です。テスト用出力を実際にサイトのサポート対象ブラウザで確認しておくことが重要です。
音声は別ライブラリが必要
Bodymovin/Lottieは単独では音声の再生に対応していません。
Howler![]() 等の音声用ライブラリを別途組み合わせる
等の音声用ライブラリを別途組み合わせる![]() と、音声付きのアニメーションが再生可能になります。
と、音声付きのアニメーションが再生可能になります。
HTML/CSS/JSコーディング時の注意点
Lottieを使用してWebサイト内で実装する際の注意点は、主に以下の通りです。
SEO用に、描画領域の幅・高さを指定してCLS問題を回避
単純にdiv要素にid/classをつけてJavaScriptでモーショングラフィックスを呼び出すと、読み込み前後で後続要素が表示ずれを起こします。これはGoogle検索で「Cumulative Layout Shift (CLS)![]() 」と呼ばれ、検索用ページ評価の減点対象となります。検索上位を目指すなら極力回避すべきです。
」と呼ばれ、検索用ページ評価の減点対象となります。検索上位を目指すなら極力回避すべきです。
divは画像(img)と違って要素に直接width/height属性の指定ができませんが、CSSで幅・高さを指定し、読み込み前から表示領域ぶんの高さを確保しておくと、CLSの発生と減点を回避できます。幅がパーセンテージ指定の場合は、高さをautoにしたうえでaspect-ratio![]() で縦横比を指定しておくと、高さが自動で確保されます。(aspect-ratioはSafari等一部のブラウザでは非対応ですが、SEO用としてはChromeで有効ならそれで十分です)
で縦横比を指定しておくと、高さが自動で確保されます。(aspect-ratioはSafari等一部のブラウザでは非対応ですが、SEO用としてはChromeで有効ならそれで十分です)
微妙にサイズがずれる場合、CSS追加補正用の設定を入れる
CSSでdivのサイズ指定をしたものの、その中に読み込まれるcanvasが微妙にdivのサイズと違う、という場合があります。その際は以下の追加補正を試してみるのがおすすめです。
- JSON呼び出し用JavaScriptに、「rendererSettings
 」パラメーターを付加し、CSSで参照するclass指定や、preserveAspectRatioの指定を入れる
」パラメーターを付加し、CSSで参照するclass指定や、preserveAspectRatioの指定を入れる - CSSによる外枠のdivの幅・高さ指定を「!important」付きにし、内側のcanvasのリサイズ間違いの影響を受けた外枠のdivのサイズ指定をむりやり適正値に変える
ページ内の位置を無視して左上端にアニメーションが出る場合、CSSでposition指定を追加
「renderer:"html"」指定が必要な場合(主に3Dレイヤーを使う場合)など、Lottie側で表示領域のスタイル指定に「position:absolute;」を入れてくることがあります。これをそのまま表示すると、アニメーションがHTML内の位置関係を無視して左上に固定される場合があります。
アニメーション領域全体(要素のIDなど)にCSSで「position: relative !important;」と指定を追加すると、問題を回避しやすくなります。
アクセシビリティ用に一時停止ボタンをつける
Webアクセシビリティ対応時には、自動再生中のアニメーションの「一時停止機能」![]() が必要になる場合があります。
が必要になる場合があります。
この場合、一時停止・再生再開ボタンを別途設置すると、条件をクリアできます。なお、ボタン自体がキーボードフォーカスを受け付ける![]() ようにするには、aなどフォーカス対象要素のついたボタンにする必要があります。
ようにするには、aなどフォーカス対象要素のついたボタンにする必要があります。
まとめ
After Effects+Bodymovinを活用すると、Webサイトの軽量さを維持したまま、表現の幅を格段に広げることができます。サイト訪問者の注意を引き、成果につなげるため、ぜひ活用を検討してみましょう。
マックスマウスからのお知らせ
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!

 ↑クリックすると別タブで開きます
↑クリックすると別タブで開きます