デジタルマーケティングTips
累積レイアウトシフト(CLS)対策の基礎知識

近年の検索エンジン最適化(SEO)では、コンテンツの質だけでなく、サイトの使い勝手も評価指標のひとつになっています。指標の中でも意外なところで低評価に陥りやすい「累積レイアウトシフト(CLS)」について、対策を解説します。
要点
メルマガでも情報を配信中です! ぜひご登録ください。
累積レイアウトシフト(CLS)とは
現在のGoogle検索の評価アルゴリズムでは、コンテンツの有用度とは別に、Webサイトの使いやすさも検索評価に大きな影響を与えています。その中でも、予想外に発生しがちで、かつ比較的対策の道筋を立てやすいのが「累積レイアウトシフト(Cumulative Layout Shift, CLS)![]() 」です。
」です。
累積レイアウトシフト(CLS)は、「ウェブに関する主な指標 (Core Web Vitals)」のひとつで、クリック要素の強制移動に検索評価上のペナルティを与えるものです。背景としては、ページ表示中、リンクやボタン等を押そうとしたときに別の広告やその他のリンクが挿入されることで、ユーザーの誤操作を誘発する問題が挙げられます。
CLS判定は移動要素の大きさと距離に応じて数値化され、0に近いほど高評価になります。ユーザー実測データ(Chrome UX Report)直近28日間の75パーセンタイル値が0.1以内なら「良好」と判定されます。
CLSは2020年代に加わった新しい指標(提唱が2020年、本格適用開始が2021年)であるため、それより前に作られたサイトでは基本的に考慮されていません。比較的最近新設・リニューアルされたサイトでも注意が必要です。
累積レイアウトシフト(CLS)発生のしくみ
読み込み中のレイアウトシフト=SEOペナルティ
累積レイアウトシフト(CLS)の原因であるレイアウトシフトは、現在のブラウザなら大抵ある「読み込み途中でもレイアウトを組み始め、読み込めた要素から随時表示していく」という仕様によって発生します。

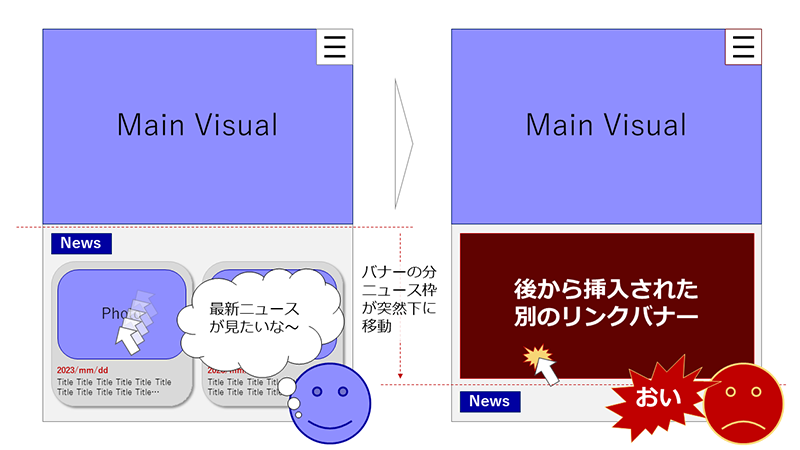
読み込み中のレイアウト処理は、表示の開始を早めるメリットがある一方でデメリットもあります。その最たる例がレイアウトが突然変わる現象です。表示過程でボタン等のクリック要素を押そうとしたときに、後から同じ場所に追加表示された別のクリック要素(SNSシェアボタンや地図・動画等)を誤って押してしまう場合がしばしば発生します。
普通の広告を踏んだ程度なら戻ればいいだけの話ですが、ECサイト等で確認不十分なまま購入確定ボタンを誤操作で押した場合、重大な損害となるおそれもあり、軽視できない問題です。
特に近年はSNSシェアボタンや地図・動画、CMSがAPI経由で呼び出すコンテンツに至るまで様々な要素が外部から呼び出されるため、時間差表示によるレイアウトシフトは発生しやすくなっています。
読み込むまで縦横サイズのわからない要素
Webサイトには、読み込んで取得するまで縦横サイズがわからない要素が多数あります。
- 画像・映像系要素
- JavaSctipt等で追加呼び出しする要素(ソーシャルプラグイン、地図、広告枠等)
上記要素が入る部分は初期状態ではいずれも縦横0ピクセルで、コンテンツが読み込まれた時点で必要な分だけ場所がこじ開けられます。これによる読み込み済み要素の再配置・移動がCLS判定の原因となります。
一瞬のレイアウトシフトもペナルティ対象
CLSの厄介なところは、目視で検知できないほどごくごく短時間な、数ミリ秒程度のレイアウトシフトもしっかりペナルティ対象になることです。CLSのペナルティ値は基本的に要素の大きさと移動距離から算出されるため、変動が発生するまでの表示時間は長くても短くても関係ありません。
ぱっと見の表示検証でおかしなところがなさそうでも、油断や慢心を排してツールで数値を確認していくことが重要です。
注意点:まれに非クリック要素が判定対象になる場合もある
CLSの評価対象は、原則として[ファーストビュー(1画面目)に表示される、クリックに反応する要素(リンク・ボタン等)の移動]です。なので、表示中レイアウトの組み換えでクリック対象外要素が移動しても、基本的にはそれ自体がCLS判定対象となることはありません。
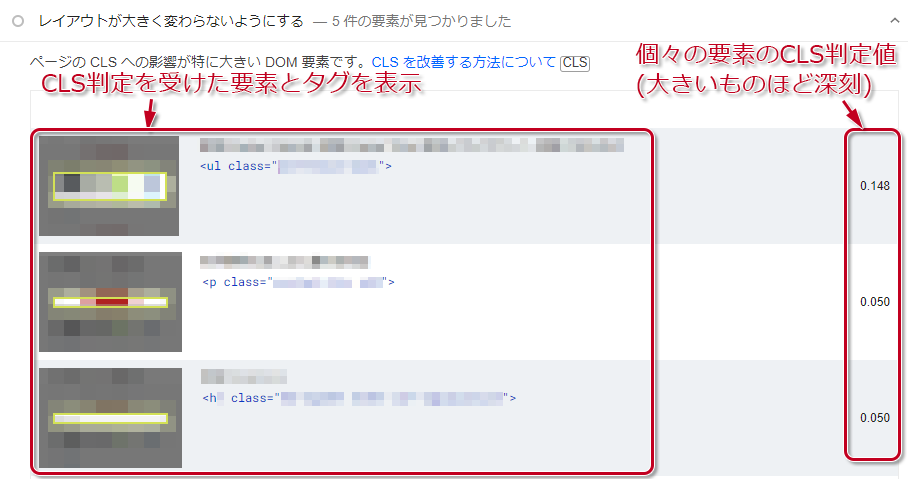
ただし、一部例外もあります。例としては、見出し・テキスト要素等が(リンクを含まなくても)判定対象になる場合も存在します。想定外の部分が判定を受ける可能性についても注意が必要です。

見出しタグ(id属性つき・リンクなし)が0.05のCLS判定を受けている例
累積レイアウトシフト(CLS)のチェック方法
CLSやその他のウェブに関する主な指標の状況を知る方法はいくつかありますが、1つですべてをカバーできる万能ツールはありません。複数のツールをうまく使い分けていくことが重要です。
いずれの場合も、CLS判定値が0.1以下ならOK、0.1超なら要改善となります。
Google Search Console
SEO効果測定ツールの定番・Google Search Consoleでは、自分が管理するサイト全体の診断結果を、過去90日にわたり常時蓄積しています。サイト管理者・アクセス解析担当者は、まずここをチェックするのがおすすめです。
○長所
- サイト全体が自動で調査・集計されるため、ページ個別のチェックをしなくてもサイト全体の大まかな状況が把握できます。
- 日次自動集計機能により、いつから問題が発生したか遡って検証できます。
×短所
- サイト内の全ページがもれなくチェックされるわけではありません。全ページを網羅した調査が必要な場合は、他ツールの併用が必須です。
- ページ特定の粒度が粗めです。問題の指摘は、近似するページをまとめたグループ単位で行われます。グループ内のページ特定は別途手動で行う必要があります。
- ツールの特性上、自分がSearch Consoleのアクセス権を持たないサイトはチェックできません。
左メニュー[エクスペリエンス]-[ウェブに関する主な指標]をクリックすると、サイト別に良好、要改善、不良ページの数がモバイル・PCに分けて集計されます。![図:[レポートを開く]をクリック](/tips/2023/1120/images/cls_gsc_01.png)
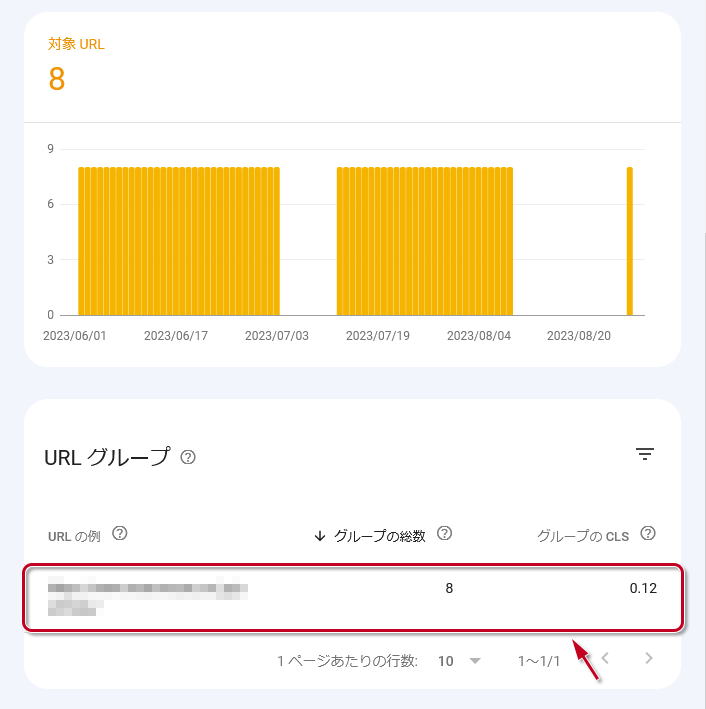
要改善・不良ページがある場合は、対象グループ・問題の種類・ランク(要改善/不良)が表示されます。
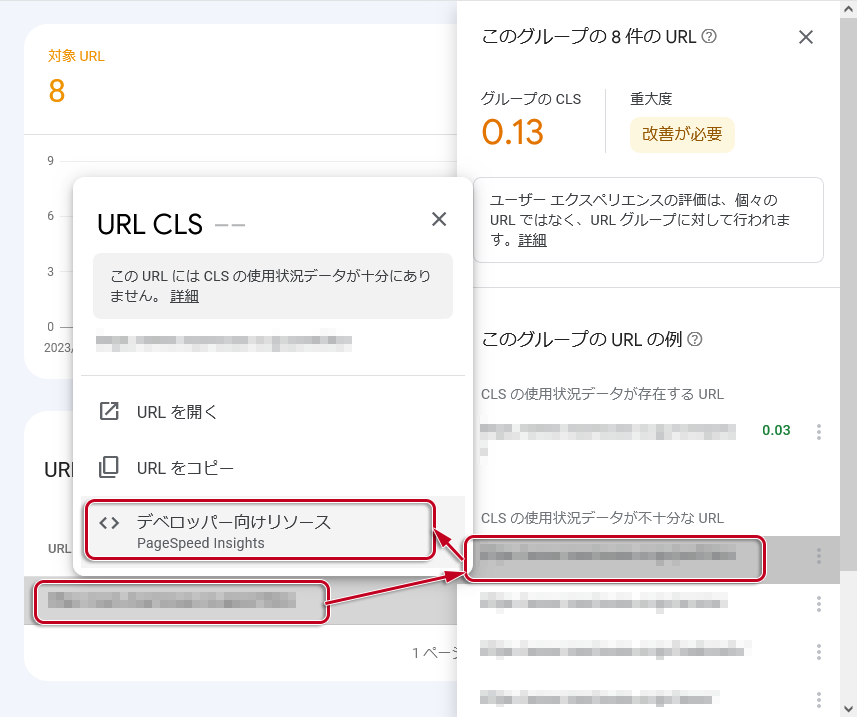
グループをクリックすると、対象グループのURLリストが表示されます。CLS計測値のないページは、クリックするとPageSpeed Insightsへのリンクが表示され、そのまま個別診断を行うこともできます。
PageSpeed Insights
PageSpeed Insights![]() はGoogleが提供するWebサイト診断サービスです。URLを入れると、指定したページ単体とオリジン(≒ドメイン)全体について、直接の判定対象であるユーザー収集データ(Chrome UX Report)の実測集計値と、Googleのシミュレーション環境(サーバー)が測定した値を出力します。
はGoogleが提供するWebサイト診断サービスです。URLを入れると、指定したページ単体とオリジン(≒ドメイン)全体について、直接の判定対象であるユーザー収集データ(Chrome UX Report)の実測集計値と、Googleのシミュレーション環境(サーバー)が測定した値を出力します。
○長所
- Chrome UX Reportでは、良好・要改善・不良の比率が表示され、評価のばらつきの有無を把握できます。
- CLS以外に、First Input Delay (FID)やInteraction to Next Paint (INP)等、事実上ここでしか確認できない指標と合わせた診断が可能です。
×短所
- 非公開サイトはチェックできません。
- Chrome UX Reportの実測集計値表示は、大規模な集計データが蓄積されている場合に限定されます。データ不足の場合は、集計がオリジン全体のみになったり、オリジン全体集計値すら出ないこともあります。
- シミュレーション環境での測定は、(現代日本の通信事情を鑑みると)現実よりも遅い通信速度を前提にした測定になりやすく、参考値にしづらい場合があります。
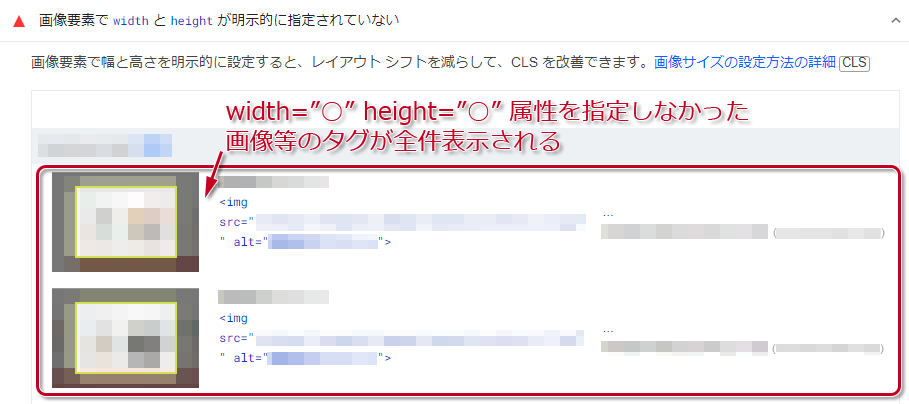
診断終了後、下にスクロールすると、診断結果の詳細が表示されます。[次に関連する監査を表示]:[CLS]をクリックして表示を絞り込み、[診断]の「widthとheightが明示的に指定されていない」「レイアウトが大きく変わらないようにする」等の状況を確認しましょう。問題ない項目は[合格した監査]内に折りたたまれて表示されます。

Chrome/Edge開発者ツール
ChromeやEdgeの開発者ツールでは、Google PageSpeed InsightsやSearch Consoleと同じ「Lighthouse」というエンジンがSEOチェックツールとして使用できます。開発者のセルフチェックに特に向いています。
○長所
- 非公開サイトでも、HTTP/HTTPSプロトコルを通っており、かつブラウザに表示されていればテストが可能です。(ローカルファイルの直接表示だとチェック不可)
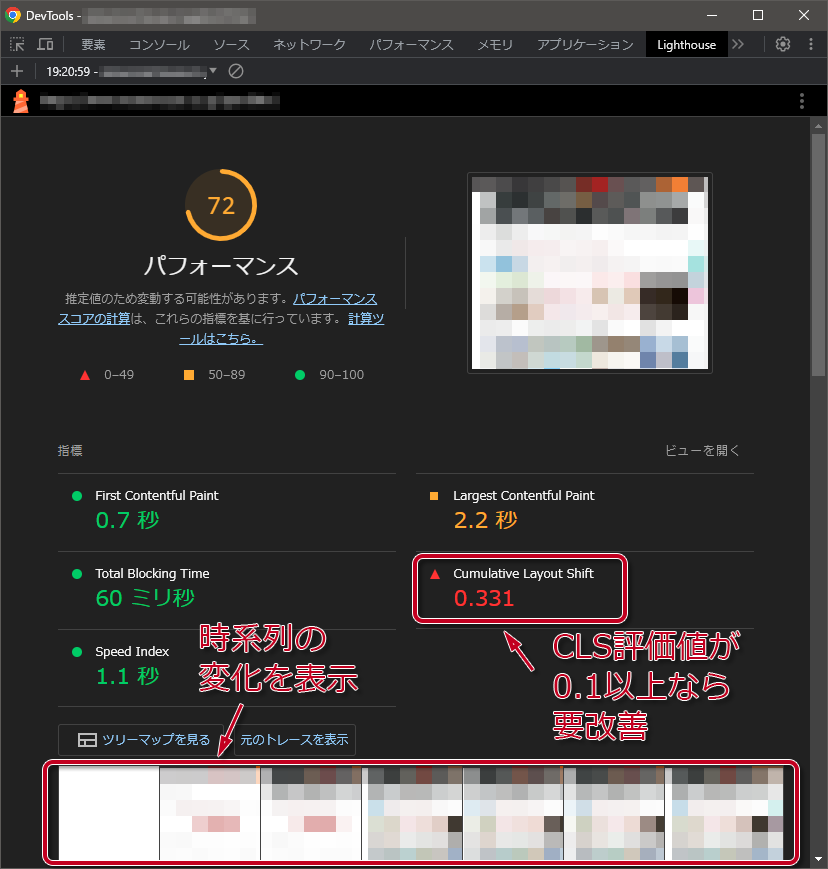
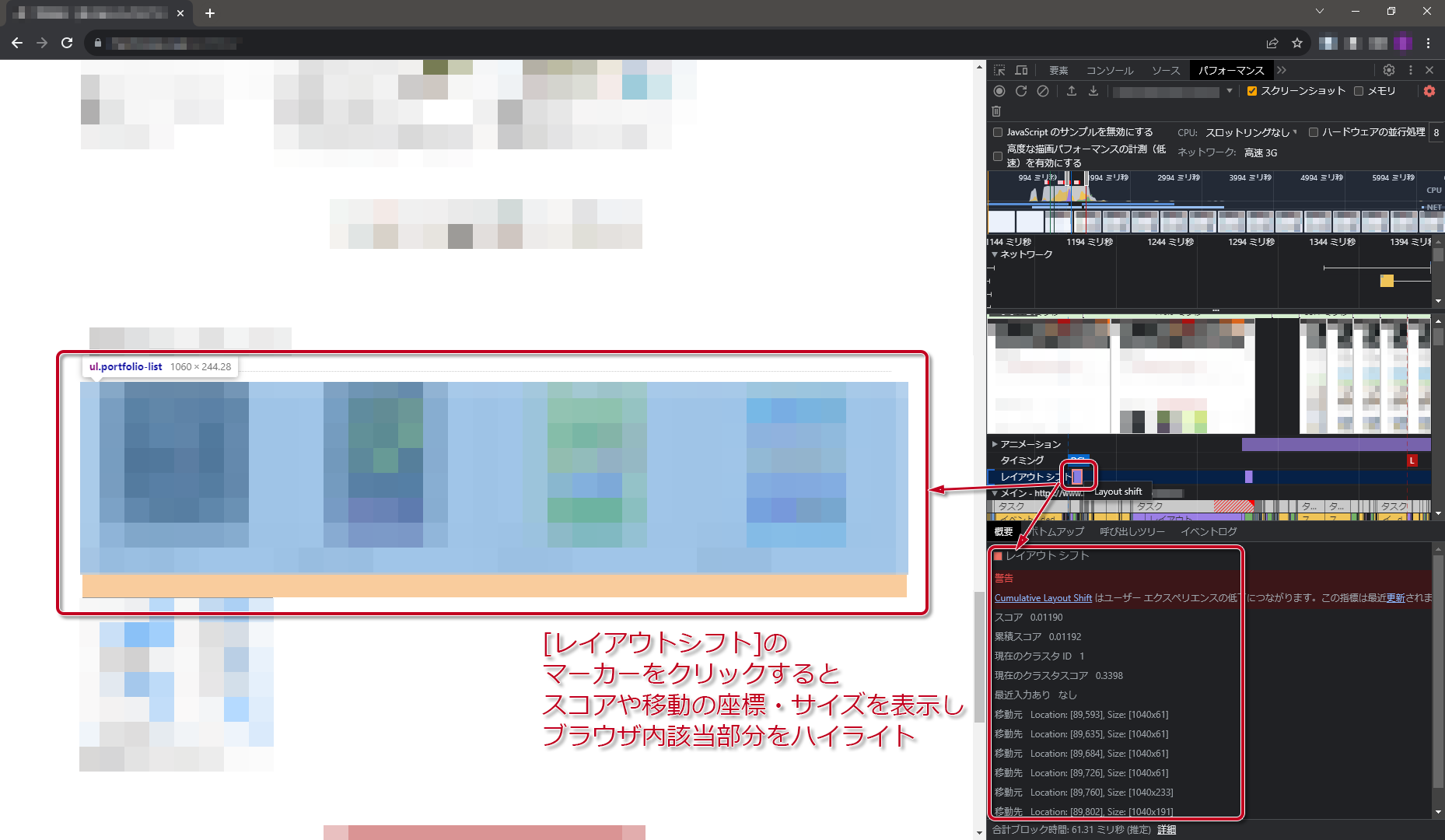
- [Lighthouse]タブによる数値評価のほか、[パフォーマンス]タブで表示の変化を時系列順に追跡したうえでのチェックが可能です。[レイアウトシフト]にマークが付いた状態を目視でチェックし、タイムライン上のスクリーンショット部分にマウスカーソルを合わせると、画面の変化を時系列で追跡できます。
×短所
- 検証状況が自分のPCの通信速度やCPU負荷等の状況に左右されるため、スコアが不安定になる可能性があります。CLSは他指標に比べて通信速度の影響は比較的少なめですが、他ツールと結果が大きく変わる可能性は意識しておく必要があります。CPUやネットワークの速度を限定する設定(スロットリング)も存在するため、必要に応じて併用するのがおすすめです。
- オリジン全体の診断はできません。
操作方法
測定対象ページを表示した状態で、F12キー、Ctrl-Shift-i、メニュー[その他のツール]-[デベロッパーツール(Chrome)/開発者ツール(Edge)]のいずれかの操作を行うと、開発者ツールが開けます。
[Lighthouse]タブで、モード[パフォーマンス]、デバイス[モバイル]or[デスクトップ]、カテゴリ[パフォーマンス]を選択し、[ページ読み込みを分析]をクリックすると、PageSpeed Insightと同様の個別ページ診断を行います。

[パフォーマンス]タブで、再読み込み(矢印周回)アイコンをクリックすると、表示完了までの動きを時系列で記録したレポートが表示されます。
このとき、レイアウトシフトが発生していると、各種スレッド処理の部分に[レイアウトシフト]の行が表示され、レイアウトシフト発生タイミングが色付けされます。
クリックすると、移動箇所がページ内でハイライトされ、[概要]タブ(中身が出ない場合ドラッグで境界移動)に、CLS測定値と移動させられた要素の座標・サイズの詳細が表示されます。

注意点:測定ページが隠れた状態だとエラーになる
開発者ツールでの測定時は、該当ページがアクティブ状態で表示されている必要があります。ウィンドウ最小化したり、他のタブに切り替えて裏に回ったりした状態だと、正しく計測できずエラーになります。
対策1:画像・動画にwidth・height属性を入れる
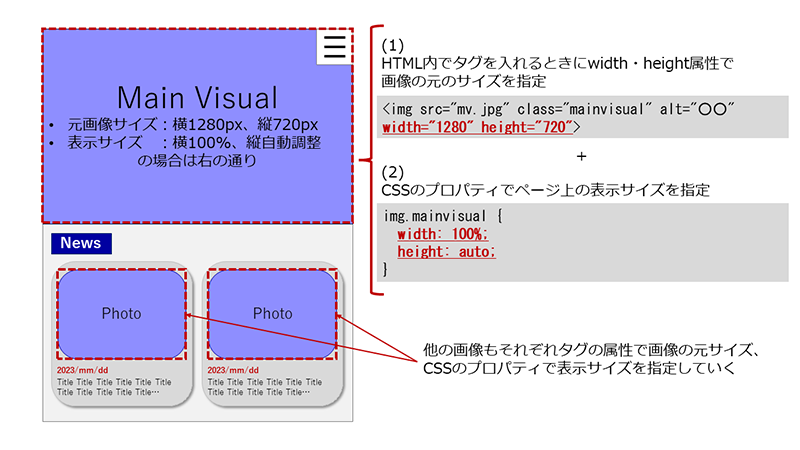
対策方法の基本は、画像・動画要素のタグにwidth・height属性の値を入れていくことです。画像・動画の読み込みが始まる前からブラウザに素材の縦横サイズが伝わることで、ブラウザが素材読み込み前からあらかじめ表示枠を確保しておくことができます。

ここで入れるwidth・heightの値は、実際に表示するサイズではなく、画像・動画の元の縦横サイズです。実際の表示サイズは、CSS側で数値やパーセンテージを指定すれば、タグ属性値を上書きする形で処理されます。
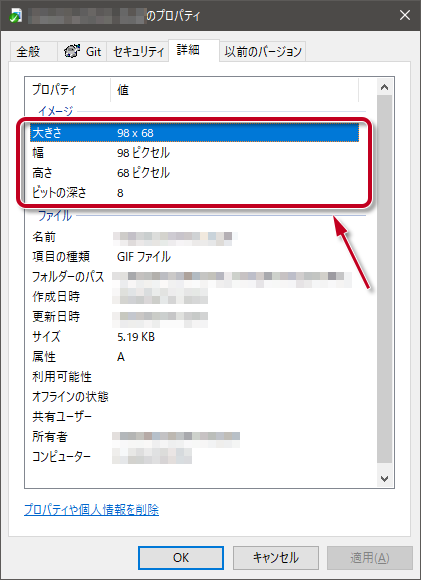
画像の元の縦横サイズは、画像単体表示やプロパティ等で確認できます。

何らかの理由でwidth・height両方の指定が難しい場合、片方だけでも指定できれば、CSSのaspect-ratioプロパティ(画像の縦横比指定)を併用することで、片方を自動計算させることも可能です。
それも難しい場合、仕様や実装の見直しが必要です。例えばタグから呼び出すファイル名が固定で、幅も高さもそれぞれ違う画像を頻繁に差し替えることで更新するページ等の場合は、対応策を検討する必要があります。例としては以下の通りです。
- 幅・高さを固定にしてしまう(画像によって幅・高さが変わる仕様を禁止する)
- 使用する画像をサーバー内にすべて置いておき、呼び出すタグを差し替える(画像ごとに個別のwidth・height属性が指定できるようにする)
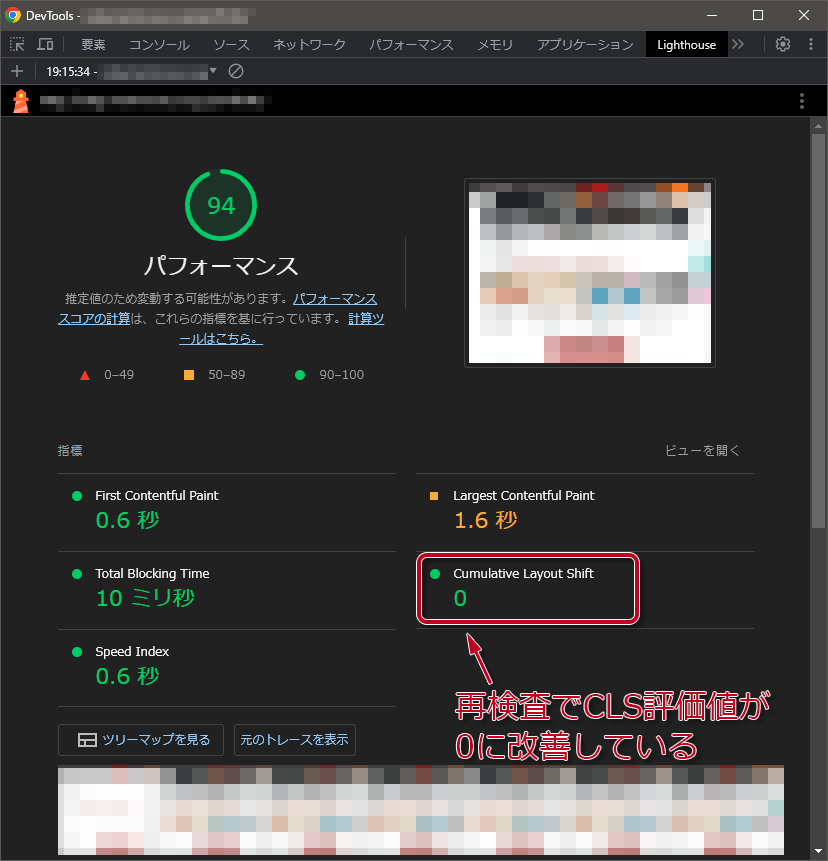
対応後は、PageSpeed Insights等で再チェックを行い、img要素等にwidth・heightの指定が入っていない指摘がクリアされているかどうかを確認するのがおすすめです。
対策2:埋め込み要素の領域を確保しておく
SNS投稿ボタンのようなJavaScript等で呼び出す要素は、imgやvideoと違って、width・height属性を使ったサイズ指定ができません。例としては以下の通りです。
- SNS投稿ボタン
- API経由で呼び出すマップ・動画・広告枠等
- 追加読み込みされた動的コンテンツ
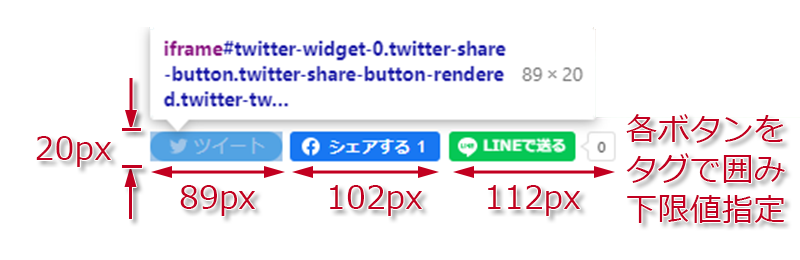
このような場合は、ボタンが入る部分をdiv等外側の要素で囲み、その外側要素にCSSで幅・高さ指定を行うことで、領域を確保できます。なお、数字付きボタンの桁数変更を見越す場合は、指定を下限値(min-width・min-heightプロパティ)で行うとベターです。
- 表示された要素の実際の幅・高さをChrome開発者ツール等で確認
(もしくはスクリーンショットを撮り、画像編集ソフト等を使ってピクセル数を測定) - 確認した数値をCSSで外側の要素の幅・高さに指定

対策3:後ろの要素が一瞬ファーストビューに表示されるのを避ける
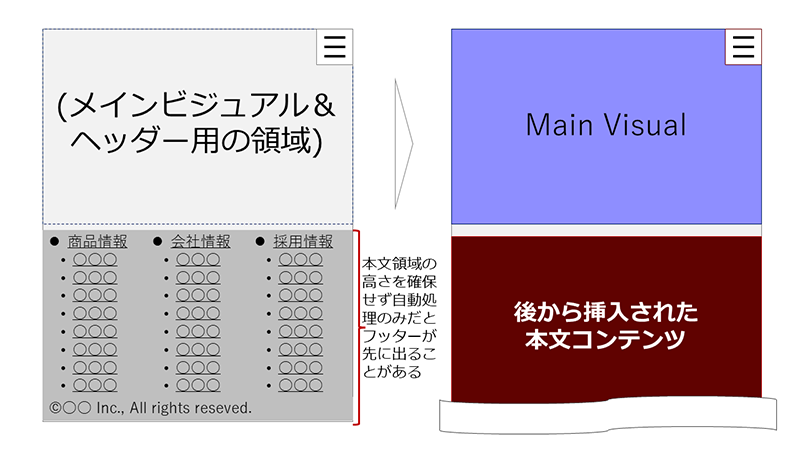
CLSは基本的に表示ファーストビュー(1画面目)の領域におけるレイアウトシフトを判定します。なので後ろの要素(フッター等含む)のリンクは関係ない……とは限りません。
読み込み時に後ろの要素が先に読み込まれ、あとから前にある要素が読み込まれた場合、後続部分のリンクが一瞬でもファーストビューに含まれていると、これが下に移動したときにレイアウトシフトとして判定されます。

これを回避するには、本文領域の高さ指定(heightプロパティ)について「height: auto;」(自動)だけで済まさず、高さの下限(min-heightプロパティ)についても、フッターのファーストビュー表示を回避できる一定量をCSSで確保しておくのが無難です。
対策4:早すぎる自動ローテーションを避ける
サイト冒頭のメインビジュアルにリンク付きのローテーションバナーを使用している場合、ローテーションバナーの移動がレイアウトシフトの判定を受ける場合があります。要注意なのは以下の場合です。
- ローテーションバナーにリンクが設定されている
- ローテーションバナーの入れ替え間隔が比較的短い(5秒以下等)
結果的に、判定評価期間が終わる前にローテーションバナーの移動が発生するとレイアウトシフトとして判定されます。
対策としては以下が挙げられます。
- 自動ローテーションをやめる(手動での左右移動のみにする)
- ローテーションをリンクにしない(クリックに反応しない告知のみの枠にする)
どうしても難しい場合、ローテーションバナーの入れ替え間隔を長く(10秒以上等)するという手段もあります。ただし確実性に欠けるので、改修後もスコアを追跡しつつ様子を見る必要があります。
ファーストビューに入らない自動ローテーションの場合
後ろの方にある自動ローテーション(本文後の関連ページ枠)等は、常時ファーストビュー範囲外であれば、基本的にはローテーションによるCLS判定を受けません。
ただし、先行する要素の高さが確保されず、該当部分が一瞬ファーストビュー内に入り込む([対策3]の対象になる)場合はそちらで判定を受ける場合があるので要注意です。
対策5:Webフォントの遅延適用を避ける
Webフォントを使用している場合、Webフォントの読み込み・適用が終わるまでは、代替フォントとして一時的に指定されたデバイスフォントで描画が行われます。このとき、Webフォントとデバイスフォントの表示幅に誤差があると、微妙な差で行末折り返しの有無等が変わり、レイアウトシフトにつながる場合があります。
対策としては、Webフォントをlink rel=preloadで先読みしておくことで、回避しやすくなります。この場合、フォントの読み込みが終わるまで基本的にデバイスフォントでの描画は停止します。ただし一定のタイムアウト期間(100ミリ秒)が経過すると停止が解除され、デバイスフォントでの表示が行われます。
対策後の再チェック
CLS対策を行ったあとは、まずChrome/Edgeの開発者ツールのLighthouseで再チェックを行います。Lighthouseで3~4回試してみて、問題を指摘された箇所が解消されていれば、ひとまず改修は成功です。

改修が成功したらSearch Consoleのレポートをもう一度開き、指摘を受けたところを開いて[修正を検証]をクリックします。Search Consoleでの修正検証で問題解決と判定されたら、レポートでも正常として記録されていきます。
![図:Search Consoleで[修正を検証]をクリック](/tips/2023/1120/images/cls_gscretry_01.png)
なお、ページの最終的な評価対象はあくまで28日間のユーザー実測値なので、公開後28日間、Search ConsoleやPageSpeed Insightsでの状況変化を定期的に追跡する必要があります。
注意点:地道かつ粘り強い改善を続けつつ、場合によってはリニューアルも
CLS対策に限らずSEOは見た目の表示検証ではわかりづらいものが多く、ツールや実際の検索流入状況を観測しながら試行錯誤を続けることになります。SEOの知識はもちろん、粘り強くHTML/CSSを改良し続ける力が求められます。
また、サイトデザインの根幹にかかわる要素など、構造的にページ単位での回避がどうしても難しいものも中には存在します。このような場合は、サイト全体のリニューアルを含めて検討する必要があります。
まとめ

CLSは意識しないと躓きがちではありますが、原因の特定と対策を着実に行っていけば、SEOの中では比較的改善しやすいポイントです。
独力での対応が難しい場合は、SEOの専門知識・提案力・実装力・対応力等を総合的に考慮してパートナーを選定しつつ、腰を据えて地道に対策していくのがおすすめです。
関連記事
関連サービス
Webサイト運用
大規模なコーポレートサイトや
ECサイトも効率的に運用します。
Webサイトの品質維持と価値向上のために、
計画(PLAN)・実行(DO)・評価(CHECK)
・改善(ACTION)のサイクルを確立し、
Webサイトを継続的に改善していきます。
マックスマウスからのお知らせ
WebサイトのSEOはマックスマウスにお任せください!
マックスマウスでは、Webサイトの検索エンジン最適化(SEO)サービスを提供しております。サイト調査、改善のご提案、修正の実装、効果測定等を一貫してサポートいたします。お困りの方はぜひお問い合わせください!
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!
