デジタルマーケティングTips
新画像形式(WebP/AVIF)を使ったサイト軽量化・SEOの基礎知識と注意点

大きな画像を派手に使いたい、でもコンバージョン率やSEOを考えると軽量化も実現したい……そんなサイトにおすすめのサイト改善策として、WebPやAVIFといった新世代画像形式への移行について解説します。
要点
メルマガでも情報を配信中です! ぜひご登録ください。
画像の高速化・軽量化が必要な背景
離脱率の低減
サイト表示や読み込みの軽量化は、離脱率低減・コンバージョン増加を狙う上で必要不可欠です。ブランドサイト・ECサイト・広告ランディングページ等大きな画像を派手に使いがちなサイトでは特に意識したい要素です。
スマートフォンやPCの画面高精細化、メインビジュアルの大型化等により、Webサイトでは、縦横サイズの大きな画像の需要が年々上がりつつあります。とはいえ、JPEGやPNG等旧世代の形式では、画像の縦横を大きくするとすぐにファイルサイズ(容量)がMB単位になり、読み込みの長時間化を招きがちです。読み込みの遅さは、サイト訪問者(特にスマートフォン)の直帰率に直結します。ちなみにGoogleでは、1ページあたりのネットワーク総転送量を1.6MB以内に収めることを推奨しています。
WebP形式やAVIF形式であれば、縦横に大きな画像でもファイルサイズを抑えやすくなります。派手さと軽量化を両立させてコンバージョンに繋げたいなら、ぜひとも移行を検討したいところです。
※参照:膨大なネットワーク ペイロードを避ける - Chrome for Developers
https://developer.chrome.com/docs/lighthouse/performance/total-byte-weight?hl=ja![]()
参考情報:読み込み所要時間と直帰率の関係に関する調査
[A]Pingdom社の調査結果
スウェーデンのPingdom社(現在は米国SolarWinds社に買収)が2017年に行った調査によると、読み込み時間が3秒を超えると直帰率が大きく上昇する(2秒以内で9%なのに対し、5秒だと38%)という結果が出ています。
※参照:Does Page Load Time Really Affect Bounce Rate? - Pingdom (2018/01/18)
https://www.pingdom.com/blog/page-load-time-really-affect-bounce-rate/![]()
[B]Google社の調査結果
Googleが2017年に行った調査によると、スマートフォンサイトでの読み込みが1秒の場合と6秒の場合を比較した結果、6秒の場合は直帰率が倍以上になるという結果が出ています。
- 1秒→3秒…直帰32%増加
- 1秒→5秒…直帰90%増加
- 1秒→6秒…直帰106%増加
- 1秒→10秒…直帰123%増加
※参照:Find out how you stack up to new industry benchmarks for mobile page speed - Think with Google (2018/02/20公開、2023/07/03更新)
https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/![]()
LCP評価向上はSEOの必須要素
読み込みの高速化・軽量化は、SEO的にも避けて通れない課題のひとつです。
Google検索における重要評価指標の一つ「最大コンテンツの描画(LCP)」では、PC・スマートフォン問わず、1画面目の最大視覚要素の表示を2.5秒以内に完了させるよう求めています。これが達成できないページはGoogle検索の評価および順位がダウンし、結果として検索経由の訪問数の低下を招きます。
サイトの表示速度は、Googleが提供する測定サービス「PageSpeed Insights」「CrUXダッシュボード」で確認できます。PageSpeed Insightsの[実際のユーザーの環境で評価する]セクションやCrUXダッシュボードの計測値(GoogleがChromeユーザーの実測値から集計した値)ついて、「Largest Contentful Paint (LCP)」の75パーセンタイル値が2.5秒以内であれば合格です。
JPEGやPNGを使用しているサイトをPageSpeed Insightsで診断すると、基本的に必ず次世代画像形式の採用を推奨されます。検索評価・順位の向上を狙うのであれば、もはやWebPやAVIFへの移行は避けて通れないと考えるのが無難です。
※参照:Largest Contentful Paint(LCP)- web.dev
https://web.dev/articles/lcp?hl=ja![]()
Largest Contentful Paint を最適化する - web.dev
https://web.dev/articles/optimize-lcp?hl=ja![]()
PageSpeed Insights
https://pagespeed.web.dev/![]()
CrUXダッシュボード
https://developer.chrome.com/docs/crux/dashboard/?hl=ja![]()
新世代画像形式の詳細
2024年5月時点では、2010年以降に登場した高圧縮画像形式のうち、主要ブラウザで一通り対応しているのは[WebP]と[AVIF]の2種類です。
WebP
WebPは米Google社が開発した画像形式です。映像圧縮コーデックVP8をベースとした高い圧縮効率、PNGでは不可能な半透過画像の非可逆圧縮化、GIFでは不可能なトゥルーカラーアニメーション画像等が可能になりました。
2010年の登場以降、長らく主要ブラウザでの対応状況が揃わず、使いたい場合代替形式との使い分けが必要でした。が、2020年にSafari 14がWebPに対応し(mac版はmacOS Big Sur(11)以降のみ)、2022年6月にInternet Explorer 11(WebP非対応)がサポート終了になったことで、ついに共通画像形式としての地位を獲得しました。
メリット
- 対応ブラウザの多さ…新世代画像形式では最も早くから普及が進んでおり、シェア上位の主流ブラウザ(Chrome、Edge、Safari、Firefox等)では単独指定でも比較的問題なく表示できます。
- アニメーションもクロスブラウザ対応…AVIFと違って、静止画に加えアニメーション画像も主要ブラウザで一通り対応が完了しています。
デメリット
- 色深度の制限…色深度・色数がトゥルーカラー(8ビット/チャンネル、1677万色)までしか対応せず、新世代の画像形式としては他に比べて見劣りします。このため、元画像の色数によっては色の再現性に難がある場合があります。
- 高圧縮設定時の画質・サイズに難…品質値設定が低い場合(10~30程度)は、AVIFに比べてサイズ圧縮効果が下げ止まる傾向にあります。70~80程度の高画質設定時に真価を発揮しやすい形式といえます。
注意点
- 品質値は70~80くらいがおすすめ…品質値(0~100)は、cwebpのデフォルト値である75を基準にしつつ、ファイルサイズと画質を見て微調整していくのがおすすめです。
80を超えたあたりから、画質が頭打ちになりサイズだけが増える傾向があります。逆に70を切ると、サイズがたいして減らないのに画質だけが下がる傾向があります。 - iOS 13/macOS 10までは非対応…ブラウザ対応が比較的早く揃ったとはいえ、古い環境で対応しないことにはあらかじめ注意しておく必要があります。具体的に要注意なのがSafariで、iOS 13.xまで・macOS Catalina(10.15)までのSafariユーザーはWebPを表示できません。
アクセス解析でOSごとのユーザー比率を把握しておくと、JPEG/PNGへのフォールバック処理を併用すべきか判断しやすくなります。
AVIF
AV1 Image File Format (AVIF)は、米国IT大手各社等による非営利団体Alliance for Open Media (AOMedia)がした開発した画像形式です。その名の通り、新世代の映像コーデック「AV1」(AOMedia Video 1)をベースとした圧縮アルゴリズムを採用しています。
初版公開が2019年と比較的新しい形式で、当初は主要ブラウザの対応にバラつきがありましたが、2024年1月にMicrosoft Edge 121がAVIFの表示に対応したことで、静止画表示については主要ブラウザ最新版が一通り対応しました。
メリット
- 非可逆圧縮性能の高さ…複雑でない滑らかな画像では、高圧縮状態での画質の劣化が比較的少なめです。このためWebPでは難しい高圧縮設定(10~30)が比較的使いやすい傾向にあります。
- 色深度の対応度…10ビット/チャンネル(10億色)・12ビット/チャンネル(687億色)に対応し、グラデーション等微妙な色の違いを滑らかに表示できます(GPU・ディスプレイ側の対応が必要です)。
- 細かい色の変化に対応しやすい…AVIFではクロマサブサンプリング(色差情報圧縮)の設定が[4:4:4(間引きなし)][4:2:2(横方向のみ半分)][4:2:0(縦横とも半分)]から選択でき、色が細かく変わる画像圧縮での選択肢が広めです。[4:4:4]がもっとも色差情報精度が高く、色化けを避けやすくなります。
デメリット
- 少し古い環境でも表示されない場合がある…主要ブラウザで対応が揃ったのが2024年1月と比較的新しいため、環境によっては表示されない可能性があります。確実性を上げたい場合、AVIF非対応な環境で代替形式の画像を表示するフォールバック処理をHTMLで行っておくと安心です。
- アニメーションは一部未対応…iOS Safari(17.5時点)はアニメーションAVIFに対応しません。半透過アニメーション画像を使いたい場合は、PNGやWebPの方が便利です。
- 高画質設定時の圧縮効率の低さ…可逆圧縮設定時や高画質非可逆圧縮(品質値70~90程度)のサイズはWebPより大きく、PNGとたいして変わらない場合もあります。高圧縮の非可逆圧縮時に真価を発揮できる形式と言えます。
注意点
- 高圧縮設定でないと真価を発揮しづらい…AVIFがWebPに対して圧縮率の優位性を発揮できるのは、概ね品質値40未満の高圧縮・省サイズ設定時に限定されがちです。品質値70~80程度や可逆圧縮(ロスレス)設定では、むしろWebPの方がサイズを抑えやすく優秀です。
- WebPより保存に時間がかかる…AVIFへの変換は、WebPの数倍時間がかかります。ページ数・画像数の多い大規模サイトや、1分1秒を争うスピード勝負のWeb制作現場では所要時間を計算に入れる必要があります。
- Windows用拡張機能が必要…Windows 10/11の場合、エクスプローラーやフォトアプリでAVIF画像を表示する場合は、Microsoft Storeで拡張機能「AV1 Video Extension」のインストールが必要です。
- CMSプラグインはまだ少ない…WordPressプラグイン等はWebPに比べるとまだ少なめです。自動変換・一括変換を狙うのであればWebPをメインにしておく方が無難です。
画像編集ツール/変換ツールの例
WebPやAVIFは、対応する画像編集ツールやコマンドライン用の変換ツール等を使って作成・変換が可能です。
Adobe Photoshop
Photoshopは23.2から標準でWebPの読み込み・保存ができるようになりました。
それより古いバージョン(CS6等)では、Googleが提供するPhotoshop用プラグイン「WebPShop」をインストールすると、WebP(静止画)の読み込み・保存ができます。
AVIFについてもプラグイン「AV1 Image (AVIF) File Format」をインストールすると、AVIF(静止画)の読み込み・保存ができます。 それぞれ、ファイル読み込み→変換→保存→閉じるという一連の操作をアクション登録すると、同じフォルダー内の複数画像を一括で変換できます。
※参照:Photoshop での WebP ファイルの操作
https://helpx.adobe.com/jp/photoshop/kb/support-webp-image-format.html![]()
WebPShop
https://developers.google.com/speed/webp/docs/webpshop?hl=ja![]()
AV1 Image (AVIF) File Format - Adobe Exchange
https://exchange.adobe.com/apps/cc/109158/av1-image-avif-file-format![]()
avif-format
https://github.com/0xC0000054/avif-format![]()
GIMP
無料画像加工ツールの代表格GIMPでは、2.10.0(2018年4月)でWebP、2.10.22(2020年10月)でAVIFへの対応が追加されました。メニューの[名前を付けてエクスポート]で、形式を選択すると、WebPやAVIFでファイルを保存できます。
※参照:GIMP
https://www.gimp.org/![]()
GIMP 2.10.0 Released
https://www.gimp.org/news/2018/04/27/gimp-2-10-0-released/![]()
GIMP 2.10.22 Released
https://www.gimp.org/news/2020/10/07/gimp-2-10-22-released/![]()
libwebp
GoogleではWebPの変換ライブラリ(libwebp)や単体実行形式のコマンドラインツール(cwebp/dwebp等)を無料配布しています。
※参照:WebP のダウンロードとインストール
https://developers.google.com/speed/webp/download?hl=ja![]()
https://developers.google.com/speed/webp/docs/precompiled?hl=ja![]()
libavif
AOMediaではAVIFの変換ライブラリ(libavif)や単体実行形式のコマンドラインツール(avifenc/avifdec)を無料配布しています。
※参照:libavif
https://github.com/AOMediaCodec/libavif![]()
https://github.com/AOMediaCodec/libavif/releases![]()
ImageMagick
ImageMagickは100種類以上の形式に対応するコマンドライン用総合画像処理ツールで、WebP・AVIFも対応形式に含まれています。これ1つで画像変換をほぼすべてカバーできる万能ツールです。
一方、注意点として、本ソフトは過去たびたび脆弱性が指摘されており、古いバージョンをアップデートせず使い続けるのはセキュリティ上問題があります。安全に使用したい場合は、Linuxのパッケージマネージャーのようにアップデートを逃さない仕組みで管理できるとベターです。
※参照:ImageMagick - Mastering Digital Image Alchemy
https://imagemagick.org/![]()
https://imagemagick.org/script/formats.php![]()
https://imagemagick.org/script/download.php![]()
画像処理ソフトウェア「ImageMagick」の脆弱性
https://www.jpcert.or.jp/sc-magazine/codezine02-3.html![]()
画像圧縮結果の例
例として、写真・図表等複数種類の画像で圧縮を行った場合の結果を掲載します。
画像の内容によって、ベストな圧縮形式・設定は異なります。標準的な設定で結果に不満がある場合は、形式・設定を変えて試してみるのがおすすめです。
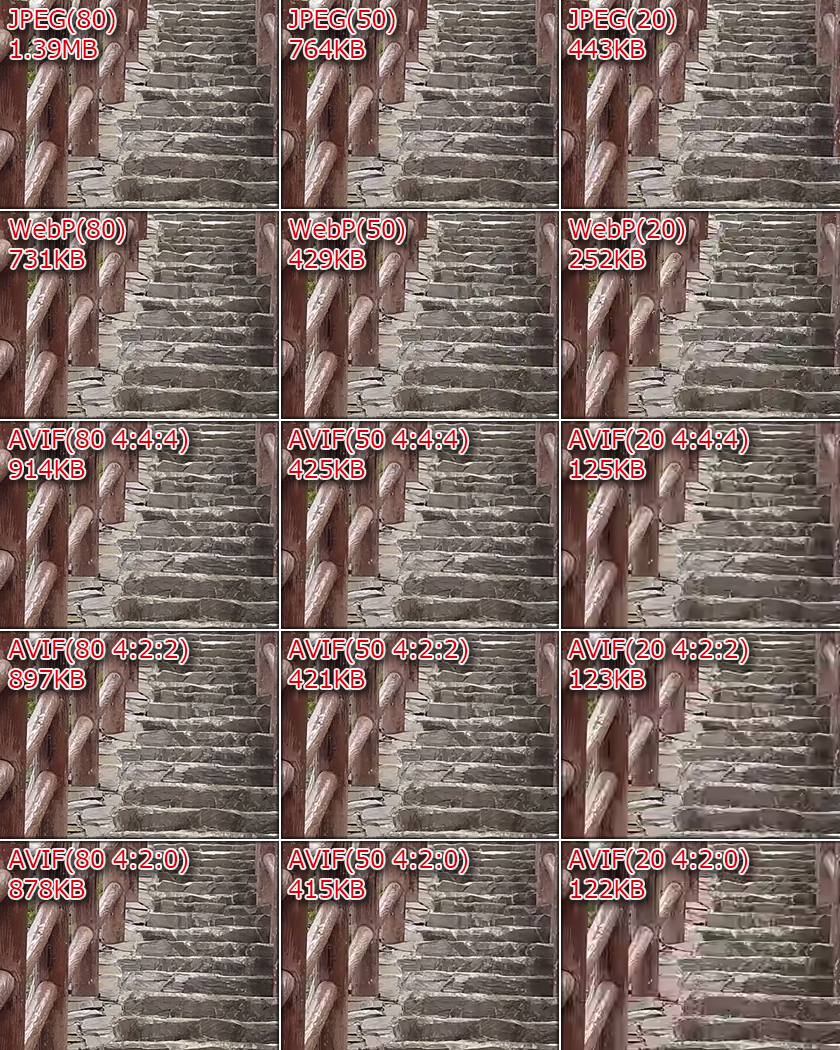
例1:風景写真
写真を圧縮した例を以下に示します。
可逆圧縮のファイルサイズではWebPがAVIFより省サイズです。
品質値50~80程度ではWebP・AVIFのどちらも画質・ファイルサイズにそれほど大きな違いはありませんが、品質値が高いほど、同じ品質値で比較するならWebPの方が省サイズになります。
品質値20程度の高圧縮設定だと、AVIFの方がWebPよりもファイルサイズが下がる一方、細かい部分の劣化が目立ちます。また、品質値の低い状態でAVIFのクロマサブサンプリング品質が[4:2:0]に下がると、手すりの色が石段ににじんできます。

2000×1500px, PNG, 5.21MB
2000×1500px, WebP(可逆圧縮), 3.28MB
2000×1500px, AVIF(可逆圧縮), 3.96MB

中央の階段の形式別拡大比較。低画質設定はファイルサイズに応じて画質が劣化し、表面の細かい質感が失われる。また、AVIFで色差情報の精度が下がると、低画質時に色がにじむ現象が発生する
2000×1500px, JPEG(品質値80), 1.39MB
2000×1500px, WebP(品質値80), 731KB
2000×1500px, AVIF(品質値80 クロマサブサンプリング設定4:4:4), 914KB
2000×1500px, AVIF(品質値80 クロマサブサンプリング設定4:2:2), 897KB
2000×1500px, AVIF(品質値80 クロマサブサンプリング設定4:2:0), 878KB
2000×1500px, JPEG(品質値50), 764KB
2000×1500px, WebP(品質値50), 429KB
2000×1500px, AVIF(品質値50 クロマサブサンプリング設定4:4:4), 425KB
2000×1500px, AVIF(品質値50 クロマサブサンプリング設定4:2:2), 421KB
2000×1500px, AVIF(品質値50 クロマサブサンプリング設定4:2:0), 415KB
2000×1500px, JPEG(品質値20), 443KB
2000×1500px, WebP(品質値20), 252KB
2000×1500px, AVIF(品質値20 クロマサブサンプリング設定4:4:4), 125KB
2000×1500px, AVIF(品質値20 クロマサブサンプリング設定4:2:2), 123KB
2000×1500px, AVIF(品質値20 クロマサブサンプリング設定4:2:0), 122KB
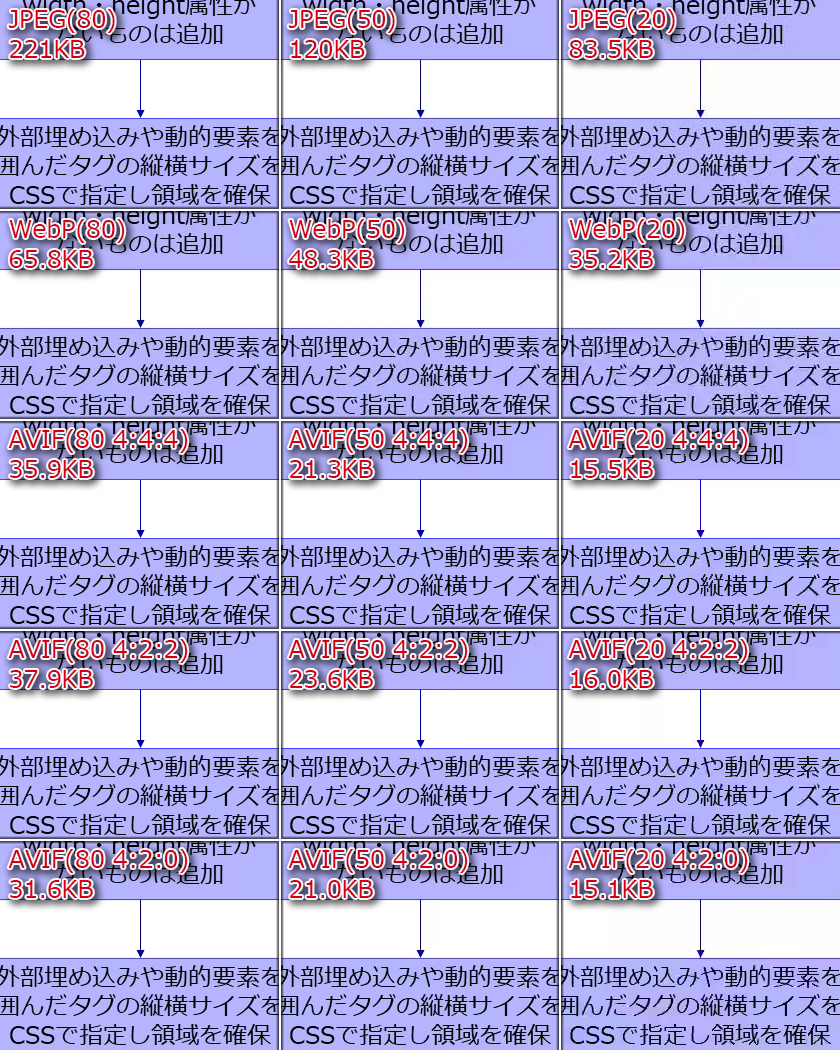
例2:図表
PowerPointスライドから画像出力した図(以前SEO記事用に作成)の圧縮結果を以下に示します。
この例ではWebP・可逆圧縮がサイズ・画質のバランス的に良好な結果になっています。非可逆圧縮で更に軽量化を目指すのであればAVIFの方がWebPより優秀です。
色数の少ない単純な画像の場合、WebPやAVIFで高い圧縮効果を発揮できるかは設定次第です。設定によってはPNG-8やGIFとさほど変わらないか、逆にサイズが大きくなる場合もあります。

1280×720px, PNG(1677万色), 82.1KB
1280×720px, PNG-8(256色), 34.8KB
1280×720px, GIF(256色), 48.8KB
1280×720px, WebP(可逆圧縮), 25.8KB
1280×720px, AVIF(可逆圧縮), 96.9KB

非可逆圧縮時の図の中央部比較。画質が下がると文字の周囲にザラザラしたノイズが出てくるが、AVIFだと比較的ノイズが少ない
1280×720px, JPEG(品質値80), 221KB
1280×720px, WebP(品質値80), 65.8KB
1280×720px, AVIF(品質値80 クロマサブサンプリング設定4:4:4), 35.9KB
1280×720px, AVIF(品質値80 クロマサブサンプリング設定4:2:2), 37.9KB
1280×720px, AVIF(品質値80 クロマサブサンプリング設定4:2:0), 31.6KB
1280×720px, JPEG(品質値50), 120KB
1280×720px, WebP(品質値50), 48.3KB
1280×720px, AVIF(品質値50 クロマサブサンプリング設定4:4:4), 21.3KB
1280×720px, AVIF(品質値50 クロマサブサンプリング設定4:2:2), 23.6KB
1280×720px, AVIF(品質値50 クロマサブサンプリング設定4:2:0), 21.0KB
1280×720px, JPEG(品質値20), 83.5KB
1280×720px, WebP(品質値20), 35.2KB
1280×720px, AVIF(品質値20 クロマサブサンプリング設定4:4:4), 15.5KB
1280×720px, AVIF(品質値20 クロマサブサンプリング設定4:2:2), 16.0KB
1280×720px, AVIF(品質値20 クロマサブサンプリング設定4:2:0), 15.1KB
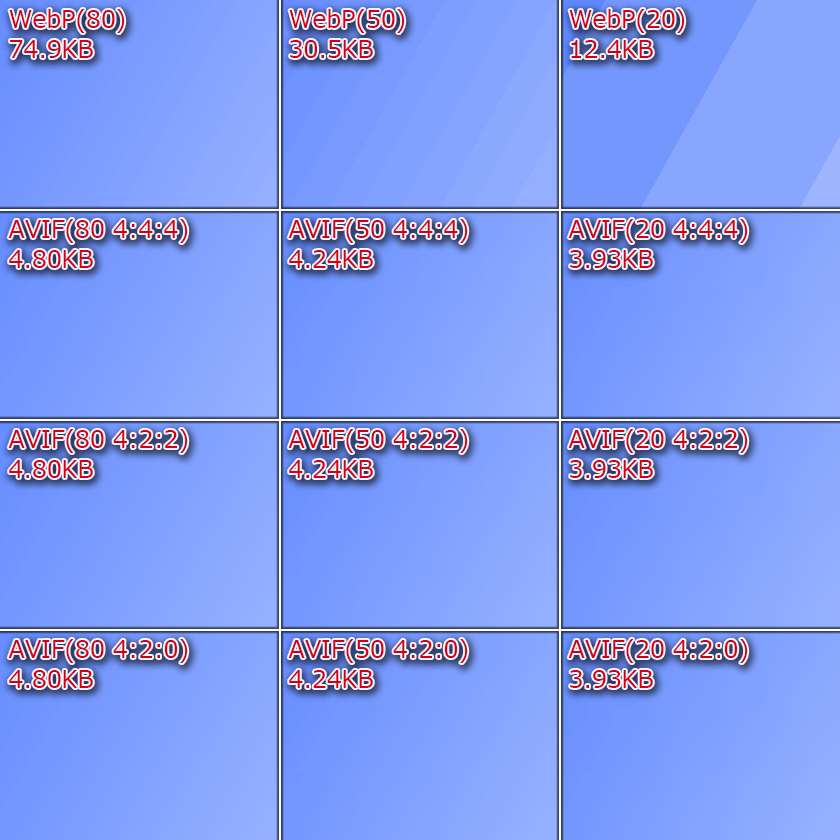
例3:半透過画像パーツ
青単色・フルHDサイズの半透過グラデーション(8ビット/チャンネル)を圧縮した例を以下に示します。
AVIFの方がWebPよりも圧縮効率が良好で、フルHDサイズの半透過グラデーション画像を5KB程度に収めることも可能です。
単色画像ということもあり、クロマサブサンプリング設定の違いによる画質・ファイルサイズの変化はありません。

1920×1080px, PNG, 686KB
1920×1080px, WebP(可逆圧縮), 386KB
1920×1080px, AVIF(可逆圧縮), 259KB

非可逆圧縮時のグラデーションの中央部比較。WebPは画質が下がるとグラデーションの階調が落ちてくるが、AVIFではほとんど変わらない。クロマサブサンプリング設定の違いは本件に影響しない
1920×1080px, WebP(品質値80), 74.9KB
1920×1080px, AVIF(品質値80 クロマサブサンプリング設定4:4:4), 4.80KB
1920×1080px, AVIF(品質値80 クロマサブサンプリング設定4:2:2), 4.80KB
1920×1080px, AVIF(品質値80 クロマサブサンプリング設定4:2:0), 4.80KB
1920×1080px, WebP(品質値50), 30.5KB
1920×1080px, AVIF(品質値50 クロマサブサンプリング設定4:4:4), 4.24KB
1920×1080px, AVIF(品質値50 クロマサブサンプリング設定4:2:2), 4.24KB
1920×1080px, AVIF(品質値50 クロマサブサンプリング設定4:2:0), 4.24KB
1920×1080px, WebP(品質値20), 12.4KB
1920×1080px, AVIF(品質値20 クロマサブサンプリング設定4:4:4), 3.93KB
1920×1080px, AVIF(品質値20 クロマサブサンプリング設定4:2:2), 3.93KB
1920×1080px, AVIF(品質値20 クロマサブサンプリング設定4:2:0), 3.93KB
SNSリンクプレビュー枠用画像はJPEG/PNGにしておく
SNSでURLを共有する際のリンクプレビュー枠用画像(metaタグで指定)の形式は、ブラウザの画像対応状況とは別に、引き続きJPEG・GIF・PNGのいずれかにしておいた方が無難です。
- OpenGraph…Facebookでは対応MIME形式を「image/jpeg、image/gif、image/pngのいずれか」としています。Facebookに合わせるのであればWebPやAVIFは時期尚早です。
- X Card(Twitter Card)…仕様上はJPEG・GIF・PNGに加えてWebP(image/webp)も対応範囲に含まれています。ただし、X以外のアプリでURL貼り付け時にX Cardタグを読みに行くもの(例えばMicrosoft Teams等)がWebPの表示に失敗する場合もあるため要注意です。
これらはあくまでSNS等でURLをシェアされたときの表示用であり、ページ自体のブラウザ表示には使われません。そのため、コンバージョンやSEOを目的としたチューニングでは重視しなくても困りません。様々な環境で確実に表示できる形式を選択するのがおすすめです。
※参照:ウェブ管理者向けシェア機能ガイド - Meta for Developers
https://developers.facebook.com/docs/sharing/webmasters![]()
Cards Markup - X Developer Platform
https://developer.x.com/en/docs/twitter-for-websites/cards/overview/markup![]()
カラープロファイル設定の注意点
変換ツール/プラグインによっては、カラープロファイル(ICCプロファイル)※の維持がデフォルトで有効化されない場合があります。保存時には意図しないカラープロファイル破棄で不本意な色味にならないよう注意が必要です。
※画像ファイルに埋め込まれるメタデータの一種で、ファイルが想定する色空間の指定が入っています
Adobe Photoshop
別名保存時、形式選択後の画質設定画面で、カラープロファイルを維持するかをチェックボックスで選択できます。
![avif-format画質設定([Keep Color Profile]にチェック)](/tips/2024/0624/images/keepcolorprofile_photoshop_avif.webp)
Photoshopのavif-formatの画質設定画面。[Keep Color Profile]にチェックを入れる
cwebp
cwebpは単純に入力・出力ファイルを指定するだけだとデフォルトでカラープロファイルが破棄されます。
カラープロファイルを維持したい場合は、-metadataオプションを使用します。
cwebp -metadata icc ○○.png -o ○○.webp
-metadataオプションは、icc(カラープロファイルの維持)以外にexif(EXIF情報の維持)・xmp(XMP情報の維持)にも対応しています。複数種をカンマ区切りで指定したり、allでICC/EXIF/XMPを3つとも維持することも可能です。
※参照:WebP のダウンロードとインストール
https://developers.google.com/speed/webp/docs/cwebp?hl=ja![]()
avifenc
avifencはcwebpと違って、特に指定がなければ入力ファイルのカラープロファイルをそのまま出力ファイルに継承します。
avifenc ○○.png ○○.avif
あえてこれを破棄したい場合は、--ignore-iccオプションを指定すると、元のカラープロファイルを無視して強制的にsRGB扱いで保存します。
avifenc --ignore-icc ○○.png ○○.avif
※参照:AVIFENC(1) | General Commands Manual
https://github.com/AOMediaCodec/libavif/blob/main/doc/avifenc.1.md![]()
まとめ
ファイルサイズの大きなJPEG・PNG等の画像をWebPやAVIFといった形式に移行させると、読み込み軽量化によるコンバージョン改善・SEO等の効果が期待できます。
深く悩まず効率的にそこそこの軽量化を実現したい場合はWebP(可逆圧縮もしくは品質値70~80)メイン、サイズ圧縮を個別に限界までチューニングしたい場合はAVIFとWebPを併用していろいろ試したりと、状況に応じて柔軟に形式・品質設定を切り替えられるとベストです。
関連記事
関連サービス
Webサイト運用
大規模なコーポレートサイトや
ECサイトも効率的に運用します。
Webサイトの品質維持と価値向上のために、
計画(PLAN)・実行(DO)・評価(CHECK)
・改善(ACTION)のサイクルを確立し、
Webサイトを継続的に改善していきます。
マックスマウスからのお知らせ
WebサイトのSEOはマックスマウスにお任せください!
マックスマウスでは、Webサイトの検索エンジン最適化(SEO)サービスを提供しております。サイト調査、改善のご提案、修正の実装、効果測定等を一貫してサポートいたします。お困りの方はぜひお問い合わせください!
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!
